Post Format Archives Widget

Custom Post Formats enable you to customize your asides, images, and other types of posts. Doing so is a great way to bring character and definition to an otherwise amorphous collection of regular posts. Then, as your custom-formatted posts grow in number, your site will feature uniquely styled archives for each of your Custom Post Formats.
To help your visitors find and enjoy your Post Format Archives, here is a widget that displays a menu with links to each of them. It’s a great way to open up your site and showcase your custom content.
What it does
As-is, this widget displays links for the Post Formats that are included with the Twenty Twelve default theme:
- Asides
- Images
- Links
- Quotes
- Status
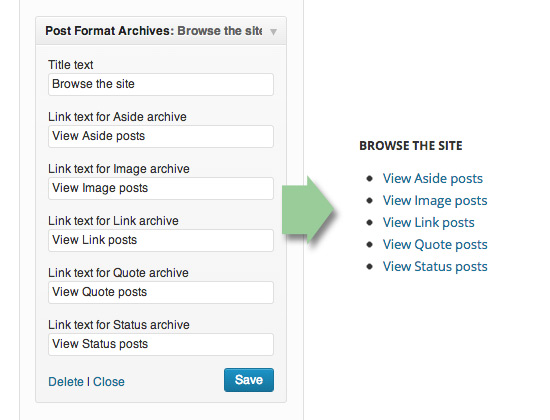
It should be possible to change these and add new Post Formats by editing the code as needed. Here are some screenshots showing the simplicity of the Post Format Archives Widget:

As you can see, the widget includes options for the title-text and each of the menu items’ link text. On the front-end of your site, the menu will list links to the Archive Page View for each of the five Post Formats.
Post Format Archives Widget
Here is the code required to implement this widget:
// Post Format Archives Widget
// https://digwp.com/2013/04/post-format-archives-widget/
add_action('widgets_init', create_function('', 'register_widget("Post_Format_Archives_Widget");'));
class Post_Format_Archives_Widget extends WP_Widget {
function __construct() {
parent::WP_Widget('post_format_archives_widget', 'Post Format Archives', array('description'=>'Displays a list of links to post-format archives'));
}
function widget($args, $instance) {
extract($args, EXTR_SKIP);
$title = empty($instance['title']) ? ' ' : apply_filters('widget_title', $instance['title']);
$aside = empty($instance['aside']) ? ' ' : apply_filters('widget_aside', $instance['aside']);
$image = empty($instance['image']) ? ' ' : apply_filters('widget_image', $instance['image']);
$link = empty($instance['link']) ? ' ' : apply_filters('widget_link', $instance['link']);
$quote = empty($instance['quote']) ? ' ' : apply_filters('widget_quote', $instance['quote']);
$status = empty($instance['status']) ? ' ' : apply_filters('widget_status', $instance['status']);
echo $before_widget;
if (!empty($title)) { echo $before_title . $title . $after_title; };
// @ http://codex.wordpress.org/Function_Reference/get_post_format_link
echo '<ul id="custom-post-format-widget">';
echo ' <li><a href="' . get_post_format_link('aside') . '">' . $aside . '</a></li>';
echo ' <li><a href="' . get_post_format_link('image') . '">' . $image . '</a></li>';
echo ' <li><a href="' . get_post_format_link('link') . '">' . $link . '</a></li>';
echo ' <li><a href="' . get_post_format_link('quote') . '">' . $quote . '</a></li>';
echo ' <li><a href="' . get_post_format_link('status') . '">' . $status . '</a></li>';
echo '</ul>';
echo $after_widget;
}
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
$instance['aside'] = strip_tags($new_instance['aside']);
$instance['image'] = strip_tags($new_instance['image']);
$instance['link'] = strip_tags($new_instance['link']);
$instance['quote'] = strip_tags($new_instance['quote']);
$instance['status'] = strip_tags($new_instance['status']);
return $instance;
}
function form($instance) {
$defaults = array(
'title' => __('Browse the site'),
'aside' => __('View Aside posts'),
'image' => __('View Image posts'),
'link' => __('View Link posts'),
'quote' => __('View Quote posts'),
'status' => __('View Status posts'),
);
$instance = wp_parse_args((array) $instance, $defaults);
$title = strip_tags($instance['title']);
$aside = strip_tags($instance['aside']);
$image = strip_tags($instance['image']);
$link = strip_tags($instance['link']);
$quote = strip_tags($instance['quote']);
$status = strip_tags($instance['status']); ?>
<p><label for="<?php echo $this->get_field_id('title'); ?>">Title text</label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo esc_attr($title); ?>" />
</p>
<p><label for="<?php echo $this->get_field_id('aside'); ?>"><?php _e('Link text for Aside archive'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('aside'); ?>" name="<?php echo $this->get_field_name('aside'); ?>" type="text" value="<?php echo esc_attr($aside); ?>" />
