Add/Remove Buttons from WordPress Write Panel

One of the features of WordPress 2.8 was a “increased speed of the Admin area”, which cited compressed JavaScript files as the reason for the speed increase. One of those files that was compressed was the file quicktags.js in the /wp-includes/js/ directory.
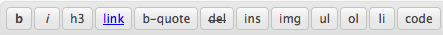
When you have the visual editor turned off, this is the file responsible for creating the buttons above the write panel. You know, the buttons like <b> for <strong> tags, <i> for <em> tags, <b-quote> for <blockquote> tags, etc. Personally I much prefer this to the Visual Editor, as I can see exactly which tags are being applied to my content.

But those default buttons are often not quite enough. I like to have a few more buttons easily available to me, like ones for <h3> thru <h5> tags, one that will wrap text in both <pre> and <code> tags, and one for a float-clearing <div>.
But remember in WordPress 2.8, this quicktags.js file is now compressed so it cannot be easily altered to include these new buttons like it used to. Thankfully they left a non-compressed version of the file in there as well, called quicktags.dev.js. To use this instead, just rename the quicktags.js file something like quicktags.ORIG.js and rename quicktags.dev.js into quicktags.js.
To add a new <h3> button, add a block of code like this, amongst all the other similar code blocks:
edButtons[edButtons.length] =
new edButton('ed_h3'
,'h3'
,'<h3>'
,'</h3>'
,'h3'
);Force-refresh your Edit Post page and you should see the new button!

18 responses
-
Ooh, how useful!
Once we edit the script, is there a compression service we could run it through?
-
Seems like there should be a way to do things like this from within your theme’s functions.php instead of altering core WP files.
-
I don’t think there is an action function for quicktags so you can’t use the functions.php file directly. You can however use the functions.php file to call up some javascript on the appropriate pages that will add the quicktags. That is how most plugin developers do it.
-
A few weeks ago I wrote a plugin which lets you add some buttons to both the plain-text post editor *and* the TinyMCE (WYSIWYG) editor.
My plugin allows you to add a few “custom” buttons, as well as a couple of quick Amazon links.
The problem with editing quicktags.js directly — and, in fact, the reason I wrote my plugin — is that every time there is a new release of WordPress, you lose all your modifications, which can be pretty annoying.
-
Sweet! I thought I smelled plugin. Those of us who use WP through hosted services (like SimpleScript and Fantastico) don’t get easy access to these files, it’s good to see plugins – which as of 2.8 can be installed remotely from the admin – which are often easy enough for not-codemonkeys to use! My users, at least, suddenly think you’re awesome!
-
-
Wow! Cool trick! Thanks for sharing!
-
Hey! Glad to see you guys excited about this.
There is more information about my plugin here.
Right now there isn’t a way to add an arbitrary button, because — although that would work fine for the plain-text post-editing menubar — the TinyMCE (WYSIWYG) menubar is built using images … so I don’t have any way to add an image button for an H3 tag, for example.
I’ve been working on a way to get the TinyMCE editor menubar to use a “plain” button instead of an image so that I can upgrade the plugin to allow you to create arbitrary quicktag buttons, but I haven’t gotten much feedback on it so I didn’t know if anyone would be interested in it.
-
Thanks Chris, just downloaded 2.8, can’t wait to have a play with the new features.
-
Is there a way I can easily edit the buttons avalible in the “Visual Editor”?
Thanks,
Dan.-
Sorry, Daniel, but unfortunately there is no simple way to edit the buttons in the TinyMCE editor.
Your best option would be to customize the <span> or <div> tag provided by my plugin or reverse engineer my plugin’s code to create your own.
Or you could drop me a line and if it’s not too crazy I can add some buttons to my plugin for you.
-
-
Does anyone know of any way to remove formatting styles from the visual editor. Specifically I want to remove the ‘Heading 1’ & ‘Heading 2’ options as these are reserved for page and post titles. Any ideas?
-
What a nice tip, Chris. Always wanted the h3-h5 tags in my html write panel. Thanks!
I’m usually a fan of the html editor but clients are not. So stripping some bad buttons from the write panel is also quite useful. For those interested in adjusting the rich text editor buttons you can use this plugin without editing the tinyMCE core files:
WYSIWYG Button Manager -
Just found the plugin that’ll do the job for me.
-
Chris,
Were you referring to my plugin? I don’t think I am adding anything to the footer … Am I?