Posts categorized: Design

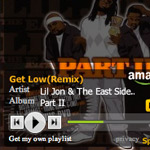
Embed an MP3 Widget of Any Song (Legally)
Let’s say you were going to start a music review site where you review individual songs. Words are great, but in this context they aren’t going to mean much unless you have the song right there to go with it that can be listened to. This presents some interesting legal problems. You can’t just upload your own copy of the song to your web server and use some kind of MP3 player on your website to present the song. That is illegal distribution of the MP3 that could get you into trouble. So this tutorial shows how to legally embed an MP3 of any song.

How to Implement Tumblr-Style Links for Posts and Feeds
Since posting the DiW tutorial on designing a Tumblelog theme for WordPress, several readers have asked for a tutorial on how to setup just the Tumblr/tumblelog-style post links …without having to implement the entire theme.

Definitive Guide to WordPress Post/Page Navigation
There are many ways to navigate a WordPress-powered site. There are archive links, category links, page links, internal post links, single post links, admin comment links, tag links, and many other types of navigational links. When it comes to navigating sequentially through your site’s chronological archive pages, category archives, and other types of archive pages, WordPress provides several useful template tags designed to dynamically link the pages together. Likewise, for single permalink post-views, WordPress provides a set of template tags that connects the pages together in chronologically sequential fashion.

Will This Work With WordPress?!?!
This is something I find myself answering a lot. Excuse the snarky introduction to this post, my real goal here is to attempt to clarify what will and will not “work” with WordPress. So, to answer the question, “will this work With WordPress?!?!”…

Awesome Image-Attachment Recipes for WordPress
Recently, I found myself on the front lines of WordPress’ somewhat complicated Media-Library system. The site that I was developing required a rather elaborate system of retrieving and displaying image attachments. So, using the latest version of WordPress (2.8.3 at the time), I found myself experimenting with as many template tags and custom functions as I could find. After much experimentation, I discovered the perfect solution, and along the way I collected a healthy collection of recipes for displaying image attachments and their various types of associated information.

Breadcrumbs in WordPress
Breadcrumbs are such a standard design pattern these days I find it surprising there isn’t a build in WordPress function for displaying one. But no matter, that’s what plugins are for. A quick Google search brings up a couple. Yoast has one, so you know that one is pretty good. The other popular one is the NavXT plugin, which I actually used recently on a project and can fully vouch for it.

Delicious Recipes for WordPress Page Menus and Page Listings
There are so many awesome ways to display your WordPress pages. Out of the box, WordPress provides two different template tags for displaying lists of your site’s pages. The first, most-commonly used tag is wp_list_pages(), and the second, lesser-known tag is wp_page_menu(). First we’ll explore the highly flexible wp_list_pages() template tag, and then we’ll dig into the new wp_page_menu() tag. Along the way, we’ll check out some delicious recipes, tips and tricks for creating the perfect WordPress Page Menu.
How to Design a Tumblelog Theme for WordPress
Tumblelogs are a great way to streamline mixed-media blogging for different types of content. Commonly used tumblelog topics include “Links”, “Photos”, “Quotes”, “Dialogue”, and “Video”. A good tumblelog presents each these different topics with its own unique format while retaining an overall sense of cohesion throughout the entire design.

Create a Stunning Lightbox-Style Random-Post Header Gallery
In this tutorial, we’re going to take advantage of two of WordPress’ most powerful features, get_posts() and custom fields, to create a stunning random lightbox-style header gallery for your post images.
Displayed before the standard post loop, this lightbox gallery will randomly display the images that are associated with your posts while also providing a descriptive title link to the post itself. Here is a graphical representation that will help us visualize the concept:







