WordPress Admin Bar Tricks

According to our latest poll, so far the votes are pretty much split on whether people love, hate, or don’t care about WordPress’ new Admin Bar. Over time, it looks like “Hate it” has started to pull ahead, but it doesn’t matter because the Admin Bar Toolbar is here to stay, regardless of opinion. Already there are many awesome ways to make it do virtually whatever you want. So that’s the deal, and in this DigWP post, we round up a ton of tips, tricks, and plugins for ultimately mastering the WordPress Admin Bar.
Here is our menu of Admin Bar Tricks for WordPress 3.1 and better:
- Disable the Admin Bar for individual users
- Disable the Admin Bar for all users of the current theme
- Disable the Admin Bar for non-Admins only
- Always show the Admin Bar
- Move the Admin Bar to the bottom
- Add or Remove links from the Admin Bar
- Clean up User Profile Page
- Disable and Customize the Admin Bar with Plugins
- Even More Admin Bar Resources
Disable the Admin Bar for individual users
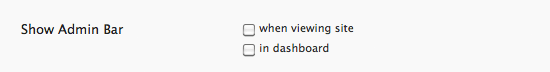
By default, each registered user has the option of showing the Admin on the frontend and/or back-end of the site. Thus, to change your preferences, just visit Users ▸ Your Profile and choose your options as seen here:

Unfortunately, this gets kind of tedious when customizing profiles for many users. Fortunately, we’re just getting started, so read ahead to see more efficient ways of disabling and modifying the WordPress Admin Bar.
Disable the Admin Bar for all users of the current theme
To cleanly disable the Admin Bar for all users of your theme (and thus your site), add this snippet to your theme’s functions.php file:
// disable the admin bar
show_admin_bar(false);Alternately, you may use this method, which filters the show_admin_bar function:
// disable the admin bar
add_filter('show_admin_bar', '__return_false');Another option is to hide the Admin Bar using CSS. To do so, paste this into your
theme’s style.css (or other stylesheet):
/* hide the admin bar */
#wpadminbar { display:none; }Disable the Admin Bar for non-Admins only
Expanding on the previous example, here are two snippets that disable the Admin Bar for non-Admins and Editors. Place either of the following in functions.php:
// show admin bar only for admins
if (!current_user_can('manage_options')) {
add_filter('show_admin_bar', '__return_false');
}
// show admin bar only for admins and editors
if (!current_user_can('edit_posts')) {
add_filter('show_admin_bar', '__return_false');
}As you might guess, any setting may be used for current_user_can(), so it’s easy to show/hide the Admin Bar for any particular group of users.
Clean up User Profile Page
After disabling the Admin Bar, you may want to hide its display settings in each user’s Profile Page. The easiest way to do this is with a simple function:
function hideAdminBar() { ?>
<style type="text/css">.show-admin-bar { display: none; }</style>
<?php }
add_action('admin_print_scripts-profile.php', 'hideAdminBar');Just place that in your theme’s functions.php and you’re good to go. No more Admin Bar Settings displayed in the Admin area.
Always show the Admin Bar
Follow the white rabbit shows us how to show the Admin Bar even when logged out. As a bonus, a handy “Log in” button is added to the bar for easy maneuvering. Just add the following snippet to your theme’s functions.php:
// always show admin bar
function pjw_login_adminbar( $wp_admin_bar) {
if ( !is_user_logged_in() )
$wp_admin_bar->add_menu( array( 'title' => __( 'Log In' ), 'href' => wp_login_url() ) );
}
add_action( 'admin_bar_menu', 'pjw_login_adminbar' );
add_filter( 'show_admin_bar', '__return_true' , 1000 );You can see it in action at follow the white rabbit.
Move the Admin Bar to the bottom
Want to display the Admin Bar at the bottom of the page instead of the top? WPengineer shows us how with this bit of CSS via the functions.php file:
// move admin bar to bottom
function fb_move_admin_bar() { ?>
<style type="text/css">
body {
margin-top: -28px;
padding-bottom: 28px;
}
body.admin-bar #wphead {
padding-top: 0;
}
body.admin-bar #footer {
padding-bottom: 28px;
}
#wpadminbar {
top: auto !important;
bottom: 0;
}
#wpadminbar .quicklinks .menupop ul {
bottom: 28px;
}
</style>
<?php }
// on backend area
add_action( 'admin_head', 'fb_move_admin_bar' );
// on frontend area
add_action( 'wp_head', 'fb_move_admin_bar' );This code adds the required CSS to both the front-end (public pages) and back-end (admin pages). To disable for one or the other, just comment-out or remove the corresponding add_action() line near the end of the code. You could also just copy/paste the CSS into your theme’s style.css file if you only need to move it on the front-end of your site. An even easier way is provided by Coen Jacobs’ plugin, Stick Admin Bar To Bottom1, that makes it happen automagically.
