Posts categorized: Theme

The “Frameworks” Discussion
I’ve never been a big fan of “theme frameworks.” I quite like hacking up WordPress myself and making it do the things I want it to do. I feel like most theme frameworks have a ton of custom functions for you to “help” in doing that kind of stuff. For example, adding a block of text to the sidebar, adjusting the layout, or building a custom menu.

WordPress Custom functions.php Template, Part 2
In a recent post, we show you how to clean up and enhance the functionality of WordPress with a custom functions.php template. In that post, we explain how using a custom functions.php template can speed up development while optimizing many key aspects of WordPress. In this post, we deliver another prime collection of 15 custom functions to enhance your WordPress site. These functions provide all sorts of useful functionality, including stuff like:

WordPress functions.php Template with 15 Essential Custom Functions
When designing WordPress themes, I always add a common set of custom functions to the theme’s functions.php file. This speeds up development time because I don’t have to hunt for and individually copy the same slew of functions for every theme. I just drop in a copy of my functions.php template and build up from there. This takes care of all those little things that always need to be done for every theme. You know, things like:

Custom Comments HTML Output
With WordPress, displaying all the comments on a Post or Page is incredibly easy. In your theme’s single.php file you probably have a line like this:

Which Template File does WordPress Use to Render Different Pages?
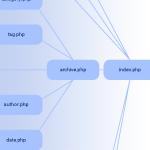
This page in the codex has a particularly interesting infographic that shows a flowchart of how WordPress chooses which template file it is going to use to render the page. For example, did you know if you have a published page with “contact” as the slug, it will look for and use page-contact.php automatically?

BLANK WordPress Theme
There are many like it, but this one is mine.
I have a “blank” WordPress theme for myself, because I make a lot of WordPress themes. Starting from Kubrick, or any other pre-made theme, would be absurd. There is to much stuff there that would to be stripped out or fought against to be useful.
So, I have my own starter theme. It’s been in a folder called BLANK-theme on my computer for a while, so I’m going to call it BLANK. And now I’m making it available for you. Read on to find out the scoop on it and you can decide if it would be of any use to you.

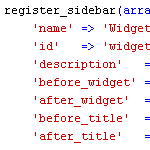
How to Widgetize Your WordPress Theme in 2 Steps
Working on a new theme for the next Digging into WordPress book update, I found myself really getting into the whole “widgetizing” thing. Widgets enable non-technical users to customize your theme according to their specific layout needs, and with so many different widgets available, the possibilities are endless. You may have thought about widgets as something you do in the sidebar, but there is no reason to stop there. You can widgetize just about every part of your theme. In this post, we’ll show you how to do widgetize your theme in two easy steps. Once we get the basics down, we’ll dig into some sweet tips and tricks.

WordPress “more” Tag Tricks
Everyone who has been using WordPress for any length of time should be familiar with the good ol’ <!--more--> tag. When you are writing a post, inserting the <!--more--> tag within the post text will create an excerpt out of any text/markup that precedes it. The post will then show the default “more…” link that readers may click to view the entire post. When the more tag is used, the post’s excerpt will be displayed on all non-single views, such as category, tag, and archive views; the entire post content will only be displayed on single-post views. Let’s look at a quick example..

How to Develop WordPress Themes Behind the Scenes
A reader recently asked about how to develop a theme on a live site such that:
- All visitors will see the current theme
- Only the designer will see the new theme
- All site plugins will work with the new theme
- Smooth transition between old and new theme at launch
These are the main concerns, but there are a few other details that need addressed to ensure smooth theme development on a live site. Let’s take a look at how to achieve these goals and effectively develop themes behind the scenes.

Display Gravatar & Autofill Fields for Previous Commenter
When someone comments on your site, cookies with the information the entered are saved to their computers. WordPress makes it easy to access that information. In fact, in your comments.php template they are ready-to-go PHP variables you can spit out anywhere you’d like. Let’s take a look.

Redirect Mobile Users to a Mobile WordPress Theme
Let’s say you want to have a special theme for your WordPress site for mobile users. You don’t want to use a pre-canned solution or anything third-party, you just want to create and design the theme yourself. So what you need to happen is for the site to detect mobile users and server up an alternate theme instead. Here is how I might do it.

How to Import and Display Feeds in WordPress 2.8 and Beyond
Importing and displaying feeds in your WordPress themes is a great way to share additional content with your readers. Some good examples include:

How to Disable Comment Feeds for Individual Posts
By default, WordPress generates an RSS feed for the comments on every published post. Many sites take advantage of this by displaying a feed link next to the comments area. This enables visitors to subscribe to the comment thread and stay current with conversation. It’s convenient, simple, and super useful. For example, a typical feed menu for many blogs includes the following items:

WP Typo Abound!
The month of November is National Novel Writing Month (or #NaNoWriMo). Joel Goodman is participating and thought that the WP Typo theme would be a good fit for it. Joel has expanded upon the theme by adding a settings page with various typography options, better integrated user registration, and some custom design tweaks.







