BLANK WordPress Theme

There are many like it, but this one is mine.
I have a “blank” WordPress theme for myself, because I make a lot of WordPress themes. Starting from Kubrick, or any other pre-made theme, would be absurd. There is to much stuff there that would to be stripped out or fought against to be useful.
So, I have my own starter theme. It’s been in a folder called BLANK-theme on my computer for a while, so I’m going to call it BLANK. And now I’m making it available for you. Read on to find out the scoop on it and you can decide if it would be of any use to you.
What is BLANK?
It is a WordPress theme with all the functionality of a typical WordPress theme but almost none of the styling. The idea is that when starting a new theme, it is far easier to use this as a base then a theme that is already finished and styled.
What are some of it’s “features”?
- Things are as semantically marked up as can be for a starter theme.
- It’s HTML5.
- The sidebar is widget-ready.
- Page titles are optimized for best SEO and readability/usability.
- Functions.php file provides some cool extra features.
- Has some starter CSS ready to go, more about that below.
- Uses
includesfor some key things, like under-title meta data and forward/back navigation, that are very common places for redundant code in themes.
About the CSS
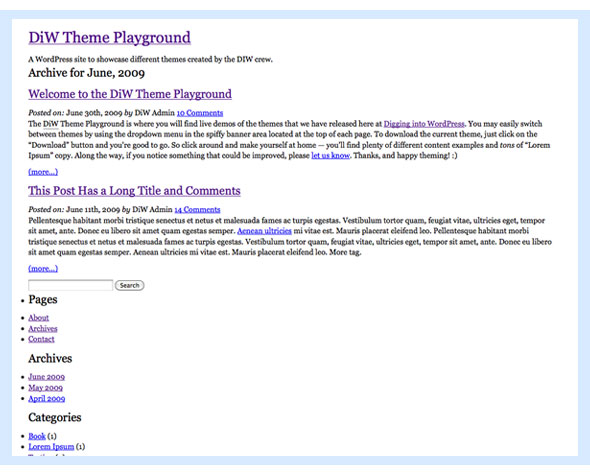
As you can see from the screenshot above, the CSS is pretty barren, but not entirely! Here are some things the CSS is set up for:
- Includes a .group selector for the new clearfix
- Has basic toolbox and WordPress-standard CSS classes.
- Includes standard typography-related selectors.
- CSS for threaded comments is in there, but light on actual styling.
- Both screen and print styles included in single stylesheet. Print styles optimized for generic nice printing.
Demo and Download

If you want to take a peek at it live, you can view it in our Theme Clubhouse (you can also download it from there).
67 responses
-
Thank you, Chris, for publishing this WP-theme. It certainly can be helpful building a new theme — but can we use it?
Could you say something about the license under which you make this template available, please.
Best regards, Bego
-
Yep… I’m curious about the license as well. Thanks and have a great one!
-
-
Thanks very much! I have been using Starkers for my blank theme but I am going to try yours since I am a big fan. :)
-
Yep, me too. I’ll give this one a shot on my next WordPress project. Thanks Chris.
-
-
I had a similar project called “Rapid Theme” which offers the same features, but it’s also support multi-language and has a (I think) better organized and empty selectors css file.
-
Thanks Chris. I’ve been using Starkers for all of my projects for a while but I’ve been a fan of your work for a long time so I’m going to give yours a shot.
One question…How is yours different from Starkers?
-
Cheers, Chris.
-
I’ll give this a try on the next wordpress site I build. My first attempt was using Kubrick and redoing it. Since then, I’ve used WP-Framework, but sometimes that is a little more than I really need.
-
Nice, I’ve been using a blank theme I made, but I’ve been meaning to update it. I think I’ll try yours out. :)
-
Thanks Chris. Do you update this as new versions of WordPress come out with additional functionality?
-
Thanks, Chris. Have been using Sandbox from plaintxt.org, mostly for the generous dynamically generated semantic classes. I will try your BLANK theme on a new project starting this week.
I read the Digging into WordPress book and am a fan. Wondering if you use BLANK as a parent theme and create your project theme as a child, or simply style the BLANK theme directly? I tried using the parent-child theme approach using Sandbox on my last project but ended up modifying most of the templates so am not sure how valuable the approach was in that case but like the parent-child approach in theory. Also, do you plan to maintain and update BLANK with future releases of WordPress?
Cheers,
Brian -
Heh, I did a similar thing almost 5 years ago and called it blank also.
-
A blank theme definitely comes in handy. You know what else would be handy, a tutorial on how you created the Theme Clubhouse. :)
As always great stuff Chris, thanks for sharing.
-
This might be useful for me in the future, thanks.
-
Not to nitpick on spelling , but:
- baron = barren
- peak = peek
-
Nice one Chris! I’ll give this a try on the WP project I’m just starting on. Thanks!
PS nice FMJ reference!
-
Nice, I have yet to tear into the code but it sounds good.
I’m also interested in the Child-Theme question asked by Brian above… child themes are the way to go man.
Licensing… love that you’re open… it’s good to at least HAVE a license… but either way if somebody takes it and makes a bunch of money off of it selling it… do you have the money to get into a big legal battle over it? no… so ultimately it really doesn’t matter but just to keep honest people honest you know :)
Thx for your work man
-
Given that this could be quite useful – any objection to putting it up as a subversion repository on google code, and maybe combining with Hassan’s empty descriptors?
-
I like that you’re using .group instead of .clearfix! I read handcrafted css per your recommendation and I now consider .group a best practice.
Thanks for your generosity!
-
Thanks a bunch for this! Literally, I had just started building a new theme using Starkers when I saw this post in my Reader yesterday, and I downloaded it and was happy that I did. It already had a fair amount of code set up in a similar way that I work, so it’s been very helpful so far.
-
interesting – thanks for sharing
-
How useful! Thanks for sharing. :)
-
very useful, I could use it in the future, perhaps changing a bit the CSS structure, but only because I am used to a different approach. Nice job and thanks for sharing it.
-
Thanks for this. I tend to start with the default theme which doesn’t make sense at all. Been toying with the idea of coming up with my own starter theme, but it looks like I may not need to with what you’ve given out.
-
Hey Chris,
You just keep rolling out this open source goodness. I’m not sure where you get your engine from, i’m thinking long distance runner when you were younger. I hear those guys can work unruly amounts.
One thing i noticed in comments.php
You are using a strict doc type but your form does not have a nested fieldset. Please correct me if i’m wrong but surely that is invalid?
Awesome work thanks as ever.
-
Weird, i don’t get it. You are using a Strict doc type but this validates as transitional?
-
Sorry for spam commenting…
-
Ah yes and you learn something new every day. A div or a fieldset are both perfectly acceptable when nesting a form.
Many thanks again, before I was using whiteboard… your contribution is fairly similar in the final output but the code is far cleaner. comments.php will help a lot.
I have snippetts saved in DW and drop them in as needed (memory is terrible) but starting with BLANK theme will be a great head start.
-
-
-
just visited the Blank theme page and it’s seriously impressive. The all-AJAX version is just sweet. Well done. skillz.
-
Hi Chris, great work here! I wish to start a theme using your “All AJAX” theme as my base theme, please can you supply me with a download link?
-
I’ve been using Starkers too but I’m going to try this. I think it would be great for all your followers to help improve it and see it upgraded (if needed) along the way.
Oh, also — spelling thing: “pretty baron” but I’m guessing you meant “barren”?
-
now if only I could find something like this for Buddypress
-
Theme-o-matic i think do some things for BP
-
-
This theme is ok but I’ve noticed that you are not using the heading tag(s) correctly. The post title should be surrounded in the and not tag. Also, you don’t want “noindex, nofollow” attributes on the meta robots tag.
-
Hello Chris,
Going to give a try :) thanks for your blank theme.. -
Been using my own mocked up thingie with bluetrip, gonna try to merge this with the BLANK theme, seems like it will speed things up some more.
Thanx Chris.
