Posts tagged: Theme

Digging Into WordPress v2.0 + Print is Back! (Oh, and a fresh new design!)
Version 2.0 is here! If you have already purchased the book, you have already gotten an email with a link to download the 2.0 version of the book. If you have been waiting for the print version to come back in stock, the time is now!
We sold out of the print version the first round in a matter of weeks. Right about that time, WordPress 2.9 was coming out, so instead of just reprinting more we decided to update the book and print new copies with that fresh information. That is exactly what we have done. The all-new Chapter 11 of the book deals with new stuff in WordPress 2.9 (and how to use the new features). That chapter will also be the home for future version-specific updates to WordPress.

Custom Comments HTML Output
With WordPress, displaying all the comments on a Post or Page is incredibly easy. In your theme’s single.php file you probably have a line like this:

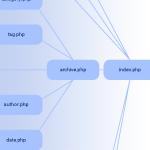
Which Template File does WordPress Use to Render Different Pages?
This page in the codex has a particularly interesting infographic that shows a flowchart of how WordPress chooses which template file it is going to use to render the page. For example, did you know if you have a published page with “contact” as the slug, it will look for and use page-contact.php automatically?

BLANK WordPress Theme
There are many like it, but this one is mine.
I have a “blank” WordPress theme for myself, because I make a lot of WordPress themes. Starting from Kubrick, or any other pre-made theme, would be absurd. There is to much stuff there that would to be stripped out or fought against to be useful.
So, I have my own starter theme. It’s been in a folder called BLANK-theme on my computer for a while, so I’m going to call it BLANK. And now I’m making it available for you. Read on to find out the scoop on it and you can decide if it would be of any use to you.

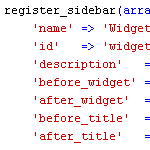
How to Widgetize Your WordPress Theme in 2 Steps
Working on a new theme for the next Digging into WordPress book update, I found myself really getting into the whole “widgetizing” thing. Widgets enable non-technical users to customize your theme according to their specific layout needs, and with so many different widgets available, the possibilities are endless. You may have thought about widgets as something you do in the sidebar, but there is no reason to stop there. You can widgetize just about every part of your theme. In this post, we’ll show you how to do widgetize your theme in two easy steps. Once we get the basics down, we’ll dig into some sweet tips and tricks.

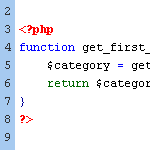
Include the Category ID via post_class
The default output for WordPress’ post_class template tag includes class names for just about every type of page view imaginable:

Display Gravatar & Autofill Fields for Previous Commenter
When someone comments on your site, cookies with the information the entered are saved to their computers. WordPress makes it easy to access that information. In fact, in your comments.php template they are ready-to-go PHP variables you can spit out anywhere you’d like. Let’s take a look.

Redirect Mobile Users to a Mobile WordPress Theme
Let’s say you want to have a special theme for your WordPress site for mobile users. You don’t want to use a pre-canned solution or anything third-party, you just want to create and design the theme yourself. So what you need to happen is for the site to detect mobile users and server up an alternate theme instead. Here is how I might do it.

WP Typo Abound!
The month of November is National Novel Writing Month (or #NaNoWriMo). Joel Goodman is participating and thought that the WP Typo theme would be a good fit for it. Joel has expanded upon the theme by adding a settings page with various typography options, better integrated user registration, and some custom design tweaks.

Integrating Fading Button Navigation
I was talking with Darren Hoyt recently about building a better interactive button1. The goal of the button was to provide three states: regular, hover, and active (pressed). That is standard of any good button, but we were going to integrate some fading effects into it to really making the button satisfying to interact with. Here is a demo, and in this tutorial we’ll show you how to integrate it into WordPress.

Precision Targeting with Custom Action Hooks
WordPress’ powerful action-hook system makes it possible to insert functionality at any point in your theme. Most WordPress themes include some of the built-in WordPress hooks by default. For example, most of us are aware of the two most common WordPress hooks: wp_head() and wp_footer(), which generally appear in the theme’s header and footer sections. These two hooks provide WordPress a location at which to execute various scripts and functions. For example, the wp_head() hook is where WordPress generates a variety of <link /> and <script></script> elements, among other things.

Embed an MP3 Widget of Any Song (Legally)
Let’s say you were going to start a music review site where you review individual songs. Words are great, but in this context they aren’t going to mean much unless you have the song right there to go with it that can be listened to. This presents some interesting legal problems. You can’t just upload your own copy of the song to your web server and use some kind of MP3 player on your website to present the song. That is illegal distribution of the MP3 that could get you into trouble. So this tutorial shows how to legally embed an MP3 of any song.

How to Implement Tumblr-Style Links for Posts and Feeds
Since posting the DiW tutorial on designing a Tumblelog theme for WordPress, several readers have asked for a tutorial on how to setup just the Tumblr/tumblelog-style post links …without having to implement the entire theme.

Look Ma, Editable Text Regions
WordPress is a CMS. The whole idea being to manage content and make websites editable without having to wrangle code. Any theme can handle Posts and Pages, but what about those “smaller” areas. Little chunks of text placed around a design like a small “about” section, or the copy in the footer of a website. A lot of times this text is hard-baked right into the theme, which isn’t a very friendly way to do things, as it can’t be updated by average Joe user.







