Posts tagged: custom-fields

DIY WordPress Popular Posts
Over at my code snippets site, I keep track of the most popular posts and display a list in the sidebar. It’s an easy way to highlight the site’s best content and share top snippets with visitors. There are numerous plugins available for displaying your site’s popular posts, but they tend to be overkill and/or employ weird algorithms that are just unnecessary and not always accurate.
For example, a lot of plugins and techniques calculate popular posts based on number of comments. These days I’m just not sure if that’s a relevant measure of popularity. Some sites have comments disabled, and other sites receive very few comments in general, so going the comment-count route just doesn’t work.
What I wanted was a simple way of counting hits and displaying a simple list of the most popular posts. This DigWP tutorial explains how to do it with two easy steps. Sound good? Let’s dig in..

Custom Fields for HTML Post Titles
You don’t want to go putting HTML tags directly into post titles. It might show up OK on your own site, but it can be problematic. For example, your titles through RSS will show the tags as next, not render them. I was wishing for a plugin to handle this better, but until then, here is almost-as-simple way to go about it.

Global Custom Fields, Take Two
Just as I hoped, someone wrote in with a far nicer solution to my Global Custom Fields solution than I originally had. Big thanks to David Hollander for this.

Global Custom Fields
Custom fields allow us to attach data to Posts or Pages that we can yank out and use at will in our templates. They are awesomely flexible and single-handedly allow WordPress to be used for about any CMS need. The fact that they can only be used on single Posts can be limiting in some circumstances. Sometimes you wish you could grab a custom value that you can control and is consistent globally, regardless of the current post. In this post we’ll look at a technique to do so.

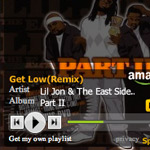
Embed an MP3 Widget of Any Song (Legally)
Let’s say you were going to start a music review site where you review individual songs. Words are great, but in this context they aren’t going to mean much unless you have the song right there to go with it that can be listened to. This presents some interesting legal problems. You can’t just upload your own copy of the song to your web server and use some kind of MP3 player on your website to present the song. That is illegal distribution of the MP3 that could get you into trouble. So this tutorial shows how to legally embed an MP3 of any song.

How to Implement Tumblr-Style Links for Posts and Feeds
Since posting the DiW tutorial on designing a Tumblelog theme for WordPress, several readers have asked for a tutorial on how to setup just the Tumblr/tumblelog-style post links …without having to implement the entire theme.

Password Protect More Than the_content()
WordPress has the ability to easily password protect the content of any Post or Page. Right over by that big juicy blue “Publish” button, there is an option for Visibility. Click edit, and you have the option to make it password-protected and set a password.

Commonly Useful Page Templates
I find on nearly every one of the many, many WordPress powered sites I take care of, I have at least a couple of special page templates that I set up and use frequently.
How to Design a Tumblelog Theme for WordPress
Tumblelogs are a great way to streamline mixed-media blogging for different types of content. Commonly used tumblelog topics include “Links”, “Photos”, “Quotes”, “Dialogue”, and “Video”. A good tumblelog presents each these different topics with its own unique format while retaining an overall sense of cohesion throughout the entire design.

Create a Stunning Lightbox-Style Random-Post Header Gallery
In this tutorial, we’re going to take advantage of two of WordPress’ most powerful features, get_posts() and custom fields, to create a stunning random lightbox-style header gallery for your post images.
Displayed before the standard post loop, this lightbox gallery will randomly display the images that are associated with your posts while also providing a descriptive title link to the post itself. Here is a graphical representation that will help us visualize the concept:







