Posts categorized: Design

List of WordPress Developers & Designers
Looking for WordPress developers and designers? So are many people. Time is scarce these days, and we get quite a few folks asking about where to go for help with their WordPress site. Most of the WP peeps that we know are just as busy as we are, so it would be helpful to have a nice, healthy list of WordPress designers and developers all in one place that people could check out and find some good candidates. That’s exactly the point of this quick DigWP post (and the following comments thread).

Custom Message After the Comments
Have you ever wanted to close a comment thread, but leave a note to communicate why the thread is closed? Many blogs will just update the content of the blog post to say that comments are closed and why. That’s better than nothing, but that puts the message in a bit of an awkward place.
The ideal place for that custom messaging is after the comment thread, where the comment form would normally be. After all, that’s where it makes the most sense.

Randomized Grid of Posts
I’m all about tinkering with different ideas to display posts with WordPress. After all, it’s just a bunch of data at our fingertips! WordPress makes it easy to output whatever we need. Not long ago we experimented with making a Thumbnail Based Archives. Now let’s have some fun and build a Randomized Grid Archives.

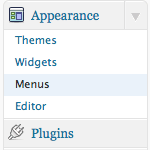
Using Menus in WordPress 3.0
The menu system in WordPress 3.0 was hotly anticipated. But perhaps unbeknownst to many average WordPress users, actually using this feature takes some coding work. In fact, even enabling the features take a bit of code. So if you have WordPress version 3.0, but don’t see the Menu item in your WP Admin Area (as shown in the Featured Image for this post), don’t worry. Until you implement the required code, most likely you’ll be seeing something like this:

Thumbnail Based Archives
Here at Digging Into WordPress, we’ve attached thumbnail images to every single (non-link-style) post since day one. We started before WordPress 3.0 had the specific feature for thumbnails. We did it just by attaching a file path to the thumbnail image as a custom field. We clearly display each of those thumbnails in the design of the homepage and other various pages where it makes sense.

Poll: HTML or XHTML for Markup?
Gonna do a new poll given the recent changes in the world of HTML/XHTML. As many of us probably realize, HTML5 is rapidly gaining popularity, but how many people are actually using it? And then if people are not choosing HTML5, then what are they using? When creating websites, designers have a variety of options for markup. Here is a partial list of the current options:

Next/Previous Post Navigation Outside of the WordPress Loop
WordPress provides several navigational template tags to make it easy for visitors to surf your pages. There are basically two different types of template tags used for chronological post navigation:

WordPress Custom functions.php Template, Part 2
In a recent post, we show you how to clean up and enhance the functionality of WordPress with a custom functions.php template. In that post, we explain how using a custom functions.php template can speed up development while optimizing many key aspects of WordPress. In this post, we deliver another prime collection of 15 custom functions to enhance your WordPress site. These functions provide all sorts of useful functionality, including stuff like:

WordPress functions.php Template with 15 Essential Custom Functions
When designing WordPress themes, I always add a common set of custom functions to the theme’s functions.php file. This speeds up development time because I don’t have to hunt for and individually copy the same slew of functions for every theme. I just drop in a copy of my functions.php template and build up from there. This takes care of all those little things that always need to be done for every theme. You know, things like:

6 Ways to Display WordPress Post Content in Multiple Columns
Most blogs display their post content in single columns, like what we do here at Digging Into WordPress. But you know it’s also possible to display post content in multiple columns. Multiple-column layouts are perfect for newspaper and magazine-style themes. This DigWP article presents six ways of getting the job done using a variety of techniques, tricks, and tips.

Display Separate Counts for Comments, Pingbacks and Trackbacks
In WordPress, there are three ways to respond to a post: you can leave a comment, leave a trackback, or just link to the post to create a pingback. When displaying all of the responses to your posts, it’s a good idea to separate the comments from the pingbacks and trackbacks. Uninterrupted comment threads are a pleasure to read, as are well-styled lists of pingbacks. This is an excellent way to improve the usability and stylishness of your comment areas.

Rounded Font-Sizes (with Colors!) for Tag Clouds
Tag clouds accomplish their varied font sizes by applying inline styling to each tag. The resulting font sizes can be really weird with values like font-size: 29.3947354754px;.
Of course, there is nothing inherently wrong about that, but it feels a bit unsettling and less controllable. Awesomely, Mike Summers sent in a solution he uses on his own site..

How to Develop WordPress Themes Behind the Scenes
A reader recently asked about how to develop a theme on a live site such that:
- All visitors will see the current theme
- Only the designer will see the new theme
- All site plugins will work with the new theme
- Smooth transition between old and new theme at launch
These are the main concerns, but there are a few other details that need addressed to ensure smooth theme development on a live site. Let’s take a look at how to achieve these goals and effectively develop themes behind the scenes.

Optimizing WordPress Post Navigation
Implementing a solid set of navigational links for your WordPress site is one of the best ways to encourage visitors to stick around awhile and check out additional content. For example, after you’re done reading this post, you’ll find a set of navigation links for the previous and next posts in the blog. So you could, if you wanted to, read through every post, one after another in sequential order.
As discussed in our definitive guide to WordPress post navigation, there are essentially three different types of navigational tags for WordPress:







