Posts tagged: tricks

Include the Category ID via post_class
The default output for WordPress’ post_class template tag includes class names for just about every type of page view imaginable:

WordPress “more” Tag Tricks
Everyone who has been using WordPress for any length of time should be familiar with the good ol’ <!--more--> tag. When you are writing a post, inserting the <!--more--> tag within the post text will create an excerpt out of any text/markup that precedes it. The post will then show the default “more…” link that readers may click to view the entire post. When the more tag is used, the post’s excerpt will be displayed on all non-single views, such as category, tag, and archive views; the entire post content will only be displayed on single-post views. Let’s look at a quick example..

Two Ways to Limit the Number of Posts without a Plugin
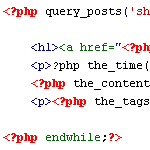
Let’s say your blog is set to display ten posts per page, as specified via the WordPress Admin under Settings ▸ Reading. Once set, ten posts will appear on your home page, archive pages, search results, and so on. In other words, if it isn’t a single-view page or an actual “page” page, you’re gonna get ten posts per page. It’s a global setting.
But what if you want to display different numbers of posts for different types of page views? For example, instead of showing just ten posts on your search-results pages, you may want to show a whole bunch, like maybe fifty or something. Perhaps you would also like to limit the number of posts displayed on your category archives to only five.

Remove Title from Blogroll
Typically when you use one of WordPress functions to output a list of “stuff” from WordPress, you can pass a parameter to eliminate the “title” that WordPress likes to put in there by default. For example, with wp_list_categories you pass along “title_li=” with nothing after the equals sign to remove the title that normally accompanies the output. With the function to output links (e.g. blogroll), you use the function wp_list_bookmarks, but unfortunately using that same parameter the same way is ineffective at removing the title.

How to Import and Display Feeds in WordPress 2.8 and Beyond
Importing and displaying feeds in your WordPress themes is a great way to share additional content with your readers. Some good examples include:

How to Disable Comment Feeds for Individual Posts
By default, WordPress generates an RSS feed for the comments on every published post. Many sites take advantage of this by displaying a feed link next to the comments area. This enables visitors to subscribe to the comment thread and stay current with conversation. It’s convenient, simple, and super useful. For example, a typical feed menu for many blogs includes the following items:

Custom Fields for HTML Post Titles
You don’t want to go putting HTML tags directly into post titles. It might show up OK on your own site, but it can be problematic. For example, your titles through RSS will show the tags as next, not render them. I was wishing for a plugin to handle this better, but until then, here is almost-as-simple way to go about it.

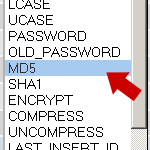
Five Ways to Change Your WordPress Password
With the dynamic nature of WordPress, creating, using, and maintaining strong passwords is critical. Passwords help keep the good guys in and the bad guys out, enabling you to run a safe, secure WordPress-powered website. In this DiW tutorial, we’re going to show you how to change your WordPress password in virtually any scenario: logged in, locked out, and everything in between.

Clean Up Empty Elements with CSS 3
By default, WordPress wraps HTML comments with paragraph tags:
<p><!-- --></p>WordPress also employs various template tags that may, in certain situations, result in empty HTML elements such as paragraphs tags:

Easy Shortcode Permalinks
When you are building a theme, and the circumstance comes up where you need to create a link to a specific page hard-baked right into the theme, there is a function you should be using.

Global Custom Fields, Take Two
Just as I hoped, someone wrote in with a far nicer solution to my Global Custom Fields solution than I originally had. Big thanks to David Hollander for this.

Global Custom Fields
Custom fields allow us to attach data to Posts or Pages that we can yank out and use at will in our templates. They are awesomely flexible and single-handedly allow WordPress to be used for about any CMS need. The fact that they can only be used on single Posts can be limiting in some circumstances. Sometimes you wish you could grab a custom value that you can control and is consistent globally, regardless of the current post. In this post we’ll look at a technique to do so.

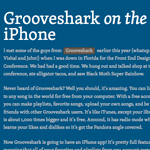
Embed an MP3 Widget of Any Song (Legally)
Let’s say you were going to start a music review site where you review individual songs. Words are great, but in this context they aren’t going to mean much unless you have the song right there to go with it that can be listened to. This presents some interesting legal problems. You can’t just upload your own copy of the song to your web server and use some kind of MP3 player on your website to present the song. That is illegal distribution of the MP3 that could get you into trouble. So this tutorial shows how to legally embed an MP3 of any song.

Password Protect More Than the_content()
WordPress has the ability to easily password protect the content of any Post or Page. Right over by that big juicy blue “Publish” button, there is an option for Visibility. Click edit, and you have the option to make it password-protected and set a password.







