Posts categorized: CSS

How to Disable Gutenberg Styles on the Frontend
By default the Gutenberg Block Editor loads its default CSS/stylesheet on the front-end of your WordPress site. This is fine for most cases, but there may be situations where you want to disable the Gutenberg styles for whatever reason. For example, my free WordPress plugin, Disable Gutenberg, enables users to disable the Gutenberg Block Editor and restore the Classic Editor. Included in the plugin settings is an option called “Enable Frontend” that lets users enable or disable the Gutenberg CSS/styles as desired. This quick DigWP tutorial explains programmatically how to disable Gutenberg styles on the front-end.

How to Disable CSS and JavaScript Added by Plugins
One of the most annoying things in the WordPress universe are plugins and themes that don’t conditionally load their scripts and styles (i.e., JavaScript and CSS files). For example, you install a dashboard plugin and it loads its scripts in the entire Admin Area and the frontend. Instead, the developer should have used conditional logic to NOT load the script on the frontend (e.g., via !is_admin()), or anywhere in the Admin Area EXCEPT the dashboard (e.g., via get_current_screen()). It’s just basic human decency.

Disable Open Sans Google Font on Frontend
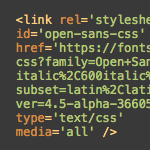
Working on the 2020 theme for my book, WordPress Themes In Depth, I noticed that WordPress was including a stylesheet from the Google API. Closer examination revealed that the styles were adding the Open Sans font via Google Fonts. The font itself is great, but I could not figure out where/how/why it was being added to the markup. This quick post explains what was happening and how to disable it.

How to Include Styles in WordPress Child Themes
This DigWP tutorial explains the “new” way to include parent stylesheets in Child Themes. I put the word “new” in quotes because the technique actually has been around for years, but there are many developers and designers who still use the old @import way of adding parent styles. This tutorial is for people who may be unfamiliar with using WordPress’ enqueue functionality for Child Themes.
Here you’ll find copy-n-paste techniques, examples, caveats, and numerous resources. Basically everything you need to know about including styles in your Child Themes. Let’s dig in..

Displaying Code Snippets on a WordPress Site
Technically, there is nothing special about showing code on a WordPress site. You just wrap code in <pre></pre> (and probably , for semantics and font control) tags, something like this:

Displaying Theme Data with WordPress
A cool trick you can do with WordPress is display information directly from your theme’s style.css stylesheet. I recently used this on a site where the theme’s version number is used throughout the template to keep things current and consistent.

Make the Visual Editor Actually WYSIWYG
In otherwords, match what you see when creating/editing a Post or Page in the WordPress visual editor to what you get when you actually publish it. It’s easier than you might think! Basically you can declare a special CSS file that the visual editor will use to render itself while you are editing it. If the styles in that CSS file match the styles in your live theme’s CSS file, you are straight up WYSIWYG (What You See Is What You Get).

WordPress Default CSS Styles
WordPress gives us full control over the presentation of our websites. We specify which classes and attributes to use in our template files, and then apply CSS using our theme’s custom stylesheet. Behind the scenes, WordPress generates its own classes and IDs, and applies them to specific HTML elements in theme files and database content. Having these default hooks available makes it super-easy to custom-style your theme’s blockquotes, post images, widget items, and much more.

Specify Unique CSS File Per Post
I’m a HUGE fan of being able to link up a CSS file on a per-page basis. I just find it extremely common that a page needs CSS styling unique to it, and I hate litering a sites main stylesheet with customizations that only one particular page needs. We’ve talked about this before, and even created a custom method for doing so, as well as mentioned the art direction plugin, which makes this easily possible.

6 Ways to Display WordPress Post Content in Multiple Columns
Most blogs display their post content in single columns, like what we do here at Digging Into WordPress. But you know it’s also possible to display post content in multiple columns. Multiple-column layouts are perfect for newspaper and magazine-style themes. This DigWP article presents six ways of getting the job done using a variety of techniques, tricks, and tips.

Custom CSS Per Post
I’ve long been a fan of “art directing” posts. That is, to apply unique CSS styling to an individual page of content when the situation calls for it. In the past, I’ve used the Art Direction plugin and I even created a screencast on using it.
As it turns out, there is a major problem with the art direction plugin. Using it with any caching plugin will result in a crazy epic meltdown of your site. Without too much gory detail, in trying to cache my blog CSS-Tricks, I tried all the major caching plugins (DB Cache, WP Super Cache, W3 Total Cache) and ultimately it would trash my WordPress database and serve up white pages. Very not good.

Include the Category ID via post_class
The default output for WordPress’ post_class template tag includes class names for just about every type of page view imaginable:

Clean Up Empty Elements with CSS 3
By default, WordPress wraps HTML comments with paragraph tags:
<p><!-- --></p>WordPress also employs various template tags that may, in certain situations, result in empty HTML elements such as paragraphs tags:







