How to Add Custom Code to WordPress

There are many books and tutorials that share useful code snippets for WordPress. For example, you can find hundreds of custom functions right here at DigWP.com. You can also find them in my WordPress books, tutorials, and code snippets. For many code snippets and custom functions, the usage instructions will say something like:
Add this code to your theme (or child theme’s) functions.php file, or add the code via simple custom plugin.
So what does that actually mean? Let’s take a closer look. First we’ll go through how to add custom code via the functions.php file. Then we’ll explain how to add code by making a simple custom plugin. Finally we’ll wrap things up by explaining the difference between the two methods and how to go further.
Contents
- Add custom code via theme functions.php
- Add custom code via simple custom plugin
- What’s the difference?
- Going further..
Add custom code via theme functions.php
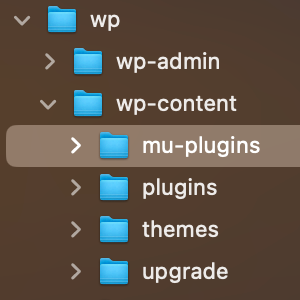
Every WordPress theme can have a file named functions.php. If present in a theme, the functions file must be located in the root directory of the theme:
/wordpress/
/wp-content/
/themes/
/my-theme/
functions.phpIf the functions file does not exist, create it. Then open the file in a code or text editor and add your custom code. Save the file, upload to the server, and done. It is very straightforward. Just make sure to test any new code on a private/test site before adding to a live production site.
Add custom code via simple custom plugin
With WordPress, plugins add functionality, and themes display content. There is some overlap (and grey area), but in general the best way to add functionality to WordPress is with a plugin. That’s one reason why there are over 50,000 plugins in the WordPress Plugin Directory.
Plugins range in complexity. They can be very advanced, comprising many files and lots of code. Or they can be very simple, made with one file and a few lines of code. To add a custom code snippet, a simple plugin will suffice.
How to make a simple custom plugin
To make a simple custom plugin, follow these steps:
- Create a new PHP file
- Name the file whatever makes sense, can be any alphanumeric string (plus dashes and underscores if needed)
- Open the file and add the header code provided below
- Save the file and done
After creating this file, it is ready for your custom code snippet(s). To save you some time, I’ve created an example plugin that you can download below. It’s ready to go for any custom code that you want to add.
Download a simple custom plugin
Download a copy of our simple custom plugin, ready for your custom code.
↓ Download Simple Custom Plugin (ZIP file < 1 KB)
Usage: Download and unzip the file. Open simple-custom-plugin.php and customize the file header as explained below. Then add your custom code snippet, save changes and done.
Plugin file header
At the beginning of your plugin file, add the following lines:
<?php
/*
Plugin Name: Simple Custom Plugin
Plugin URI: https://digwp.com/2022/02/simple-custom-plugin/
Description: This is a simple plugin template for adding custom code to WordPress.
Author: Jeff Starr
Author URI: https://plugin-planet.com/
Requires at least: 5.9
Tested up to: 5.9
Version: 1.0
*/
if (!defined('ABSPATH')) die();
// add custom code snippets below this line..You can customize the header lines with your actual information. As our simple plugin is meant only for your site and will not be distributed publicly, the file header can be much simpler than what’s required for plugins destined for the WP Plugin Directory. Learn more about plugin file headers at WordPress.org.
Also: notice this line:
if (!defined('ABSPATH')) die();That line is included to prevent direct access to the file. It basically checks if WordPress is loaded; if not, the script simply exits. This is a basic security measure to help prevent anyone from meddling with your custom code.
What’s the difference?
What’s the difference between adding code via theme functions vs. simple plugin? The main difference is scope. When code is added via your theme template, it will run only when the theme is active. So for example, say we add a custom code snippet that displays social media buttons on posts. If we change themes, the custom code will not run, and the buttons will not be displayed.
Contrast that with adding custom code via simple plugin. As long as the plugin is active, the custom code will run always, regardless of which theme you’re using. Going the plugin route also benefits in terms of things like extensibility and maintainability. Managing custom code via plugins generally is easier than burying it within the theme’s functions file.
So which is best? Neither. The two methods are just different. Which one is best for any given code snippet depends on various factors. Most importantly whether or not the custom code is theme specific or global in scope.
Going further..
The above simple plugin example is the most basic possible. To go further with plugin development, visit the Plugin Developer Handbook at WordPress.org.
Questions and comments welcome! :)
3 responses
-
One reason I encourage custom plugins over editing functions.php is that when you go to activate a custom plugin WordPress will trap any syntax error and prevent a white screen. If you put the same code in functions.php you would get the white screen. If you don’t have FTP access you would be very stuck.
Another benefit of a custom plugin is how easy it is to disable the functionality – just deactivate the plugin.
-
Can i use code snippets that’s are meant to use to modifie themes. Which i have used in child theme functions. Can i just move it from theme to custom plugins?
Also can you tell me if i can create a plugins contains wp plugin requirement+ Ability to paste code in header+footer only.