Posts categorized: JavaScript

Better Way to Add Inline Scripts
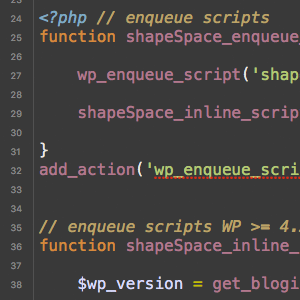
If you are a WordPress developer, you may have used the WordPress hook wp_print_scripts to add any necessary inline JavaScript. Alternately, you may have used the function wp_localize_script() to add your inline scripts. But did you know that not too long ago, WordPress added a new function for adding inline JavaScript? Yep, as of WordPress version 4.5 and better, we can use the superior function wp_add_inline_script() to do the job.
One of the nice things about this newer function is that you can associate it with any registered script AND include more than just JavaScript variables. This DigWP article explains how wp_add_inline_script() works, why it’s better than either of the alternate inline methods, and how to support older (pre-4.5) versions of WordPress. Along the way, we’ll look at some example code that you can customize and use in your own WordPress projects.

How to Disable CSS and JavaScript Added by Plugins
One of the most annoying things in the WordPress universe are plugins and themes that don’t conditionally load their scripts and styles (i.e., JavaScript and CSS files). For example, you install a dashboard plugin and it loads its scripts in the entire Admin Area and the frontend. Instead, the developer should have used conditional logic to NOT load the script on the frontend (e.g., via !is_admin()), or anywhere in the Admin Area EXCEPT the dashboard (e.g., via get_current_screen()). It’s just basic human decency.

Gutenberg Block Recipes
I’ve been working on updating my collection of WordPress plugins for the imminent Gutenberg update. So far it has not required much time to learn, and the API is straightforward. It will however take significantly longer to integrate Gutenberg support into 20+ plugins. To help keep things organized, I will be posting tips and snippets here at DigWP.com. Blocks are the foundation of all things Gutenberg, so this first post is all about block recipes. Some of these code snippets are far less useful than others, hopefully they will be useful to others.

Displaying Code Snippets on a WordPress Site
Technically, there is nothing special about showing code on a WordPress site. You just wrap code in <pre></pre> (and probably , for semantics and font control) tags, something like this:

Using ‘$’ instead of ‘jQuery’ in WordPress
WordPress ships with its own version of the jQuery library (for longevity’s sake, as I write this WordPress is at version 3.2.1).
So to use jQuery in your WordPress plugins and themes “The Right Way” all you need to do is enqueue the script (probably via your theme’s functions.php file). Here is a basic example:

Ajax Requested Page Return Only Content
I posted a little tip on CSS-Tricks the other day about how you can load only parts of other pages on a site via Ajax, and how to do that without needing additional HTML wrapping elements to keep it clean. A common criticism of this is that the Ajax request still loads the entire page, using all that bandwidth, it’s just that it only places onto the page the part you specify via CSS selector.
Sometimes it’s hard to have discussions like this without looking at specific use case, but I see where they are coming from. Loading content you aren’t going to use is a waste of bandwidth. It does make progressive Ajax enhancements a lot easier though. And in fact, that’s how our All AJAX theme works.

Dynamic Archives
Have you ever seen WordPress archives where you select something (usually a month/year) from a dropdown and it takes you to a page where you can view that? It’s fairly common. WordPress almost has built in functionality for it, since you can specifically tell the wp_get_archives() function that you want the values to be returned as <option></option>s. We can kick it up a notch though, and make the results show dynamically on the same page as the dropdowns through some Ajaxy JavaScript. We’ll even allow for multiple dropdowns (include the category as well) and make sure it’s flexible for your own alterations.

Make an Infinite More-Posts Section
The goal here is to make a list of posts in the sidebar that show a number of recent posts. There will be a button you can click which will replaces those links to recent posts with older posts, AJAX style. You can keep clicking the button and keep getting older and older posts. On this site, we currently show 5 recent posts. So this little section shows the 5 posts after that, then clicking the button once will show 5 more older than that, and so on. This quick post outlines six steps to make it happen.

Integrating Fading Button Navigation
I was talking with Darren Hoyt recently about building a better interactive button1. The goal of the button was to provide three states: regular, hover, and active (pressed). That is standard of any good button, but we were going to integrate some fading effects into it to really making the button satisfying to interact with. Here is a demo, and in this tutorial we’ll show you how to integrate it into WordPress.

Display a Random Post (with AJAX Refresh)
I think you’ll be surprised at how ridiculously easy this is. We are going to leverage some serious smartness from both WordPress and from the JavaScript library jQuery.

Making an Expanding Code Box
On blogs that like to share snippets of code like this one, it is common to use the <pre></pre> tag to wrap the code so that the spacing/indenting is maintained and long lines do not wrap. While this is desirable behavior, it can be undesirable to have those un-wrapped lines break out of their containers awkwardly and overlap other content.

Use Google-Hosted JavaScript Libraries (…still the Right Way)
I previously posted on how to include jQuery in your WordPress theme the Right Way. That is, to use the wp_register_script function to register the script first. It’s literally a one-liner in your header.php or functions.php file, but by default, it loads the internal version of jQuery that ships with WordPress.

Including jQuery in WordPress (The Right Way)
If you want, you can just download jQuery, put it on your server and link to it from your header.php file in the <head></head> section. But that can cause you grief. For one thing, some plugins use the jQuery library, and they are going to load it as well. This can cause problems. How was your plugin to know you already had it loaded?