-
Hello Chris:
First, thanks both for this blank theme, and all that you offer on CSS-Tricks. I am trying to build a new theme using this as the starting point, and all was going beautifully until I tried to get the nav.php include to work; it either doesn’t show up, or it doesn’t link. I’m not that well versed in php or WP to completely troubleshoot it; but I see in the nav.php file that there is no anchor tag. How do I tell it to link to previous and/or next posts? And why can’t I get something to show up? The html shows up but it’s just a blank; when I changed the next_posts_link to next_post_link (singular rather than plural posts) something did show up; but I’m not convinced this is the right solution.
Thanks for any help anyone can give – or send me to the right forum to get help!
-
Hey Chris,
If not on GitHub you could at least add it to WordPressWiki.com and keep it updated there. You could also add the download for it there. Would be great to have you and your blank theme, as well as your book. Thanks for your great contributions!
-
Hi, I am new to wordpress but loving it. I want to learn how to create themes from scratch and so far every thing I have googled about wordpress has turned up your advice. So from a newbie, thanks your work is inspirational and thanks for the vids, sites and web help…
-
Nice work on the Diggin In ‘ book Chris. Cheers for all the knowledge. I’m currently prototyping some new ideas w/ incorporating my flash widgets into custom WP themes. Would love to see more flash incorporated into WP sites. So many possibilities there…
-
I’m trying to use lightbox for a gallery inside of the ajax target window; not working too well, though (at all!) but I’m just trying to get the vanilla working before I move onto the good stuff.
I don’t know JS/AJAX well enough to what’s failing, but it seems that it is either not adding the
rel[lightbox]appropriately or a script is failing to load b/c it is only loading part of the page.I’m on day two of trying to figure this out…surely it’s got to be something minor (right?!).
Thanks for your great contributions to the community!
-
I did want to add that I’ve looked around and found that it is suggested that you add
initLightbox();to initialize lightbox after the new content gets loaded, but I have no idea how to do that…suggestions? I’d be willing to throw a little money at help if that’s a carrot?Thanks!
-
-
Great theme.
Is a translatable version available?
Cheers!
-
Do you use any sort of dummy content file for starting a site? It would be nice to grow this blank theme into a complete starter package and include some other things like this… or as complete as is useful without becoming bloated. Thanks, Dude.
-
I totally dig the template, thank you!
I’m trying to get rid of the “posted on” info. I can’t find it in the style sheet, in the page.php, or anywhere else people have suggested. Any help?
-
To get rid of the “posted on…” info, open page.php and delete this line of code:
<?php include(TEMPLATEPATH.'/inc/meta.php'); ?>On my site,
<?php include(TEMPLATEPATH.'/inc/meta.php'); ?>shows something like “Posted on: July 15th, 2012 by Neal”. So delete:<?php include(TEMPLATEPATH.'/inc/meta.php'); ?>in page.php and you won’t see that any more. page.php is located at:/wp-content/themes/BLANK-theme/page.phpIf you just want to delete the “Posted on:”, open meta.php found at:
/wp-content/themes/BLANK-theme/meta.phpAnd delete
<em>Posted on:</em> <?php the_time('F jS, Y'); ?>from the meta.php page.Hope that helps :-)
-
Thank you! Worked great!
-
-
-
Hi Chris. I got to know you from your lynda.com courses and became a fan of you. You are one of the best in the web sector. I would like to ask if you can provide some plain css sources as well. Not too stylish but just to serve as a basic visual look.
-
Is this Theme updated? This kinda old since early 2010..
-
A little late to the party, but thanks for posting this! Super helpful (and so much easier than stripping Kubrick!)
-
I would like to remove the page name from the top of my pages and am having trouble. What do I need to modify to make my site so the page name isn’t appearing at the top of the page?
-
I think is what you are looking for:
Open up header.php. Find and delete
<h1><a href="<?php echo get_option('home'); ? rel="nofollow">/"><?php bloginfo('name'); ?></a></h1>. You should find it around line 53 in the header.php file.If that’s not what you are trying to remove, you can go to daytradinglogic.com look tell me what you want removed and I will respond here again :-)
Hope that helps!
-
-
Is there an updated version of this so that it passes WordPress tests? I use a plugin called “Theme-Check” to verify that themes are up to date with WordPress standards.













