
Displaying Code Snippets on a WordPress Site
Technically, there is nothing special about showing code on a WordPress site. You just wrap code in <pre></pre> (and probably , for semantics and font control) tags, something like this:

Using ‘$’ instead of ‘jQuery’ in WordPress
WordPress ships with its own version of the jQuery library (for longevity’s sake, as I write this WordPress is at version 3.2.1).
So to use jQuery in your WordPress plugins and themes “The Right Way” all you need to do is enqueue the script (probably via your theme’s functions.php file). Here is a basic example:

So really, don’t use just %postname% as your permalink structure.
Here’s the really short version:
I used /%postname%/ as my permalink structure on CSS-Tricks for a long time. I have lots of Pages. My site went down. I changed my permalink structure to begin with a number. Now it’s fine.
AnythingSlider Plugin
Jacob Dubail turned my AnythingSlider jQuery plugin (now maintained by a number of folks) into a WordPress plugin. It’s pretty neat. You create slides like you create posts, insert them with shortcodes, group them with categories, and control behavior and layout with simple backend user interface (rather than code).
Create Your Own Functionality Plugin
You have two choices when adding custom functionality to your WordPress site: your theme’s functions.php file, or a plugin. Ryan Imel reminds us that theme-specific functionality belongs in your functions.php file (like registering a sidebar) whereas site-specific functionality belongs in a plugin (like registering custom taxonomies), as well as teaches us how.
404 Link Removed

Graphing WordPress Blog Comments Over Time
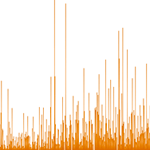
One of my other sites, CSS-Tricks, has been around a number of years now. There are nearly 1,400 unique pages of content almost all of which have a comment thread. I had a feeling that in the last four years, despite fairly steady growth in traffic and subscribers, that the number of comments per post has dropped. But how to prove it? I don’t know of a way to easily see that data.
HTML5 Reset Theme
Version 2 of the HTML5 Reset by Tim Murtaugh and Michael Pick is out. This time it features a WordPress theme, which is based of Digging Into WordPress’ own BLANK theme. I think we’ll retire BLANK and point to this more up-to-date theme.
The AWESOME Button
Matt Richardson from MAKE magazine makes a USB device button, which when pressed, inserts an alternative word to “awesome”. He demonstrates its use inside the WordPress post editor =)

What We Learned Publishing Digging Into WordPress
Digging into WordPress is an entirely self-published book. It’s not that way because we just arbitrarily decided that self publishing was hip and that was what we were going to do. In fact, the plan early on was the opposite. Step one, we thought, was to write the book. So we did that. Then step two became find publisher to publish it, so we asked around. We talked to five (or so) tech book publishers.
Roger Johansson on WordPress
He’s posted a bunch of good, specific, detailed articles on WordPress lately on 456 Berea St. Worth checking out.
How did WordPress win?
Totally agree:
…people feel more comfortable hacking PHP did and still to this day.
Seriously?
…if I had a dollar every time a significant and loyal TypePad and Movable Type customer confided in me that an employee of Automattic cold called them to encourage and entice them to switch to WordPress I would have quit a rich man.
My opinion:
- Themes are just a folder with of handful of files. That’s easy to understand and play with.
- The UI is awesome.

Ajax Requested Page Return Only Content
I posted a little tip on CSS-Tricks the other day about how you can load only parts of other pages on a site via Ajax, and how to do that without needing additional HTML wrapping elements to keep it clean. A common criticism of this is that the Ajax request still loads the entire page, using all that bandwidth, it’s just that it only places onto the page the part you specify via CSS selector.
Sometimes it’s hard to have discussions like this without looking at specific use case, but I see where they are coming from. Loading content you aren’t going to use is a waste of bandwidth. It does make progressive Ajax enhancements a lot easier though. And in fact, that’s how our All AJAX theme works.

Simpler Login URL
The default URL for logging into your WordPress powered site is: http://example.com/wp-login.php. Or if you’ve installed in a subdirectory, something like http://example.com/wp/wp-login.php. I’ve wished that was a little cleaner, especially when you are doing something explaining to a client where to log in over the phone. Fortunately changing this can be very easy.








