How to Design a Tumblelog Theme for WordPress
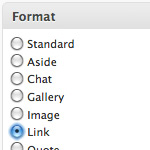
Tumblelogs are a great way to streamline mixed-media blogging for different types of content. Commonly used tumblelog topics include “Links”, “Photos”, “Quotes”, “Dialogue”, and “Video”. A good tumblelog presents each these different topics with its own unique format while retaining an overall sense of cohesion throughout the entire design.
A good example of this involves the clever way in which titles for “Link-category” posts link to the showcase URL rather than to the post itself. Other post types may be styled with different colors, meta information, and anything else that seems appropriate. Bottom line is that a well-designed tumblelog makes it easy and fun to showcase and organize a wide variety of different content types all in one place.
Overview
Although I prefer to tumble via my Tumblr account, I have always wanted to integrate the process into WordPress by designing a tumblelog-style theme. So in this brisk tutorial, that’s exactly what we’re going to do.
The goals of our Tumble Theme are as follows:
- Create categories for each content type: Links, Photos, Quotes, Dialogue, and Video
- Create unique category, single, and index views for each content type
- Make post title links for the Link category point to the showcase URL instead of the post itself
- Also provide a link to the post itself (i.e., single view) for posts in the Link category
Sound good? Let’s dig in!
Step 1: Create the tumblelog categories
Hopefully this is a no-brainer for everyone, but if not, just log into the WordPress Admin and do the following:
- Navigate to Posts ▸ Categories ▸ Add New
- Create categories for each content type: Links, Photos, Quotes, Dialogue, and Video
- Make note of the category ID for each category by hovering over the newly created category link in the right-hand column (the category ID will appear at the end of the URL shown in your browser’s status bar — tedious, I know)
Once you have created the categories and have their associated IDs, it’s time to create some template pages!
Step 2: Create the index.php template page
To continue, you will need to setup the basic files needed to create a theme. There are many good theme templates available online, including my recently released H5 Theme, which is written in valid, fully functional HTML 5. Once you have the basic files setup, replace the contents of the index.php file with the following code:
<?php get_header(); ?>
<section>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php if(get_post_meta($post->ID, 'tumbleLinkURL', true)) : ?>
<article id="post-<?php the_ID(); ?>" class="<?php $category = get_the_category(); echo $category[0]->cat_name; ?>">
<header>
<h1><a href="<?php echo get_post_meta($post->ID, 'tumbleLinkURL', true); ?>" title="<?php echo get_post_meta($post->ID, 'tumbleLinkTitle', true); ?>"><?php the_title(); ?></a></h1>
<p><a href="<?php the_permalink(); ?>" title="Permanent Link to <?php the_title_attribute(); ?>">Posted on <?php the_time('F jS, Y'); ?> by <?php the_author(); ?></a></p>
</header>
<section>
<?php the_content('•'); ?>
</section>
</article>
<?php else : ?>
<article id="post-<?php the_ID(); ?>" class="<?php $category = get_the_category(); echo $category[0]->cat_name; ?>">
<header>
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h1>
<p>Posted on <?php the_time('F jS, Y'); ?> by <?php the_author(); ?></p>
</header>
<section>
<?php the_content('Read more on "'.the_title('', '', false).'" »'); ?>
</section>
<footer>
<p><?php the_tags('Tags: ', ', ', '<br>'); ?> Posted in <?php the_category(', '); ?> • <?php edit_post_link('Edit', '', ' • '); ?> <?php comments_popup_link('Respond to this post »', '1 Response »', '% Responses »'); ?></p>
</footer>
</article>
<?php endif; ?>
<?php endwhile; ?>
<nav>
<p><?php posts_nav_link(' • '); ?></p>
</nav>
<?php else : ?>
<article>
<h1>Not Found</h1>
<p>Sorry, but the requested resource was not found on this site.</p>
<?php get_search_form(); ?>
</article>
<?php endif; ?>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Basically what we are doing with this conditional loop configuration is checking to see if there is a custom-field value set for our Link category titles. There will be two custom fields — tumbleLinkURL and tumbleLinkTitle — used for each post title in the Link category, and we will discuss each of them a little further in the tutorial.
The key here is that, when the custom field is detected as having a value, our conditional loop will process the code for the Link category; otherwise, the standard loop is processed for posts in all other (non-Link) categories.
