How to Remove Items from the WordPress Toolbar

The WordPress Toolbar makes it easy for plugin and theme developers to add links and other items. This is great news if you find the added links useful; otherwise, the additional links may be more of a nuisance, cluttering up your current workflow. For example, the database-backup plugin UpdraftPlus adds an “UpdraftPlus” link. Some users probably think this is awesome, but for my own sites it’s just not necessary, and is something I would like to remove. So for this DigWP tutorial, we’ll use the UpdraftPlus Toolbar link to demonstrate how to remove unwanted items from the WordPress Toolbar in general.
Step 1: Get the ID
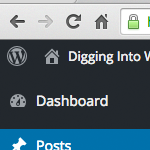
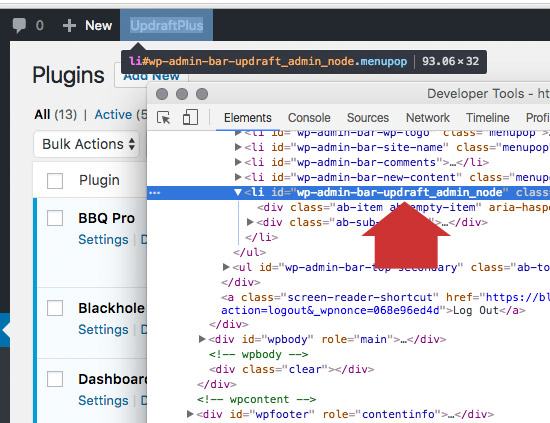
The first thing we need to do is determine the ID of the Toolbar item that we would like to remove. The easiest way to get the ID is to inspect the source code using Chrome or Firefox (or whatever). Here is a screenshot of what we’re after:

As shown here, the node’s id attribute is wp-admin-bar-updraft_admin_node:
<li id="wp-admin-bar-updraft_admin_node" class="menupop">...</li>The first part of this id, wp-admin-bar-, is included for all Toolbar nodes, it’s a prefix. The part that we need in order to disable the node is updraft_admin_node. So copy that part to your clipboard and you’re ready for the next step.
An alternate way of getting at the node ID information is to use a plugin or custom function, such as this one that displays all Toolbar node ids for the current page. That may be useful if you want to disable multiple Toolbar nodes and don’t feel like manually inspecting a bunch of code.
Step 2: Disable the node
Now that we have the ID of the node that we want to remove, we can use WordPress’ remove_node, which is a method of the WP_Admin_Bar class and $wp_admin_bar global object. Here is the magic function to add to your theme’s functions.php:
// remove toolbar items
// https://digwp.com/2016/06/remove-toolbar-items/
function shapeSpace_remove_toolbar_node($wp_admin_bar) {
// replace 'updraft_admin_node' with your node id
$wp_admin_bar->remove_node('updraft_admin_node');
}
add_action('admin_bar_menu', 'shapeSpace_remove_toolbar_node', 999);Once in place, this code hooks our custom function into admin_bar_menu and simply removes the specified node. The 999 priority parameter helps to ensure that our “removal” function runs after the plugin’s “add-node” function. That is, the higher the priority, the later the function is executed. The only bit of editing required is to replace the node id, updraft_admin_node, with the actual id that you want to remove. Refer back to Step 1 for information on how to do this.
After adding the code, you can revisit your site and refresh the page to verify that the unwanted Toolbar item is in fact no longer displayed. This technique works great for removing Toolbar items and links in many cases. Specifically, this technique works for any Toolbar item that is added via the admin_bar_menu hook. Unfortunately, not all plugins and themes use this hook to add their custom Toolbar items. So if you’re following along, this is why the previous technique doesn’t work to remove the UpdraftPlus Toolbar menu.
So if this first removal technique doesn’t work, try the alternate method..
Step 2: Disable the node (alternate method)
Many plugins use the admin_bar_menu hook to add their custom Toolbar items. But not all of them use this particular hook. Some plugins, such as UpdraftPlus, use a different hook, wp_before_admin_bar_render, to add their Toolbar items. The wp_before_admin_bar_render action allows developers to modify the $wp_admin_bar object before the Toolbar is rendered, so some plugins make use of it to add/remove features and so forth.
So if you’ve tried the previous technique to remove a specific Toolbar item, but it doesn’t work, the following alternate removal function should definitely do the trick. As before, add the following code to your theme’s functions.php:
// remove toolbar items (alt technique)
// https://digwp.com/2016/06/remove-toolbar-items/
function shapeSpace_remove_toolbar_menu() {
global $wp_admin_bar;
// replace 'updraft_admin_node' with your node id
$wp_admin_bar->remove_menu('updraft_admin_node');
}
add_action('wp_before_admin_bar_render', 'shapeSpace_remove_toolbar_menu', 999); Once in place, this alternate removal technique works almost identically to the previous method, with the following exceptions:
- We use the global
$wp_admin_barvariable (instead of passing it) - We use remove_menu (instead of
remove_node) - We hook into
wp_before_admin_bar_render(instead ofadmin_bar_menu)
Notice that both custom functions are hooked using a really high priority, 999, to ensure that they run after the Toolbar items have been added. Otherwise the Toolbar items would be added after we try to remove them, and neither function would work.
After adding the code, you can revisit your site and refresh the page to verify that the unwanted Toolbar item is in fact no longer displayed. This alternate technique is going to work for any Toolbar items that cannot be removed using the previous technique. As before, the only bit of editing required is to replace the node id, updraft_admin_node, with the actual id that you want to remove.
UpdraftPlus Tip!
At this point, we’ve seen how that second removal technique works great to disable the UpdraftPlus Toolbar item. But for this particular plugin, there’s an even easier way to disable the Toolbar item. Simply add the following line to your site’s wp-config.php file, just before the line that says:
That’s all, stop editing! Happy blogging.
define('UPDRAFTPLUS_ADMINBAR_DISABLE', true);
Upload and done. No more UpdraftPlus Toolbar item. The nice thing about this technique is that it will work regardless of which theme currently is active, so it would be useful for client sites and other setups where the theme might be changing from time to time. Personally, I prefer the functions.php method, but either way is 100% legit. Your call!
Bonus Example!
Wow I’m really getting into this one :) To help round out the specific plugin example we’ve used throughout this tutorial, here is an example showing the first custom-function technique being used to remove some common items from the WordPress Toolbar:
// remove toolbar items (examples)
// https://digwp.com/2016/06/remove-toolbar-items/
function shapeSpace_remove_toolbar_nodes($wp_admin_bar) {
$wp_admin_bar->remove_node('wp-logo');
$wp_admin_bar->remove_node('comments');
$wp_admin_bar->remove_node('customize');
$wp_admin_bar->remove_node('customize-background');
$wp_admin_bar->remove_node('customize-header');
}
add_action('admin_bar_menu', 'shapeSpace_remove_toolbar_nodes', 999);In this example, we are hooking into admin_bar_menu to remove the following items from the WP Toolbar:
- WordPress logo
- Comments icon/link
- Customize link
- Customize-background link
- Customize-header link
So as demonstrated with this example, either of the techniques presented in this tutorial work great for removing multiple items from the Toolbar.
That’s all I got! Let me know if I’ve missed anything, or if there are any questions or comments. As always, thanks for reading :)
3 responses
-
Great article with simple explanations. I clicked on it to see if this is not a tutorial such as “hide everything with css”. So happy this is done via action hooks.
The next step should be how to add your own with few examples (if not written already) :)
-
Thanks, that was an interesting post :)