Getting More Fine-Grained with Includes

I was recently putting together a site where I found it very useful to have a number of small areas of the site as separate chunks of code I could include in templates at will. The site wasn’t unusual at all, it just never occurred to me to get this fine-grained with includes before, but I’m starting to do it now and I like it.
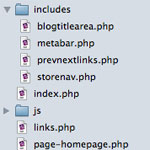
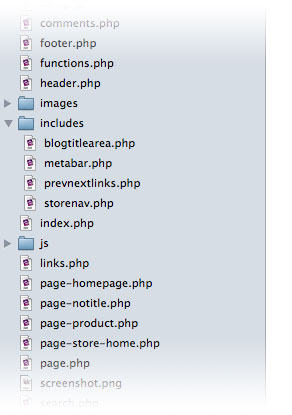
In my theme folder, I created a directory for “includes” which has a number of these little chunks of code:
 A special place for includes
A special place for includesblogtitlearea.php
On this particular site, WordPress is used to power the entire site including a blog area that exists as a sub page (i.e. /blog/). Template files that specifically had to do with the blog area needed a special header area for the blog, whereas other page templates did not.
This could have been solved with some elaborate if/then logic in the header.php file, but I found it more intuitive to create a special file with this “Blog Title Area” and include it on the template files that needed it.
For example, the index.php, archive.php and single.php files include the lovely blog title area:
<?php include( TEMPLATEPATH . '/includes/blogtitlearea.php' ); ?>Whereas the search.php, 404.php, and page templates do not.
metabar.php
Underneath the Post tiles on this site was a red bar with information about the post. The data posted, the author, the categories, the number of comments. Otherwise known as “meta” information about the post.

This same exact “metabar” is present on a number of the different template files. For example, the blog home (index.php), the category views (archive.php), and the individual Post pages (single.php). The bit of code that was creating this bar was beginning to grow rather complex.
For example, on one particular category I didn’t want to show it, and there are just a lot of PHP functions needed to gather all that data.
<?php if ((!is_category("5")) and (!in_category("5"))) { ?>
<div class="metaBar">
<p class="time"><span>Posted on</span> <?php the_time('F jS, Y') ?> <span>by</span> <?php the_author(); ?> <span>in</span> <?php the_category(' '); ?></p>
<p class="numComments"><?php comments_popup_link('Add Comment »', '1 Comment »', '% Comments »'); ?></p>
</div>
<? } ?>If I wanted to change anything, I would need to maintain it in many different places even though it is the same code. Instead of repeating myself, I just used an include:
<?php include( TEMPLATEPATH . '/includes/metabar.php' ); ?>prevnextlinks.php
I bet you guys know what these are! Those links that show up on all kinds of template pages to allow for navigating posts backward and forward in time.
<ul class="prev-next-links">
<li><?php next_posts_link('« Older Entries') ?></li>
<li><?php previous_posts_link('Newer Entries »') ?></li>
</ul>These are commonly found on the blog home page, search pages, archive pages, and even sometimes individual post pages. If they are exactly the same on each, why not include them from one central file?
<?php include( TEMPLATEPATH . '/includes/prevnextlinks.php' ); ?>Other ideas?
On the particular site I was working on, some of my page templates were specifically related to a “store” area of the site, so those needed to use my special “storenav.php” include. Do you guys ever use this technique? Are there other things you can think of to use this fine-grained include approach on?
25 responses
-
Nice. Didn’t think of it that way. Somewhat like CSS, where you can make the changes in one place, yet apply only the changes where the code resides. Thanks!
-
Hi Chris, if I understand what you’re doing, I use this same method on non-WP sites as well, and find it very effective. I’ll include meta info, page titles, and my standard css/script header info, plus the usual nav and footer and any other reusable sections.
I’ve wondered though if this has an effect that i haven’t noticed on http requests?
-
Just never thought of doing that for items. Definitely going to make a change to my stock starting theme (my own variation of starkers) to use includes on for the meta bar and next previous links.
-
Good thinking, Chris.
I’ve externalized (is that a word?) some of the more complex bits of content I call a lot, but I’ve never really thought to do the same to the more common areas.
Will probably give it a go on my next project!
-
Agreed! Currently, we’ve been using a few of the WP Theme Frameworks out there and while they’re usually beneficial, there’s often the need to have such complex login all dumped into the functions.php — whereas simply creating a few templates and includes would easily have saved up-front (and perhaps future) development time. YMMV :)
-
er.. complex LOGIC not LOGIN
-
-
Wow… I’ve been using this technique a lot, because I’m building a big magazine website and we have a lot of areas that appear in various places.
In some files I pass a variable and change small things inside, like caegories or posts ids. =D -
Cheers, did this only with search form.
-
This is definitely useful in large themes.
I can see the usefulness of metabar / other common elements in a sep php file and then included in the template but you can just add the headings to the template itself. :)
-
I have been chopping my wordpress themes this way for a while now. I have gone as far as putting “the loop” into its own include. I find it to be a very effective way of managing my themes. I think That if you are going to do this it is a great idea to put all of your includes into a separate directory like Chris has done here. If you don’t your theme folder can get pretty balloted.
-
I forgot to mention that this is also a great way to incorporate a custom jquery slide show or other custom snippet as well. It allows you to drop a slide show or custom bookmarks for example, any where in your theme.
-
P.S. Chris or Jeff who ever reads this first. Your Author.php page is broken. Happy Digging
-
the categories and archives are broken on the site itself in IE 8 and lower. works fine in FF not sure about any other browsers.
-
-
-
I like the idea. DRY is a good thing. I think it would be better to put “includes” in functions, just like get_sidebar or get_header(). for example define a function in functions.php named get_meta_bar() and it will include that file. it is more DRY because you can reuse your functions…
-
This is a nice idea however wouldn’t too many includes cause the page to take longer to be delivered to the end user?
It would be just interesting to know
-
Thanks Chris, your tut is simulating ‘modular programming’ and an old programmer like me has used this concept for years in various technologies and in my opinion is definitely the way to go, especially when you find yourself beginning to copy/paste the same code in different source files, it becomes a maintenance nightmare. Much easier to have a repository of modules/snippets/includes/classes that can be reused and managed centrally.
-
Great idea, Chris, I already use this method to include files based on the page loaded, just didn’t know the theoretical stuff (modularity or whatever it is called). Only difference is, I have only a handful of files, and didn’t bother to create a new directory to store them. Now that I say that, I believe Thesis and similar complicated frameworks use the same technique too…
-
And great idea moving to DigWP.com, that’s an awesome domain (why didn’t I think of registering that?), I always thought the previous one was too long.
-
-
I used to do this “including” all the time before WP and will again while using the Hybrid theme. I do it both in specific template files as well as using conditionals to decide which include to use.
The simplest use is figuring out what goes in a sidebar based on the category of the post. I plan to do much variation in the sidebars, but I may use the “who sees ads” plugin.