WordPress Wishes

Happy New Year all! I’m looking forward to what will hopefully be an awesome year, with WordPress and otherwise. I thought I’d take the opportunity to wish-o-wish upon a star and toss out some things I think would be really cool to see happen in the exciting world of WordPress.
Subscribe To Comments, rebuilt for modern WordPress
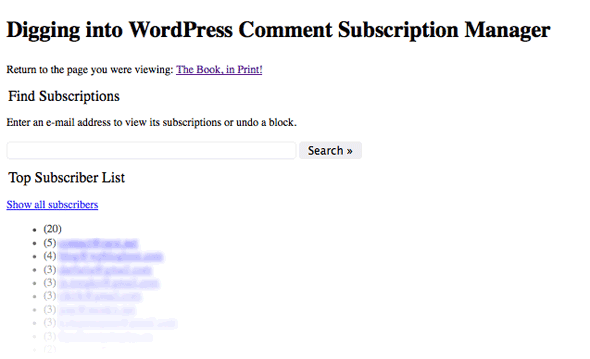
This is an incredibly popular plugin, and we use it right here on Digging Into WordPress. It still works with 2.9, but it hasn’t been updated since 2007-12-14. There is no admin panel to speak of, and the management screen that does exist looks like this:

I would love to see this re-built, designed up, and intergrated into the Admin area of WordPress.
Publishing a page, main action button
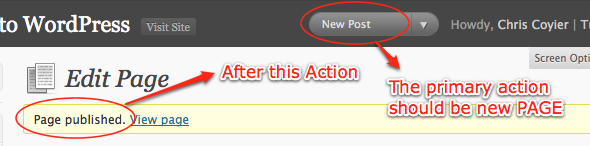
If you publish a lot of Pages in WordPress, you can feel me on this one.
 After publishing a Page, the main action button should be publish “New Page”
After publishing a Page, the main action button should be publish “New Page”Approved comments to all admins
For posts that Jeff writes, when someone comments, Jeff gets an email and I don’t. When I write an article and someone comments, I get an email but Jeff doesn’t. There should be some kind of way (plugin?) where we both get emails about comments.
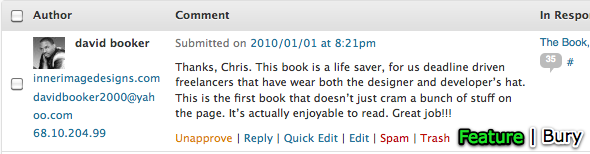
Feature/Bury comments
Alright this one I think would be a HUGELY awesome idea for a plugin. Two more buttons for comment moderation:

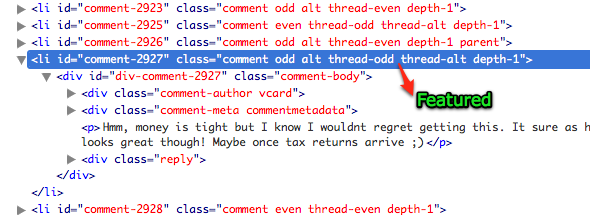
All the plugin does is add this information to the comment data somehow. When all the comments are output with wp_list_comments, the only thing that happens is a “featured” or “bury” class is applied to the list items classes:

Then it is up to the theme designer to integrate styling or functionality with these hook. Imagine special backgrounds for featured comments, or gray-ing down buried comments. I could even see this being in the WordPress core, as a way to really enhance the readability of long comment threads through admin moderation.
Style-XXXX.css
I like the Art Direction plugin* for it’s ability to add code into the <head> section for any particular Post or Page. This gives the ability to add CSS or JavaScript unique to a page and all the possibilities that brings.
Another way to approach this would be to have your theme automatically look for the presence of a CSS file unique to it on the server somewhere. Probably in the format style-%PAGE-ID%.css. If this file exists, it appends it into the head and uses it. If not, it doesn’t. That way styling a post is as simple as chucking in a CSS file of the proper name and writing code.
* Important note about the Art Direction Plugin: it breaks caching plugins. I’m sure many of you use caching plugins like W3 Total Cache or WP Super Cache. The combo of these plugins will wreak all kinds of havoc on your site. Frederick Townes has re-wrote the art direction plugin for my use on CSS-Tricks, and we’ve tried to submit it to the author be he hasn’t done anything with it yet.
Rules for turning comments off
There is one setting under Settings ▸ Discussion for when you want comments turned off on all Posts/Pages. It’s fairly common on bigger sites to turn off comments on older content. After a certain amount of time relevant conversation dies off and turns into all spam and makes moderating comments on the site a much bigger job.
However, there might be certain content on a site which may make sense to have different durations for open comments. An opinionated blog article, maybe 2 weeks. A snippet of code, perhaps a year would be better. I think it would be cool to be able to set how long comments stay open. Perhaps based on what page template is in use, or the category applied.
That’s all I gots for now. Food for thought.
31 responses
-
Regarding the approved comments to all admins, I can help you out. I released a plugin long back. I plan on taking it up and adding some more features. I run it on techtites.com and Mark has a similar version on WLTC.
-
I think Subscribe to Comments really needs a facelift.
I don’t think Featuring or Burying would be in the Core, but perhaps as canonical plugins I keep hearing about.
-
I’d love to see the “bury” feature on comments. Perhaps a “like” feature would be useful too, as the majority of comments on some sites are “Yeah, Chris! Nice post!” which really doesn’t add anything useful to the conversation.
-
Agreed. In this post I propose *categories* for comments based on their function: Getting More out of Comments: Start with Categories. I’d love to see a WP plugin for this.
-
-
Nice list.
I’d like to see some sort of workflow option. Like the ability to save a draft version of an already publish page/entry without having to unpublish the original version.
I know they have revision history, i think it’s basically the ability to NOT make the most recent revision published until it’s approved.
wait, do they have that already?
-
I second the need for a more robust workflow option. Sometimes you will have the situation where a page is live, and someone needs to make changes to it, but it would be nice to have those changes approved by an administrator before the page is published.
I would also love to see an easier way to embed internal links. If you have a site with a lot of pages, it would be nice to have some kind of pull-down menu in the editor with a list of all the pages to create links. Using the page ID, of course, and not slugs, to avoid link rot in case a page name changes.
-
For
style-xxx.css: This is practically written for you on the reference page for thewp_enqueue_style()function. Just add a variable for the post id, concat it to the stylesheet path and plop this code into your single.php template. Blammo! -
Idealien Category Enhancements gives you the ability to create single-[title].php template files based on the category which may ease your style challenges. You can also manage which templates categories use through the admin console under the Posts > Category menu.
-
When you did the screencast about Art Direction on CSS-Tricks, I suggested using custom fields to get your CSS per-page and per-post.
Since then, I’ve written some code you can just plop into your
functions.phpfile and it’ll give you a Custom CSS box to type in, and insert the CSS into yourwp_head().Feel free to use it, I’ve put it on Snipplr.
-
For the workflow review-edit-approval cycle, consider the Edit Flow plugin that is used within newsrooms.
-
To be email notified when a comment is made on the “other guy’s” postings, consider using the Multi Author Comment Notification plugin by MaxBlogPress.
Be aware that the plugin asks for your email address as part of its initialization. To avoid getting emails from MaxBlogPress, one can follow the tip by @blpro
-
Have you tried this [404 link removed] works like a tweetdeck for your wordpress comments.
-
Adding the New Page as default there is actually rather simple.
Look in wp-admin/includes/template.php. Down towards the bottom of the file, you’ll find the function favorite_actions().
In that function, it reads the wp-admin page name and sets a $default_action based on that. For example, when you’re looking at the edit-pages.php screen, the default action becomes “New Page”.
The Page editor screen is page.php. Note that it has no default action. To give it one, simply add a case ‘page.php’: in the correct place. You can add it directly before that case ‘edit-pages.php’ if you want the default action to be the same New Page link.
If you want this change made to core, then I suggest making an Enhancement ticket to that effect on the WordPress trac. As always search first, somebody else might have already made that ticket request.
-
I totally agree with subscribe to comments, and feature/bury comments. With the huge focus on user generated content, a lot of focus needs to be put on comments.
-
I just created a simple function for
Style-XXXX.csswish:function artStyle(){ global $post; if(is_single()) { $currentID = $post->ID; if(file_exists(TEMPLATEPATH.'/style-'.$currentID.'.css')) { echo '<link rel="stylesheet" href="'.get_bloginfo('template_url').'/style-'.$currentID.'.css'.'" type="text/css" media="screen" />'; } } } add_action('wp_head', 'artStyle');I borrowed some stuff form my ie_stylesheet function which looks for ie stylesheets in current theme and include them. Doesn’t hurt to copy that here to, its very helpful:
function ie_stylesheet(){ if(file_exists(TEMPLATEPATH.'/ie.css')){ echo '<!--[if IE]><link rel="stylesheet" type="text/css" media="screen, projection" href="'.get_bloginfo('template_url').'/ie.css'.'" /><![endif]-->'; echo "n"; } if(file_exists(TEMPLATEPATH.'/ie6.css')){ echo '<!--[if lte IE 6]><link rel="stylesheet" type="text/css" media="screen, projection" href="'.get_bloginfo('template_url').'/ie6.css'.'" /><![endif]-->'; echo "n"; } if(file_exists(TEMPLATEPATH.'/ie7.css')){ echo '<!--[if gte IE 7]><link rel="stylesheet" type="text/css" media="screen, projection" href="'.get_bloginfo('template_url').'/ie7.css'.'" /><![endif]-->'; echo "n"; } }-
You should ideally be using
wp_enqueue_styleinstead ofwp_headas Russell mentions above.
-
-
Hopefully Automattic will release the version of ‘Subscribe to Comments’ they are using on WordPress.com – it has a much prettier interface.
-
I think what would help with the comments issue is a js feature that appnr.com has where it lists only so many and then if you scroll to the end of that section it will load the next batch.
-
That method is called lazy loading.
But I think Chris’s method is useful to make difference between comments that worth to read and those which don’t.
-







