Global Custom Fields, Take Two

Just as I hoped, someone wrote in with a far nicer solution to my Global Custom Fields solution than I originally had. Big thanks to David Hollander for this.
Options Table
Turns out we can post values to options.php and literally save them right to the options table in the database. We can add a new settings panel right to our Admin area for doing this, and all it takes is a few lines of code. Amazing.
Just put this in your themes functions.php file:
<?php
//Custom Theme Settings
add_action('admin_menu', 'add_gcf_interface');
function add_gcf_interface() {
add_options_page('Global Custom Fields', 'Global Custom Fields', '8', 'functions', 'editglobalcustomfields');
}
function editglobalcustomfields() {
?>
<div class='wrap'>
<h2>Global Custom Fields</h2>
<form method="post" action="options.php">
<?php wp_nonce_field('update-options') ?>
<p><strong>My Name:</strong><br />
<input type="text" name="myname" size="45" value="<?php echo get_option('myname'); ?>" /></p>
<p><strong>Amazon ID:</strong><br />
<input type="text" name="amazonid" size="45" value="<?php echo get_option('amazonid'); ?>" /></p>
<p><strong>Today's Featured Website:</strong><br />
<input type="text" name="todaysite" size="45" value="<?php echo get_option('todaysite'); ?>" /></p>
<p><strong>Welcome Text:</strong><br />
<textarea name="welcomemessage" cols="100%" rows="7"><?php echo get_option('welcomemessage'); ?></textarea></p>
<p><input type="submit" name="Submit" value="Update Options" /></p>
<input type="hidden" name="action" value="update" />
<input type="hidden" name="page_options" value="myname,amazonid,todaysite,welcomemessage" />
</form>
</div>
<?php
}
?>New Option in Settings
Here is a screenshot showing the new “Global Custom Fields” option displayed in the WordPress menu:

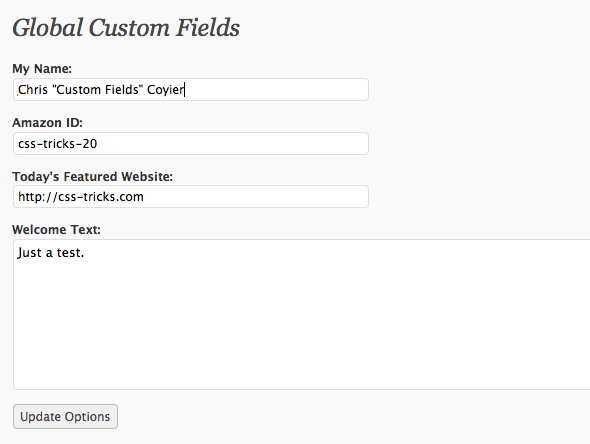
Click it, and you’ll be taken to this form:

This form is of course fully functional!
Altering
If you are familiar at all with HTML forms, you should have no trouble updating this to add and remove new areas. Just make a new area like below, with a unique label and unique name:
<p><strong>New Unique Value:</strong><br />
<input type="text" name="newuniquevalue" size="45" value="<?php echo get_option('newuniquevalue'); ?>" /></p>Then in the hidden input near the bottom of the form, add the new name to the list of values to submit:
<input type="hidden" name="page_options" value="myname,amazonid,todaysite,welcomemessage, newuniquevalue" />Usage
Now you can display the value of any of these things just by knowing the name:
<?php echo get_option('welcomemessage'); ?>23 responses
-
Great work guys! This is what wordpress is all about.
Now where’s that guy who will turn it into a plugin?
-
This looks pretty damn cool. I think I may have a use for this. Thanks David & Chris!
-
This looks neat, but I cannot really understand what I would do with it. Can you give a real world example of how to use this?
-
Maybe easyly forgotten:
- Footer-text
- Slogan (besides the site-description)
- Titles for buttons. For example the “Read More”-title. Every page-template, category, post etc. all those files would have to be modified indiviually to modify that text.
Now just something like:
<?php the_content(echo get_option('moretxt')); ?>(may or may not ned the “echo”)
Greetings
-
-
Hey everybody, I wrote a plugin for wordpress global variables after reading the last post.
You can add variables, name them and give them a value.
You can then get an array of the values and use them anywhere in your code by using the name of the variable. For example:
As a global variable you add ‘FirstName’ with a value of ‘Liam’.
Within your theme you can grab the array by calling getGlobalVars():
$vars = getGlobalVars();
You can then access the variable via the name you specified:
echo “First Name: ” . $vars[‘FirstName’];
:D would anybody be interested in using/reviewing it?
– Liam Goodacre
-
I would be interested in this plugin if your still offering.
-
-
This is great, I’m not quite sure how I’ll use it yet but I’ll find something :)
Thanks guys, great job.
-
Really excellent tip, thanks to both of you for the hard work!
-
So cool! I’ll be using this to see if I can add some features to the OpenBook Data plugin…
After that, who knows what we could think up!
-
i am a young ‘wordpress’ guy and i’m speaking spanish (really??) but your post its great and very usefull.
-
Be aware that you should really get used to using the register_settings() functions for your options. See Ozh’s blog post about it here.
-
Thanks so much for this, it works a treat! Perfect timing too as I’m in the midst of creating a website that is managed by WordPress so I can give stakeholders the power of editing the site rather than coming to me for every little update.
-
I have been messing around with themes that have these kind of menus, but you know how that is… This post boils it down to the essentials. Rock on! This opens up a world of options to the WP theme builder.
-
Thanks guys, love the functionality on this one. I’m just trying to fit it into my functions.php file. I have lots other functions in there and when I add your code to the bottom of the file and I update my options i get a php error
Warning: Cannot modify header information - headers already sent by (output started at /.../wp-content/themes/brumnotes/functions.php:41) in /.../wp-includes/pluggable.php on line 865-
Did you figure this out? I have the same error.
-
Not sure if this is the right fix, but it seems to work after taking a bunch of other stuff out of my functions.php file. I started with the default theme and there’s a bunch of Kubrick theme stuff in the functions file. I don’t think my modified theme was using any of those functions (we’ll see though)…
But after taking all that stuff out, that weird “cannot modify headers” message went away.
-
-
-
The time came, and I now really need these global custom fields, but for the time being I’m still jumping between Take One and Two.
@Chris and everbody else:
I really like Take Two, but how can I make this settings-page accesable for “Editors” ?
Since it’s no longer a page it became Admin-only..Hope to hear a response,
TeMc -
See also Capabilities vs. Roles.
manage_optionsis admin-only. Which is good, but is it possible to make an exception for one or more particular settings-pages (such as Global Custom Fields). -
This is nice!
But something weird happens when I try to put some HTML in the fields, like a simple link. It just disappears. Or in input field the link sets itself outside of the field, after it :o And when I submit the changes second time the part outside the field disappears… Weird stuff.
If anybody knows what’s this about please help :)
-
Try playing with
htmlentities();php function.Most likely where echo’ing the data in an editable region (ie. the Settings-page).
so
[input type="textarea" name="myglobalsetting" value="[?php echo htmlentities(get_option('myglobalsetting')); ?]" /](convert [ ] into >)
-
Works. Thanks a lot!!!
Does it implement to to a
[textarea]the same as for[input]?Thanks again!
-
@Andy:
The reason your html content went all funky on the Global Custom Fields-settings page was because it was spitted out on that page.
And what happens with HTML code on a webpage ? Exactly, it get’s executed. So a an
a-tag orp-tag will show as such.With
htmlentitites()in PHP you convert the tags. So & will become&and>will become>etc.After saving it, and using it on your page it automatically converts back to real HTML which you can then use in your theme.
Tho I personally recommend wrapping all the get_option’s in
htmlentities()the way I showed above (just to be on the save side.. why not ?) it certainly also works for[input]or any other tag.Short answer: Yes, but I’d recommend using it for all fields. Regardless of whether you’re planning on HTML-coding in a Global Custom Field, just apply
htmlentities():)
-
-