1 Editor’s note: 404 link removed.
Add or Remove links from the Admin Bar
WPMU.org shows us how to add/remove links from the Admin Bar. This is especially useful for MultiSite networks, where all of the extra links may not be necessary. The following code may be used to remove links and/or menus (via functions.php:
// remove links/menus from the admin bar
function mytheme_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu('comments');
}
add_action( 'wp_before_admin_bar_render', 'mytheme_admin_bar_render' );For this example, we use remove_menu('comments') to remove the comments dropdown list. To remove a different link/menu, check /wp-includes/admin-bar.php for the corresponding ID. Here’s a list to get you started:
my-account– link to your account (avatars disabled)my-account-with-avatar– link to your account (avatars enabled)my-blogs– the “My Sites” menu if the user has more than one siteget-shortlink– provides a Shortlink to that pageedit– link to the Edit/Write-Post pagenew-content– link to the “Add New” dropdown listcomments– link to the “Comments” dropdownappearance– link to the “Appearance” dropdownupdates– the “Updates” dropdown
To add links/menus to the Admin Bar, add the following code to your functions.php file:
// add links/menus to the admin bar
function mytheme_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->add_menu( array(
'parent' => 'new-content', // use 'false' for a root menu, or pass the ID of the parent menu
'id' => 'new_media', // link ID, defaults to a sanitized title value
'title' => __('Media'), // link title
'href' => admin_url( 'media-new.php'), // name of file
'meta' => false // array of any of the following options: array( 'html' => '', 'class' => '', 'onclick' => '', target => '', title => '' );
));
}
add_action( 'wp_before_admin_bar_render', 'mytheme_admin_bar_render' );You’ll want to adjust the parameters to fit your needs, and don’t forget to see the Codex for additional information. For even more insight into this technique, see WPengineer’s post on adding menus to the Admin Bar.
Disable and Customize the Admin Bar with Plugins
Almost immediately after the Admin Bar was added to the WordPress core, plugins started popping up to disable it, move it, minimize it, and more. Here’s a quick list of plugins and links for ultimate control over the Admin Bar.
- Admin Bar Disabler
- Admin Bar Minimiser
- Admin Bar Removal
- Global Hide/Remove Admin Bar Plugin
- Hide Admin Bar Search
- Stick Admin Bar To Bottom
- WP Custom Admin Bar
If you know of any other useful Admin Bar plugins, mention them in the comments and we’ll add ’em to the list!
More Admin-Bar Resources
Here are some excellent resources for more information on the WP Admin Bar.
20 responses
-
I don’t really get why someone would “hate it” when it’s so easy to disable.
-
Admin bar would be useful if it were a complete replacement for the admin menu. Otherwise, yes, it is bloat and you can count me in “hate it” group.
-
Great tutorial, thanks :)
-
Really informative. Thank you! I’m going to opt for hiding it with CSS. Thanks again!
-
I just took the poll… Had I seen this post first I might have been more forgiving!
-
How would I remove links in the WP new admin bar like the Yoast’s SEO link that is automatically added when you install his plugin? Thanks…
-
The plugin author should provide the option to disable that feature.
For WordPress SEO plugin specifically, you can put this in your theme’s functions.php.
remove_action('admin_bar_menu', 'wpseo_admin_bar_menu', 95);
-
-
Thanks for the effort but that did not work…any other suggestions?
-
I’ve written a plugin that fade away/out the admin bar when you scroll down the page.
Editor’s note: 404 link removed.
-
how could I add the admin bar on top of my bbpress installation? I have it integrated with wp multisite and I’d like to keep the same look…
-
got that one already…. but its still lacking ,i.e. it offers a direkt link to network => users but not network => sites – whats the point?
also it doesn’t help me :-)
o nthe other hand, if that was not directed at me, great link, quite useful ;-)
-
A great plugin for multisite installations is Snack Bar. Gives you quick access to individual site and network settings.
-
Thanks to this post all users should love Admin Bar. It looks easy to disable so i dont get it why anybody could hate it.
-
There is a nice little plugin called Auto Hide Admin Bar: It automatically hides the admin bar, but it will show the admin bar when hovering over the top of the site. Nicely animated, it unclutters the screen but you can still use the admin bar when you want to…
-
Thanks for mentioning my plugim here!
-
-
Any idea on how to hide the “edit my profile” link? I just want the link for logout for subscribers…thanks.