Rockin’ out WordPress custom loops
kristarella has a nice article on writing your own custom loops.
Using HTML5 elements in WordPress post content
Nicolas Gallagher:
Here are two ways to include HTML5 elements in your WordPress post content without WordPress’ wpautop function wrapping them in p tags or littering your code with line breaks…. Both ways rely on hand-coding the HTML5 markup in the WordPress editor’s HTML view.

Custom Comments HTML Output
With WordPress, displaying all the comments on a Post or Page is incredibly easy. In your theme’s single.php file you probably have a line like this:

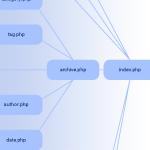
Which Template File does WordPress Use to Render Different Pages?
This page in the codex has a particularly interesting infographic that shows a flowchart of how WordPress chooses which template file it is going to use to render the page. For example, did you know if you have a published page with “contact” as the slug, it will look for and use page-contact.php automatically?
Illustrated Article on Theme Building
Great crash course article on theme building from Chris Spooner.
WooNav will be integrated in WordPress core
This is absolutely needed and will be an awesome upgrade for WordPress version 3.0. Also watch the video.

BLANK WordPress Theme
There are many like it, but this one is mine.
I have a “blank” WordPress theme for myself, because I make a lot of WordPress themes. Starting from Kubrick, or any other pre-made theme, would be absurd. There is to much stuff there that would to be stripped out or fought against to be useful.
So, I have my own starter theme. It’s been in a folder called BLANK-theme on my computer for a while, so I’m going to call it BLANK. And now I’m making it available for you. Read on to find out the scoop on it and you can decide if it would be of any use to you.

Custom CSS Per Post
I’ve long been a fan of “art directing” posts. That is, to apply unique CSS styling to an individual page of content when the situation calls for it. In the past, I’ve used the Art Direction plugin and I even created a screencast on using it.
As it turns out, there is a major problem with the art direction plugin. Using it with any caching plugin will result in a crazy epic meltdown of your site. Without too much gory detail, in trying to cache my blog CSS-Tricks, I tried all the major caching plugins (DB Cache, WP Super Cache, W3 Total Cache) and ultimately it would trash my WordPress database and serve up white pages. Very not good.
Default Configuration Settings Via Plugin
One of the things I hear people desiring from WordPress is some kind of system for customized installations. So when you go to install a fresh copy, all the settings are how you like them (among other things).
Thomas Scholz has a sweet solution here to get us nearly there. It’s a plugin that you install, activate, and delete. All it does is reset your settings how you like them (you customize it), and delete the “dummy” post and comment.

Remove Private/Protected from Post Titles
I had the situation come up where I need a password-protected post in WordPress. Of course that is super easy in WordPress, you can set up a password for it right in the “Publish” box before publishing. But by default, WordPress appends “Protected: ” to the front of the post title, before and after the password has been entered. I didn’t like that, and thought that the password box was clue enough that the material was password protected.

Rounded Font-Sizes (with Colors!) for Tag Clouds
Tag clouds accomplish their varied font sizes by applying inline styling to each tag. The resulting font sizes can be really weird with values like font-size: 29.3947354754px;.
Of course, there is nothing inherently wrong about that, but it feels a bit unsettling and less controllable. Awesomely, Mike Summers sent in a solution he uses on his own site..
New Default Theme for WordPress 3.0
When 3.0 comes out, Kubrick and Classic will be dead and a new theme will be in. I don’t think it has an official name yet, but you can check it out so far by following the link. It’s currently in active development, I’ve noticed changes just in the few days I’ve been watching it.
Raises the bar, if you ask me.

Leave Comments Open Forever on Specific Categories or Page Templates
I like the idea of shutting off comments after a certain number of days. Here on Digging Into WordPress we do it after 90. After that kind of time, the “community” of the discussion is long over. I think a good practice for turning off comments is to instead leave a message informing visitors that the comment thread is closed, and offer a course of action in case they have something of grave importance to share. Here is an example from CSS-Tricks:
WordPress Foundation
“The point of the foundation is to ensure free access, in perpetuity, to the projects we support. People and businesses may come and go, so it is important to ensure that the source code for these projects will survive beyond the current contributor base, that we may create a stable platform for web publishing for generations to come.”







