
BLANK WordPress Theme
There are many like it, but this one is mine.
I have a “blank” WordPress theme for myself, because I make a lot of WordPress themes. Starting from Kubrick, or any other pre-made theme, would be absurd. There is to much stuff there that would to be stripped out or fought against to be useful.
So, I have my own starter theme. It’s been in a folder called BLANK-theme on my computer for a while, so I’m going to call it BLANK. And now I’m making it available for you. Read on to find out the scoop on it and you can decide if it would be of any use to you.

Stop Spammers with a Custom Comment Blacklist
I usually reserve most of my blacklisting content for Perishable Press, but after posting about using WordPress’ built-in tools to stop comment spam, several DiW readers have asked about a good custom blacklist that may be used for the “Comment Moderation” and/or “Comment Blacklist” features in the WordPress “Discussion Settings” screen. Over the years, I have built up an extensive custom blacklist of terms that has proven quite effective at keeping spam and other garbage out of the comments section, even without using any anti-spam plugins such as Akismet. It’s strictly plug-n-play, and should help protect your site (and reputation) against all sorts of malicious nonsense.

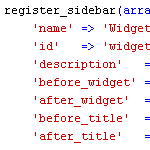
How to Widgetize Your WordPress Theme in 2 Steps
Working on a new theme for the next Digging into WordPress book update, I found myself really getting into the whole “widgetizing” thing. Widgets enable non-technical users to customize your theme according to their specific layout needs, and with so many different widgets available, the possibilities are endless. You may have thought about widgets as something you do in the sidebar, but there is no reason to stop there. You can widgetize just about every part of your theme. In this post, we’ll show you how to do widgetize your theme in two easy steps. Once we get the basics down, we’ll dig into some sweet tips and tricks.

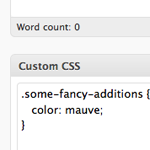
Custom CSS Per Post
I’ve long been a fan of “art directing” posts. That is, to apply unique CSS styling to an individual page of content when the situation calls for it. In the past, I’ve used the Art Direction plugin and I even created a screencast on using it.
As it turns out, there is a major problem with the art direction plugin. Using it with any caching plugin will result in a crazy epic meltdown of your site. Without too much gory detail, in trying to cache my blog CSS-Tricks, I tried all the major caching plugins (DB Cache, WP Super Cache, W3 Total Cache) and ultimately it would trash my WordPress database and serve up white pages. Very not good.
Default Configuration Settings Via Plugin
One of the things I hear people desiring from WordPress is some kind of system for customized installations. So when you go to install a fresh copy, all the settings are how you like them (among other things).
Thomas Scholz has a sweet solution here to get us nearly there. It’s a plugin that you install, activate, and delete. All it does is reset your settings how you like them (you customize it), and delete the “dummy” post and comment.

Remove Private/Protected from Post Titles
I had the situation come up where I need a password-protected post in WordPress. Of course that is super easy in WordPress, you can set up a password for it right in the “Publish” box before publishing. But by default, WordPress appends “Protected: ” to the front of the post title, before and after the password has been entered. I didn’t like that, and thought that the password box was clue enough that the material was password protected.

WordPress Tip: Remove nofollow Attributes from Post Content
If you have posts that include the nofollow attribute on links, you may at some point decide to remove them. By default, WordPress doesn’t insert nofollow attributes in post content, but there are a variety of plugins that will insert nofollow into all links in post content.
Or perhaps you have been manually adding nofollow tags to your post links for SEO purposes. Regardless of how they got there, it’s very easy to clean things up and remove all nofollow attributes from post content.
Welcoming Two New WordPress Sites
Last night while twittering, I enjoyed the launch of two incredible new WordPress sites. First announced was WPShift1, specializing in custom WordPress themes:
Our WordPress themes offer you infinite customisation: just drag and drop. Beautiful sites are now for everyone. Customisable sites are now for everyone.
Then almost immediately after the WPShift tweet, Ben Gillbanks announced his newly acquired and freshly redesigned WPVote2 site, where the WordPress community can submit and vote for their favorite WordPress posts. Think of it as way better than Digg for WordPress.
Both Alex and Ben did a tremendous job with their new sites. Congrats to both!
1 Editor’s note: 404 link removed.
2 Editor’s note: 404 link removed.

Rounded Font-Sizes (with Colors!) for Tag Clouds
Tag clouds accomplish their varied font sizes by applying inline styling to each tag. The resulting font sizes can be really weird with values like font-size: 29.3947354754px;.
Of course, there is nothing inherently wrong about that, but it feels a bit unsettling and less controllable. Awesomely, Mike Summers sent in a solution he uses on his own site..
New Default Theme for WordPress 3.0
When 3.0 comes out, Kubrick and Classic will be dead and a new theme will be in. I don’t think it has an official name yet, but you can check it out so far by following the link. It’s currently in active development, I’ve noticed changes just in the few days I’ve been watching it.
Raises the bar, if you ask me.

New Poll: How Do You Use the WordPress Media Library?
On its own, the WordPress Media Library provides users with a wide variety of great tools for managing media content. The Media Library makes it easy to upload media content such as images and video into an chronologically organized directory structure. During the upload process, WordPress automatically generates thumbnail, medium-size, and large-size versions of images. From there, users may associate individual media items with posts and create galleries of attached content.

Leave Comments Open Forever on Specific Categories or Page Templates
I like the idea of shutting off comments after a certain number of days. Here on Digging Into WordPress we do it after 90. After that kind of time, the “community” of the discussion is long over. I think a good practice for turning off comments is to instead leave a message informing visitors that the comment thread is closed, and offer a course of action in case they have something of grave importance to share. Here is an example from CSS-Tricks:
WordPress Foundation
“The point of the foundation is to ensure free access, in perpetuity, to the projects we support. People and businesses may come and go, so it is important to ensure that the source code for these projects will survive beyond the current contributor base, that we may create a stable platform for web publishing for generations to come.”

Custom Query Shortcode: Run a Loop inside Any Post/Page
I had the occasion yesterday to have a page with a section on it where it would output a very specific set of other pages, which would need to change dynamically. What I could have done is built a special page template for this page, and inside that template run a query_posts() to get these posts. But I wanted this page to remain editable from the admin. Besides, creating a special page template every time you need to do something like this is too cumbersome. WordPress is extensible enough to do better.







