Posts tagged: JavaScript

Better Way to Add Inline Scripts
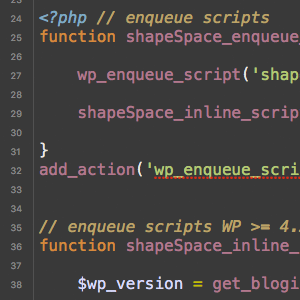
If you are a WordPress developer, you may have used the WordPress hook wp_print_scripts to add any necessary inline JavaScript. Alternately, you may have used the function wp_localize_script() to add your inline scripts. But did you know that not too long ago, WordPress added a new function for adding inline JavaScript? Yep, as of WordPress version 4.5 and better, we can use the superior function wp_add_inline_script() to do the job.
One of the nice things about this newer function is that you can associate it with any registered script AND include more than just JavaScript variables. This DigWP article explains how wp_add_inline_script() works, why it’s better than either of the alternate inline methods, and how to support older (pre-4.5) versions of WordPress. Along the way, we’ll look at some example code that you can customize and use in your own WordPress projects.

WordPress JSON API Plugin
WordPress already kind of has an XML API. Basically, RSS feeds. WordPress creates feeds for all kinds of stuff: recent posts, comment threads on any Page or Post that has comments, category-specific, tag-specific, and more. The codex covers all this and we’ve also covered creating your own unique feeds that could literally be from any data in your WordPress database.

Making an Expanding Code Box
On blogs that like to share snippets of code like this one, it is common to use the <pre></pre> tag to wrap the code so that the spacing/indenting is maintained and long lines do not wrap. While this is desirable behavior, it can be undesirable to have those un-wrapped lines break out of their containers awkwardly and overlap other content.

Create a Stunning Lightbox-Style Random-Post Header Gallery
In this tutorial, we’re going to take advantage of two of WordPress’ most powerful features, get_posts() and custom fields, to create a stunning random lightbox-style header gallery for your post images.
Displayed before the standard post loop, this lightbox gallery will randomly display the images that are associated with your posts while also providing a descriptive title link to the post itself. Here is a graphical representation that will help us visualize the concept:







