Posts categorized: Theme

Display Blog Posts on any Page (with navigation)
By default, your latest WordPress posts are displayed on the home page, with older posts available via post navigation on /page/2/, /page/3/, and so on. In this DigWP post, we’ll explain how to display your blog posts on any static page using a custom WP_Query loop that works beautifully with post navigation.

Elegant Themes Giveaway!
To celebrate the season, Elegant Themes is giving away three free memberships to their entire theme library — an impressive collection of 78 awesome WordPress themes yours for free!

Customizing WordPress Feeds
WordPress feeds enable your visitors to subscribe to your content for use in their favorite feed-reader. For example, subscribing to the main-posts feed and/or the comments feed is a great way for your readers to stay current with all the latest news and content from your website.
With WordPress, you can deliver a wide variety of “Full-text” or “Summary” (partial) feeds in numerous formats, including Atom, RDF, and RSS2. This variety extends the reach of your content by enabling your feeds to be read in more apps, readers, and devices.

All-AJAX Theme Update
Just a heads up! Chris’ awesome All AJAX theme is now updated to version 2.0, featuring a whole slew of great improvements, tweaks, and bug fixes..

Don’t fork your theme, flex it with “is_plugin_active” conditional
Donkey work is really the last thing I want to be doing. Piddly tasks that could have been avoided with a little thought and perspective. In this DigWP tutorial, I explain how I worked my way away from becoming a donkey with a dozen child themes to manage and maintain, with just a little knowledge of a native WordPress function.

Displaying Theme Data with WordPress
A cool trick you can do with WordPress is display information directly from your theme’s style.css stylesheet. I recently used this on a site where the theme’s version number is used throughout the template to keep things current and consistent.

3 Ways to Reset the WordPress Loop
WordPress does an excellent job of keeping track of what’s happening with the loop, but once you start customizing parameters and setting up multiple loops, it’s a good idea to explicitly reset them using one of three WordPress template tags. In this DigWP post, we’ll explore each of these three loop-reset techniques to get a better understanding of when and how to use them in your WordPress themes.

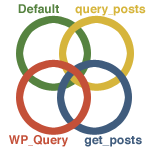
4+ Ways to Loop with WordPress
At the heart of the WordPress theme template is the venerable WordPress loop. When you’re looking at your index.php file, for example, the loop is the part that typically begins with if(have_posts()) and contains all the tags and markup used to generate the page. The default loop works perfectly well for most single-loop themes, but for more advanced designs with stuff like multiple and custom loops, more looping power is needed. Fortunately, WordPress provides plenty of flexibility with four or five ways to loop:

Custom Login / Register / Password Code
In this DigWP post, we transform three slices of code into a clean & stylish tabbed menu that visitors can use to login, register, and recover passwords from anywhere on your site.
There are too many features and details to explain up front, so take a moment to check out the working demo to see the finished product.

ALL AJAX Theme Update
One of the themes that is an exclusive download to all you good-looking people that purchased The Book is the All AJAX theme. The idea behind it is that the page never1 reloads. Whenever an “internal” link is clicked, the main content area replaces itself with content that is fetched via Ajax. So posts, pages, search results, and everything else loads right there on the same page. This gives your visitors a smooth, “app-like” experience.

Using Google Custom Search in WordPress
Once a WordPress powered site starts getting quite a bit of content, the default built-in search becomes fairly useless. It just isn’t very smart. If you wrote a comprehensive article about He-Man, but since have written five other articles that just mentioned He-Man in passing, a search for “He-Man” will turn up your comprehensive article sixth. There have been various tweaks and plugins and whatnot that attempt to improve upon this default functionality. But why not leverage the best search engine ever written instead?

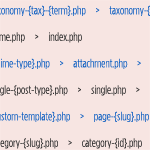
WordPress 3 Template Hierarchy
This chart is one entire page in our book, but I thought it would be good to focus on specifically. Template hierarchy has gotten a bit more advanced since the last time we covered it.
The idea is that WordPress will look for files in a theme to use to render the current page in a specific order. For example, let say you have a page for showing posts from a certain category like this. On this site, all our category pages are currently the same and use “archive.php” template. This file is pretty far down the hierarchy, and is shared with other types of views, for example, tag and category pages.

The “Frameworks” Discussion
I’ve never been a big fan of “theme frameworks.” I quite like hacking up WordPress myself and making it do the things I want it to do. I feel like most theme frameworks have a ton of custom functions for you to “help” in doing that kind of stuff. For example, adding a block of text to the sidebar, adjusting the layout, or building a custom menu.








