Posts tagged: jquery

Better Way to Add Inline Scripts
If you are a WordPress developer, you may have used the WordPress hook wp_print_scripts to add any necessary inline JavaScript. Alternately, you may have used the function wp_localize_script() to add your inline scripts. But did you know that not too long ago, WordPress added a new function for adding inline JavaScript? Yep, as of WordPress version 4.5 and better, we can use the superior function wp_add_inline_script() to do the job.
One of the nice things about this newer function is that you can associate it with any registered script AND include more than just JavaScript variables. This DigWP article explains how wp_add_inline_script() works, why it’s better than either of the alternate inline methods, and how to support older (pre-4.5) versions of WordPress. Along the way, we’ll look at some example code that you can customize and use in your own WordPress projects.

Using ‘$’ instead of ‘jQuery’ in WordPress
WordPress ships with its own version of the jQuery library (for longevity’s sake, as I write this WordPress is at version 3.2.1).
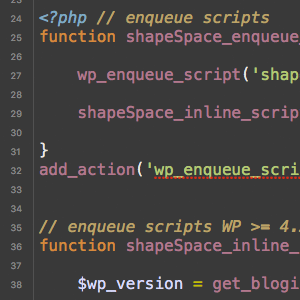
So to use jQuery in your WordPress plugins and themes “The Right Way” all you need to do is enqueue the script (probably via your theme’s functions.php file). Here is a basic example:

Randomized Grid of Posts
I’m all about tinkering with different ideas to display posts with WordPress. After all, it’s just a bunch of data at our fingertips! WordPress makes it easy to output whatever we need. Not long ago we experimented with making a Thumbnail Based Archives. Now let’s have some fun and build a Randomized Grid Archives.

Make an Infinite More-Posts Section
The goal here is to make a list of posts in the sidebar that show a number of recent posts. There will be a button you can click which will replaces those links to recent posts with older posts, AJAX style. You can keep clicking the button and keep getting older and older posts. On this site, we currently show 5 recent posts. So this little section shows the 5 posts after that, then clicking the button once will show 5 more older than that, and so on. This quick post outlines six steps to make it happen.

Password Protect More Than the_content()
WordPress has the ability to easily password protect the content of any Post or Page. Right over by that big juicy blue “Publish” button, there is an option for Visibility. Click edit, and you have the option to make it password-protected and set a password.

Making an Expanding Code Box
On blogs that like to share snippets of code like this one, it is common to use the <pre></pre> tag to wrap the code so that the spacing/indenting is maintained and long lines do not wrap. While this is desirable behavior, it can be undesirable to have those un-wrapped lines break out of their containers awkwardly and overlap other content.

Use Google-Hosted JavaScript Libraries (…still the Right Way)
I previously posted on how to include jQuery in your WordPress theme the Right Way. That is, to use the wp_register_script function to register the script first. It’s literally a one-liner in your header.php or functions.php file, but by default, it loads the internal version of jQuery that ships with WordPress.

Including jQuery in WordPress (The Right Way)
If you want, you can just download jQuery, put it on your server and link to it from your header.php file in the <head></head> section. But that can cause you grief. For one thing, some plugins use the jQuery library, and they are going to load it as well. This can cause problems. How was your plugin to know you already had it loaded?







