Google Maps Shortcode

David Hollander of SparkWeb Interactive sent us in a little code clip for inserting Google Maps into Posts/Pages by the use of shortcodes. Google actually has copy-and-pastable iframe code already in Google Maps that is really easy to snag, but David was having problems with the Visual text editor screwing up the code when saving the Post. With a short code, no problem.
Put in functions.php file
//Google Maps Shortcode
function fn_googleMaps($atts, $content = null) {
extract(shortcode_atts(array(
"width" => '640',
"height" => '480',
"src" => ''
), $atts));
return '<iframe width="'.$width.'" height="'.$height.'" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="'.$src.'&output=embed"></iframe>';
}
add_shortcode("googlemap", "fn_googleMaps");Usage inside Post/Page:
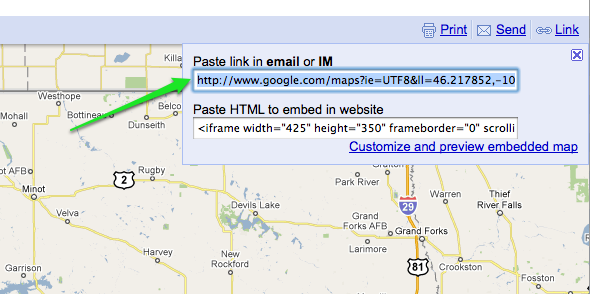
[googlemap width="200" height="200" src="[url]"]Notice the three parameters above. Width and height are self explanatory, don’t use them at all for the default values set in the function itself. The src URL you can snag from Google Maps like this:
 You can grab the src URL directly from Google Maps
You can grab the src URL directly from Google MapsEasy!
This post is a good reminder of how easy it is to build your own shortcodes for specific bits of functionality that are specifically useful to you, whatever that might be. In the past, we’ve covered making shortcode permalinks.
12 responses
-
I actually just ran into an issue similar to this building a client site. I solved the issue by installing the MapPress plugin by Chris Richardson.
-
Very handy, Thanks again!
-
Nice tip. Only I have to slightly modify the iframe adding embed:
src="'.$src.'&output=embed"otherwise I see the entire Google Maps page (not only the map).
-
I’m only just beginning to get familiar with functions.php so I’m don’t entirely understand how to do much more than copy and past. I am interested in your modification, Aldo, as it seems to simplify the user-end process, but I was hoping someone could post the entirety of the code (so I know where to put your mod). Thanks for the great article!!
-
Nevermind… I got it.
I can’t believe I missed that the first go-around….
-
-
-
Good point Aldo. I was grabbing my url from inside the iframe embed, but your method is even better.
Grandmaster, I was having the same problem, but I didn’t want to add a whole plugin just to insert a simple little map. This is much more lightweight.
-
Ok. This goes to show that I can seriously over think a problem when the solution is so incredibly simple! Thanks for sharing this nugget.
-
Excellent! I was having the same problem with the WordPress visual text editor screwing things up. This works perfectly. Thanks.
-
I like how clean and simple it is. Good work David! Now to think of more uses for short codes…
-
THIS ROCKS! I seem to always be trying to get a map on a page and it always gives me fits! This works like a charm! Thanks a ton!
-
Very cool indeed. I’ve just started hacking up my functions file, etc. and adding mods to other folks’ plug-ins. WP is awesomely flexible like that!
-
Great, I’ve been banging my head over this google map embed problem, your code works well!