URL Sentences in WordPress
WPCandy is back under Ryan Imel and it’s been loaded with good stuff lately, including this great run-through of how to use Chris Shiflett’s URL sentences idea in WordPress.
digwp.com/thinks/this-is-a-cool-idea
404 Link Removed
Delay Loading of Print CSS
Peter Wilson walks us through making sure print stylesheets are loaded after the rest of the page is loaded, so they don’t hold up page rendering.
Editor’s note: 404 link removed.
Digg Technical Talks – Rasmus Lerdorf
Pardon my ignorance here, but Rasmus starts talking about latency and concurrent requests about 16:30. He then mentions “one line of code” installation of something that sounds like “aqua code cache” that gives WordPress a 3x performance boost in response time / number of transactions per second. Anyone knows what he’s talking about there, shoot a note and I’ll update this permalink with the info. He goes on to talk about much more hardcore-PHP-nerd WordPress optimization stuff.
The scoop via Joost Schuur:
Rasmus is talking about an ‘opcode cache’. It essentially caches the parsed PHP scripts in memory. That means PHP doesn’t have to read it from disk or even convert the humanly readable PHP script code into executable machine code (opcode). The one he’s referring to is APC, which is likely going to be included in the next big release of PHP. Xcache is another popular kind. I run it on my site and got about a 3x performance increase on page request server times, so the numbers add up. The W3 Total Cache WordPress plugin has the option of using Xache or APC to keep popular pages in memory via opcode caching.

Randomized Grid of Posts
I’m all about tinkering with different ideas to display posts with WordPress. After all, it’s just a bunch of data at our fingertips! WordPress makes it easy to output whatever we need. Not long ago we experimented with making a Thumbnail Based Archives. Now let’s have some fun and build a Randomized Grid Archives.

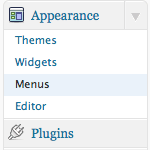
Using Menus in WordPress 3.0
The menu system in WordPress 3.0 was hotly anticipated. But perhaps unbeknownst to many average WordPress users, actually using this feature takes some coding work. In fact, even enabling the features take a bit of code. So if you have WordPress version 3.0, but don’t see the Menu item in your WP Admin Area (as shown in the Featured Image for this post), don’t worry. Until you implement the required code, most likely you’ll be seeing something like this:
WordPress E-Junkie Plugin
We use E-Junkie ourselves on this site to sell the book. This plugin brings to two together to theoretically make that process easier.
Editor’s note: 404 link removed.

Thumbnail Based Archives
Here at Digging Into WordPress, we’ve attached thumbnail images to every single (non-link-style) post since day one. We started before WordPress 3.0 had the specific feature for thumbnails. We did it just by attaching a file path to the thumbnail image as a custom field. We clearly display each of those thumbnails in the design of the homepage and other various pages where it makes sense.

GPL Showdown
If you missed the Matt Mullenweg vs. Chris Pearson debate live debate today, this is my wrap up:
(Meta) Conversation on Frameworks
The discussion starter post last week about WordPress theme frameworks worked nicely. I really enjoyed the comment thread that took place so I thought I’d point it back out to people who may have missed that or didn’t see it fully developed. Specific thanks to Justin Tadlock and Nathan Rice for sharing their thoughts as authors of popular frameworks.

The “Frameworks” Discussion
I’ve never been a big fan of “theme frameworks.” I quite like hacking up WordPress myself and making it do the things I want it to do. I feel like most theme frameworks have a ton of custom functions for you to “help” in doing that kind of stuff. For example, adding a block of text to the sidebar, adjusting the layout, or building a custom menu.

Shortcode for Includes
One thing that WordPress doesn’t have the ability to do “out-of-the-box” is do includes, in the sense of including the content of one post into the content of another post directly in the post editor. For the umpteenth time around here, shortcodes to the rescue!
This issue came up while my co-worker Tim at Wufoo was documenting parts of the latest Wufoo API. Some of the API pages have areas on them that are exactly the same as other pages. For example, we were finding entire chunks of navigation that were linking to alternate pages of documentation.
WordPress Podcast: Digging into CSS Trickery & WordPress
I was on the WordPress Podcast with Joost De Valk talking about a whole bunch of things including WordPress 3.0 which was freshly out.
Editor’s note: 404 link removed.
Moving a WordPress Site
I did a screencast where I took a site that was working on localhost and moved it up to a live domain name. This involved moving the files, moving the database, and altering some information in the database. This is a good thing to know how to do if you are just getting into WordPress development. It is also just as relevant in moving a WordPress site from one domain to a different domain.

Blogging in Markdown
WordPress defaults to a WYSIWYG editor when composing a new Post. Of course WYSIWYG is a bit of a misnomer. What you “get” when you publish that post is dependent on the template and the CSS in place in the theme. In fact, WordPress doesn’t even call it WYSIWYG, they call it the “Visual” editor. And to go further, most editors of this nature these days go to length in telling you its a markup editor, not an actual WYSIWYG editor.







