Breadcrumbs in WordPress

Breadcrumbs are such a standard design pattern these days I find it surprising there isn’t a build in WordPress function for displaying one. But no matter, that’s what plugins are for. A quick Google search brings up a couple. Yoast has one, so you know that one is pretty good. The other popular one is the NavXT plugin, which I actually used recently on a project and can fully vouch for it.

Like about any other plugin, it’s as simple as downloading, uploading to your plugins folder, and activating it from the back end. Once that is done, you now have a brand new function to use to display breadcrumbs! Like any custom function, you should first test if the function exists before using it. So this is the code you should use in your theme to display the breadcrumb:
<?php
if(function_exists('bcn_display')) {
bcn_display();
}
?>Why do we do that if statement? Well what if someday you upgrade WordPress and this plugin isn’t compatible anymore. Or for some reason you shut if off thinking you don’t need it anymore. That would cause nasty errors that people could see on the front end of your site. This prevents that.
When Is This Useful?
It’s not every site that benefits from breadcrumbs. Most blogs don’t go very many levels deep. There are a variety of taxonomies and archive structures, but they are often one or two levels deep and don’t benefit much from being able to “back up” the structure.
Breacrumbs are most useful on sites that make heavy use of the Parent-Child relationship of Pages. This particular site had child pages up to 5 levels deep, and it was particularly useful to be able to back up one or two steps out of the hole. Breadcrumbs made perfect sense, and was able to fit into the design nicely.
Many Options
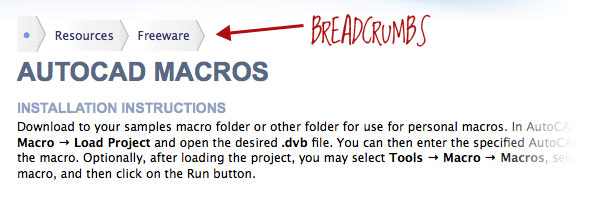
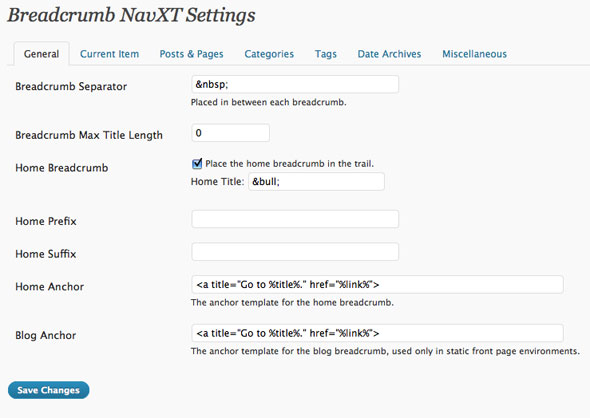
The beauty of this plugin is the slew of options available to customize how your breadcrumbs work. For example, you can choose to link the “current” page item or not. I recommend not linking it, as it would link to the page you are viewing which is unnecessary and confusing. In fact, I took it step further in the above example and hid the current link by using the options to apply a span around the current link and hiding it with CSS.

You can also choose to show the “home” as part of the trail or not, what the separators are in between the links, and even truncate titles. They key to any great plugin is having as many options as you can without it being confusing or overkill. NavXT breadcrumbs definitely do it right.
Styling
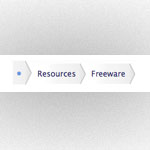
I was reminded when creating these breadcrumbs right away by the brilliant post by Veerle on Simple Scaleable CSS-Based Breadcrumbs. The brilliance is that the entire design is created with a single graphic:

The breadcrumb train is literally just a bunch of anchor links in a row in the HTML. Each link can be padded up and this background image applied to create the entire effect:
.breadcrumb a {
background: url(images/crumb-sep.gif) no-repeat right center;
padding: 8px 15px 8px 5px;
}The trick is to align the background to the right and then center it vertically, showing the point in the middle. The “scalable” part comes in when the text is resized, the graphic is easily large enough to grow to fit. More padding is added on the right to accommodate the point and overall design.
9 responses
-
Thanks for that, seems really nice. I don’t find it surprising that it’s not built-in, though. WordPress is aimed for personal blogs and the structure of a blog is usually really flat …
-
thanks. I’m going to use that rather soon…
-
For those who don’t want another plugin bloating their install, this little snippet in your theme/functions.php file does the trick.
function the_breadcrumb() { if (!is_home()) { echo '<a href="'. get_option('home') .'" rel="nofollow">Home</a> » '; if (is_category() || is_single()) { the_category('title_li='); if (is_single()) { echo ' » '; the_title(); } } elseif (is_page()) { echo the_title(); } } }Then simply reference the breadcrumb function with this snippet
<?php the_breadcrumb(); ?>wherever you want the breadcrumb trail to appear. For example above the title in single.php. One caveat, the reference needs to be within the loop.Disclaimer: I did not create this code, and unfortunately can’t remember where I found it. I use it on my blog and can vouch that it works.
Agreed, breadcrumbs should be part of WP by default.
-
I’m looking forward to using this code. =]
And just an FYI: Your blog sets my Safari security off and send me a warning of possible malware…
-
Thanks for the heads up Paul, I’m looking into that now. I’m embarrassed I even linked my blog. It’s in desperate need of an update. :(
-
-
-
I recently added the NavXT plug-in to my WordPress-run site I’m still developing. It was a really simple way to add in breadcrumbs (based on a request for more user-friendly navigation), and I agree the features/options are amazing. I haven’t had time to style them too much but will work on that later on. Great post!
-
We used NavXT in a corporate site that’s not quite live yet, and it was great. Handles any level of nesting perfectly, and is styled fairly easily. I had some sort of weird quirk (at least in Fx) whereby I had to set the styling to be “important” for it to work. Just a heads-up for anyone that might run into the same issue (apparently not a common issue; I just couldn’t figure out why it appeared for me)
.breadcrumb a {color: #abc !important;}I discovered the NavXT plugin a bit before reading this article, but what I like about this article is the demonstration of how Veerle did the graphic arrow thang… I might look into using a background image instead of just a typographic symbol.
Nice article!