
Delicious Recipes for WordPress Page Menus and Page Listings
There are so many awesome ways to display your WordPress pages. Out of the box, WordPress provides two different template tags for displaying lists of your site’s pages. The first, most-commonly used tag is wp_list_pages(), and the second, lesser-known tag is wp_page_menu(). First we’ll explore the highly flexible wp_list_pages() template tag, and then we’ll dig into the new wp_page_menu() tag. Along the way, we’ll check out some delicious recipes, tips and tricks for creating the perfect WordPress Page Menu.

Making an Expanding Code Box
On blogs that like to share snippets of code like this one, it is common to use the <pre></pre> tag to wrap the code so that the spacing/indenting is maintained and long lines do not wrap. While this is desirable behavior, it can be undesirable to have those un-wrapped lines break out of their containers awkwardly and overlap other content.

Optimize WordPress Performance with wp-config.php
As you may recall, there are a ton of configuration tricks available for the WordPress wp-config.php file. So many in fact, that I think many people may have missed some of the choice definitions aimed at optimizing WordPress performance. In this post, we’ll explore the best ways to improve your site’s performance with WordPress’ wp-config.php file.
How to Design a Tumblelog Theme for WordPress
Tumblelogs are a great way to streamline mixed-media blogging for different types of content. Commonly used tumblelog topics include “Links”, “Photos”, “Quotes”, “Dialogue”, and “Video”. A good tumblelog presents each these different topics with its own unique format while retaining an overall sense of cohesion throughout the entire design.

Putting the_content() into a PHP Variable
There are probably a couple ways to do this, but here is a really easy one:
ob_start();
the_content();
$content = ob_get_clean();
Free HTML5 WordPress Theme
In an effort to inspire more WordPress theme designers to embrace HTML5, I am releasing the “H5” Theme Template. The H5 Theme Template is a bare-bones WordPress theme built entirely with HTML5 and styled with some basic CSS 3.0.
As you may know, HTML5 provides greater flexibility and interoperability than previous markup languages, and enables us to build well-structured themes that are more flexible, interactive, and semantically precise. So using it to build awesome WordPress themes is a no-brainer.

Spam Link Injection Hacked (and How I Hopefully Fixed It)
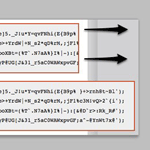
Just recently my other blog CSS-Tricks was hacked. I first found out by a very helpful reader emailing me a screenshot from the mobile version of my site.

WordPress Configuration Tricks
Many WordPress users know the wp-config.php file as the key to the WordPress database. It is where you set the database name, username, password, and location (among other things like security keys, database prefix, and localized language).
Here’s a screenshot of wp-config.php (aka the WordPress configuration file) for those who may not yet be familiar:

Use Google-Hosted JavaScript Libraries (…still the Right Way)
I previously posted on how to include jQuery in your WordPress theme the Right Way. That is, to use the wp_register_script function to register the script first. It’s literally a one-liner in your header.php or functions.php file, but by default, it loads the internal version of jQuery that ships with WordPress.

The xmlrpc.php File and Site Security
Included in the header.php template of most WordPress themes, there is an important hook called wp_head. This essential hook enables WordPress functions to output content to the browser in the <head></head> area of your web pages1.
For example, in newer versions of WordPress, wp_head() enables WordPress to output the following three lines to your theme’s <head></head>:

Add/Remove Buttons from WordPress Write Panel
One of the features of WordPress 2.8 was a “increased speed of the Admin area”, which cited compressed JavaScript files as the reason for the speed increase. One of those files that was compressed was the file quicktags.js in the /wp-includes/js/ directory.

Create a Stunning Lightbox-Style Random-Post Header Gallery
In this tutorial, we’re going to take advantage of two of WordPress’ most powerful features, get_posts() and custom fields, to create a stunning random lightbox-style header gallery for your post images.
Displayed before the standard post loop, this lightbox gallery will randomly display the images that are associated with your posts while also providing a descriptive title link to the post itself. Here is a graphical representation that will help us visualize the concept:

Free Theme: WP Typo
A big thanks to everyone for being supportive of the website launch for Digging Into WordPress. As a way of saying thank you, and to celebrate our launch, I’d like to present to you a brand new free WordPress theme for you to download. It’s called WP Typo. You can view the demo here and download the theme here. It was designed by myself, then coded through WP Coder (as part of this review), and a little additional coding again my myself.

Edit Your Options from the WordPress Admin
Ever needed to update an option in your database without having to log into your control panel or phpMyAdmin? WordPress provides you with an easy way to view, edit and update your database options table (wp_options) by simply opening the following URL in your browser:







