Posts tagged: functions

HTML Formatting for Custom WordPress Menus
For some projects, it’s nice to output clean, well-formatted markup. Using theme template files enables great control over most of your (X)HTML formatting, but not so much for automated functionality involving stuff like widgets and custom menus. One of my current projects requires clean, semantic HTML markup for all web pages, but also takes advantage of WordPress’ custom-menu functionality to make things easy. In this DiW article, we’ll see how to enjoy both: WordPress custom menus and clean, well-formatted HTML markup.

Create an Articles-Only Feed
WordPress makes it easy to publish content in any number of categories, with any number of tags, and with any type of custom post format. So for example, in addition to full articles, you could also offer screencasts, links, side posts, tweets, and all sorts of other peripheral content. Complementary material may work great for visitors surfing around your site, but including all of that extra stuff in your RSS feed dilutes the potency of your main articles. The idea here is that your visitors will subscribe to the more focused content.

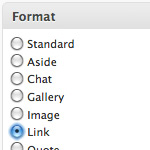
Tumblr Links with Post Formats
With WordPress 3.1’s new Post Format functionality, it’s easier than ever to create your own Tumblr-style Link posts. We do this right here at DigWP.com using our own hand-rolled method. Scroll through a page or two of the site’s most recent posts, and you’ll see that Link posts are formatted and styled differently than regular posts (see screenshot below). In this tutorial, you’ll learn how to use WP’s new Post Formats to setup your own Tumblr-style Links in 3 easy steps.

Show Post Thumbnails in Feeds
One of the nice things about using WordPress’ new post-thumbnails feature is that they provide tons of flexibility in terms of where and how you display your post thumbnails. By design, post thumbnails are not included within post content, so they will not be displayed in your blog posts unless you call them specifically with the proper template tag:

Specify Unique CSS File Per Post
I’m a HUGE fan of being able to link up a CSS file on a per-page basis. I just find it extremely common that a page needs CSS styling unique to it, and I hate litering a sites main stylesheet with customizations that only one particular page needs. We’ve talked about this before, and even created a custom method for doing so, as well as mentioned the art direction plugin, which makes this easily possible.

Custom Page Titles from Scratch
The titles of pages are controlled by the <title></title> tag in the <head></head> section of a website. They are important for all kinds of reasons. Telling the user where they are. The name of the page when bookmarked both locally and socially. They are important for SEO.

Call a Widget with a Shortcode
We covered how to run a shortcode in a widget. But what about inserting a widget with a shortcode? I recently had this situation come up.
I had a single page where I just wanted to be able to chuck in a widget without the whole rigmarole of creating a special widgetized area and probably a custom page template for that widgetized area and so forth and so on.
I wanted to just put [widget widget_name="my_widget"] in the pages content and have that widget pop in. Turns out it wasn’t as easy I wanted it to be, but it’s not that bad…

WordPress Custom functions.php Template, Part 2
In a recent post, we show you how to clean up and enhance the functionality of WordPress with a custom functions.php template. In that post, we explain how using a custom functions.php template can speed up development while optimizing many key aspects of WordPress. In this post, we deliver another prime collection of 15 custom functions to enhance your WordPress site. These functions provide all sorts of useful functionality, including stuff like:

WordPress functions.php Template with 15 Essential Custom Functions
When designing WordPress themes, I always add a common set of custom functions to the theme’s functions.php file. This speeds up development time because I don’t have to hunt for and individually copy the same slew of functions for every theme. I just drop in a copy of my functions.php template and build up from there. This takes care of all those little things that always need to be done for every theme. You know, things like:

Declare Multiple Widgetized Areas in WordPress
Have a bunch of different areas you wish to declare as a widgetized area? Save repetative code by creating a quick array of their names, then loop through that array calling the register_sidebar() function on each one. Elementary PHP stuff here, but hey, it just saved me quite a few lines of code in a widget-heavy theme I am working on.

Add Classes to post_class
The post_class() function in WordPress is pretty darn useful. It is used like this, in most templates, in a wrapping div of all the content you are outputting:

Custom Comments HTML Output
With WordPress, displaying all the comments on a Post or Page is incredibly easy. In your theme’s single.php file you probably have a line like this:

Custom CSS Per Post
I’ve long been a fan of “art directing” posts. That is, to apply unique CSS styling to an individual page of content when the situation calls for it. In the past, I’ve used the Art Direction plugin and I even created a screencast on using it.
As it turns out, there is a major problem with the art direction plugin. Using it with any caching plugin will result in a crazy epic meltdown of your site. Without too much gory detail, in trying to cache my blog CSS-Tricks, I tried all the major caching plugins (DB Cache, WP Super Cache, W3 Total Cache) and ultimately it would trash my WordPress database and serve up white pages. Very not good.

Remove Private/Protected from Post Titles
I had the situation come up where I need a password-protected post in WordPress. Of course that is super easy in WordPress, you can set up a password for it right in the “Publish” box before publishing. But by default, WordPress appends “Protected: ” to the front of the post title, before and after the password has been entered. I didn’t like that, and thought that the password box was clue enough that the material was password protected.







