Look Ma, Editable Text Regions

WordPress is a CMS. The whole idea being to manage content and make websites editable without having to wrangle code. Any theme can handle Posts and Pages, but what about those “smaller” areas. Little chunks of text placed around a design like a small “about” section, or the copy in the footer of a website. A lot of times this text is hard-baked right into the theme, which isn’t a very friendly way to do things, as it can’t be updated by average Joe user.
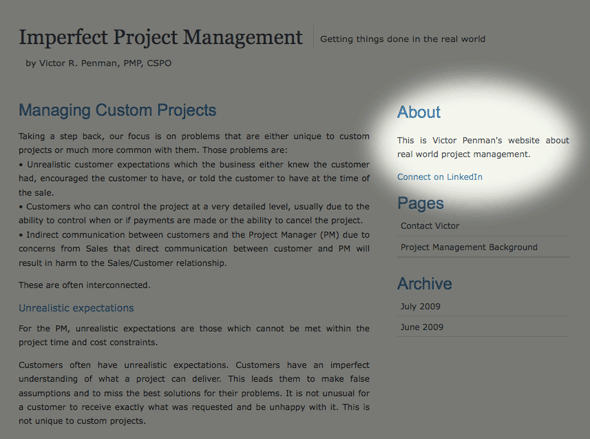
 Screenshot showing an example of a hard-coded sidebar area
Screenshot showing an example of a hard-coded sidebar areaWidgetize!
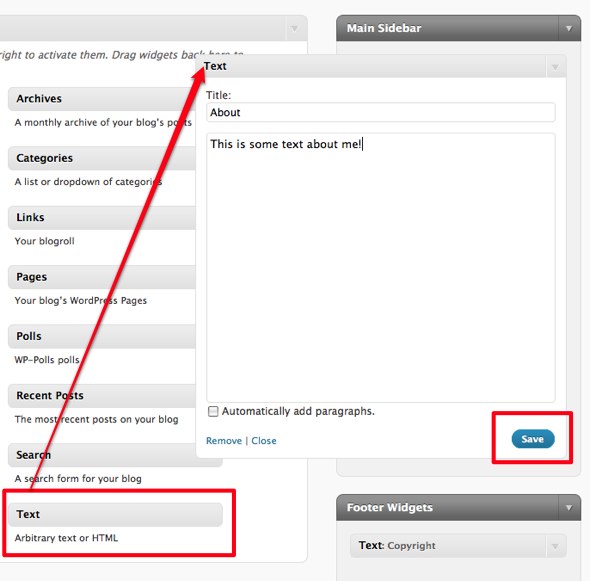
If you are looking to add text to your sidebar, and your sidebar is already widgetized, this becomes trivially easy. In your Admin, go to Appearance ▸ Widgets and drag the “text” widget into the your sidebar area on the right. You can then open up that widget and give it a title and text and save it.
 Screenshot of the built-in WordPress Text widget
Screenshot of the built-in WordPress Text widgetAdding Multiple Regions
There is a good chance that if your theme is widgetized, the only widgetable area is the sidebar. But you are by no means limited to having only one widgetized area. In order to add another, open your functions.php file and add another chunk of code like this:
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name'=>'Footer Widgets',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h4 class="widgettitle">',
'after_title' => '</h4>',
));
}The ‘name’ part is important, because we’ll be referencing that in a sec when we drop in the widgetization code. Most of the rest of this should be pretty self-explanatory. You provide the HTML code for what wraps the text you provide for a title and body of the widget. Those weird characters as part of the ID and class actually provide some nice useful hooks for each widget. The ID is literally a unique ID for the widget, and the classes designate the type of widget being used. The end result markup for a simple text widget will be something like this:
<div class="widget widget_text" id="text-4">
<div class="textwidget">
<p>© 2009 Digging into WordPress</p>
</div>
</div>As you may have gathered, we are making an editable region in our footer to house the copyright information. In our footer.php file, we’ll drop in this code in an appropriate place to widgetize the area:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Footer Widgets') ) : ?>
<?php endif; ?>All goes well, we now have a new widget area showing up in our Admin, in which to drag in widgets. Drag in a text widget, and you should be all set. It should be noted that while text widgets have a title and text area, you don’t have to use both, you can use one or the other if you want.

Fairly basic stuff, but this is great stuff for allowing users to be in more complete command of their sites!
21 responses
-
Simple, yet effective.
Another great post Chris ! -
This is a great & straight-forward approach. Thanks!
It’s worth me mentioning that Thematic has many of these small, editable text regions available via widgets. Very handy, indeed.
Keep the great content flowing guys!
-
Nice tutorial, saves me digging through themes next time I need this piece of code!
-
what wordpress themes are more website-like than blog and easy to use for the non-techy person who really needs boxes for text that are already created. I don’t want a time/date stamp on everything I post, and I want to be able to add twitter, facebook, linkedin icons, and to be able to add tabs, logos, pics, and drop-down menus on the tabs. I could maybe spend up to $100 if I have to purchase something…
-
I didn’t know how widget areas works in WP… Great, as always Chris! Thanks!
-
This is great if your theme is widgetized.
What if it’s not? Know of any good resources that can help me widgetize a theme?
-
This one was something I was really looking for..
Well explained. Thanks :) -
There’s a great plugin called Front End Editor which allows you to edit posts or pages with the click of a button, right from the website. It’d be great if someone could integrate the sort of functionality of that plugin with a widget, so that those text boxes could be editable just by browsing the website.
-
very elegant way to display text. going to use it. thanks for sharing.
-
Chris, this post is great timing for me-I’ve been digging through what seems to be unnecessarily complex articles on widgetizing and adding code for widgets outside of a sidebar. Surely this CMS use of widgets is common enough for clearer instruction out there…
Thanks!
-
Chris, this is site is the best WP site ever … could soon become the new Codex. I found a working piece of code somewhere else but going to make some changes to it … this one looks better. I’m working on a theme for a friend where almost all parts should end up being widgetized.
-
Always good to make things more editable. :)
Darfuria, you can already edit text widgets with Front End Editor. Thanks for mentioning it.
-
Id like to build an entire back end to a website using something like this. make a super simple cms
-
I had been digging around for at least a week or two trying to figure out how to do this. Thanks so much again Chris!
-
I implemented this on my own site and it works great, however when I try to export from WordPress it throws up errors from the functions.php file.
-
So helpful. Thanks!
Two things that may help folks though:- There are two
functions.phpfiles in wordpress directories. For this, use the one right in your theme’s directory. - If you use one of these custom text widgets and are still using the regular wordpress sidebar, you may also find the new text widget in your sidebar unless you change the
!dynamic_sidebar('')in yoursidebar.phpto!dynamic_sidebar('Sidebar')
- There are two
-
So stinking awesome. Exactly what I was looking for!