</p>
<p><label for="<?php echo $this->get_field_id('image'); ?>"><?php _e('Link text for Image archive'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('image'); ?>" name="<?php echo $this->get_field_name('image'); ?>" type="text" value="<?php echo esc_attr($image); ?>" />
</p>
<p><label for="<?php echo $this->get_field_id('link'); ?>"><?php _e('Link text for Link archive'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('link'); ?>" name="<?php echo $this->get_field_name('link'); ?>" type="text" value="<?php echo esc_attr($link); ?>" />
</p>
<p><label for="<?php echo $this->get_field_id('quote'); ?>"><?php _e('Link text for Quote archive'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('quote'); ?>" name="<?php echo $this->get_field_name('quote'); ?>" type="text" value="<?php echo esc_attr($quote); ?>" />
</p>
<p><label for="<?php echo $this->get_field_id('status'); ?>"><?php _e('Link text for Status archive'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('status'); ?>" name="<?php echo $this->get_field_name('status'); ?>" type="text" value="<?php echo esc_attr($status); ?>" />
</p>
<?php }
}To add this widget to your theme, include it in the functions.php file and upload to your server. No code-editing is required, unless you want to swap out some Post Formats or add some new ones. Note that one of the keys to making this work is the get_post_format_link() function, which is listed here in the WP Codex.
An easier way?
I created this widget to help with a new theme I’m developing for a new book on WordPress. If you know of a better, simpler way of doing it — and I have no doubt that there is one — please share your wisdom with a comment. Thanks!
10 responses
-
Not so much an easier approach, as I like the widget idea, but I simply use this in my latest WordPress theme, Opus Primus:
function post_format_flag() { $flag_text = get_post_format_string(get_post_format()); $title_text = $flag_text; if ('Standard' == $flag_text) { return null; } else { $flag_text = '<button><span class="post-format-flag">' . $flag_text . '</span></button>'; } $output = '<a href="' . get_post_format_link(get_post_format()) . '" title="' . sprintf(__('View the %1$s archive.', 'opusprimus'), $title_text) . '" rel="nofollow">' . $flag_text . '</a>'; return apply_filters('opus_post_format_flag', $output); }This can be simplified even further (I just copied and pasted it out of the theme), but essentially I just tack this onto the post byline and the reader has a button to click to read the related post-format type archive.
-
I’ve included a similar Widget in Oenology for some time; one easier way is to use get_terms():
function oenology_get_custom_post_format_list() { $postformatterms = get_terms('post_format'); $postformatlist = ''; foreach($postformatterms as $term) { $termslug = substr($term->slug, 12); $termlink = get_post_format_link($termslug); $postformatlist .= '<a>name)) . '" href="' . $termlink .'feed/" class="custom-taxonomy-list-feed genericon"></a><a href="'. $termlink .'" rel="nofollow">' . $term->name . '</a> (' . $term->count . ')'; } return apply_filters('oenology_get_custom_post_format_list', $postformatlist); }I’ve abstracted out this part into a function, that then gets called in the custom Widget. You should still be able to use your Widget options, inside the foreach loop, with just a bit of modification.
-
PRE-tag usage fail. Just pretend that was code-formatted…
-
-
Your widget update function could be so much simpler:
function update($new_instance, $old_instance) { return array_map('strip_tags', $new_instance); }Also
__('View Aside posts')and other calls to__()without a text domain will not work. -
get_theme_support( 'post-formats' );gives you an array of all post formats supported by the current theme. Just loop through it and save a couple of lines. -
I like the plugin. Not sure of an easier method of doing it, but an easier method of editing it for use in the future would be to use a for each loop with an array. It might also save on file size and processing time.
For example:
function update($new_instance, $old_instance) { $instance = $old_instance; $array = array('title','aside','image','link','quote','status'); foreach ($array as $a) { $instance[$a] = strip_tags($new_instance[$a]); } return $instance; }