The other important thing that we are doing here enables us to style the posts for each category in its own unique way. To do this, we are simply adding a class attribute to the outer post element (the <article> tag in our “H5”-based example). The value of the article class will be the name of the category to which the current post belongs. This enables us to style each different type of post according to the following CSS logic:
.links {}
.photos {}
.quotes {}
.dialogue {}
.video {}The WordPress code we are using to implement this class-attribute functionality is as follows:
<?php
$category = get_the_category();
echo $category[0]->cat_name;
?>..which is basically getting the list of associated categories as an array and then echoing the first one to the browser (as the class name in our example).
With the index.php file in order, we are ready to setup the unique, topic-specific category pages.
Step 3: Setup the topic-specific category pages
This step is actually a lot easier than it sounds thanks to WordPress’ Template Hierarchy. In the case of categories, the template hierarchy dictates that any file named “category-n.php” (where “n” is a specific category ID) will be processed instead of the default category.php file.
This means that for us to customize each of our five different tumblelog category views, we simply need to create five category template files corresponding to our five category IDs. So, if our five category IDs are 1 through 5, we would create the following theme files:
- category-1.php
- category-2.php
- category-3.php
- category-4.php
- category-5.php
With these files in place, you are well-equipped to completely customize the category archive views for your five different tumblelog content types. You may wish to start by copying and pasting the code from your regular category.php file, and then modify and customize the code to get the category-specific functionality you desire.
Once this is done, it’s time to move on to the single-post views!
Step 4: Setup the topic-specific single-post views
There are two routes available for this step, depending on the level of customization you desire. The first and easiest way to setup and style customized single-post views (i.e., pages generated via your single.php file) is to take advantage of our previously employed category-specific class attributes. By simply using our dual-loop index.php code, generating custom styles for our single-view pages requires a minimal amount of modification.
The second, more flexible method of implementing category-specific single-post views is to place the place the following code in our theme’s single.php:
<?php $post = $wp_query->post;
if (in_category('1')) {
include(TEMPLATEPATH . '/single-1.php');
} elseif (in_category('2')) {
include(TEMPLATEPATH . '/single-2.php');
} elseif (in_category('3')) {
include(TEMPLATEPATH . '/single-3.php');
} elseif (in_category('4')) {
include(TEMPLATEPATH . '/single-4.php');
} elseif (in_category('5')) {
include(TEMPLATEPATH . '/single-5.php');
} else {
include(TEMPLATEPATH . '/single-other.php');
} ?>Once in place, this code will check the category of the post and deliver it via its own custom single-view template. For example, posts that belong to category-ID 1 (i.e., the Link category) will be generated via the single-1.php file, and so on. This makes it super easy to customize each single-post type in any way imaginable. Of course, don’t forget to create the six “custom-single” files: five for each of our tumblelog topics and and another, single-other.php, for posts in all other categories.
So far so good. At this point, we have equipped our Tumble Theme with some great tumblelog functionality. Our final step is to create a few posts and demonstrate how the custom fields operate.
Step 5: Using the custom fields
Now that everything is setup and ready to tumble, it’s time to create a few test posts to ensure that everything is working out as intended. Try creating a post for each of our five categories and check their different views — Index, Category, and Single — in your browser. As you verify your tumblelog functionality, notice that your Link-category posts are still using the post permalink for the title URL. So, for our final stunt, let’s implement a little custom-field magic to transform our Link-category titles into proper showcase links.
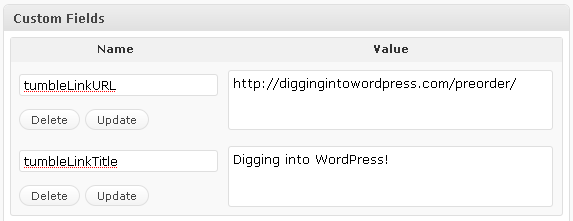
For each of your Link-category posts, add the following Custom Fields:
 The two custom-field values used for our custom title links
The two custom-field values used for our custom title linksOf course, for each Link-category post, change the value of the tumbleLinkURL and tumbleLinkTitle to match the URL and title attribute for your showcase link. That’s all there is to it! Thanks to the awesome dual-loop setup we implemented in Step 1, your Link-category titles will now point directly to the web page that you are tumbling about.
Wrap-up
Hopefully this tutorial will help those of you wanting to transform your WordPress site into a tumblelog. For the sake of clarity and expediency, I have left most of our Tumble Theme’s markup, styling, and scripting up to you, but all of the essential functionality has been covered. If there is enough interest in this tutorial, I will see about putting together a fully-loaded Tumble Theme for download here at Digging into WordPress!
18 responses
-
Hey a template like that whould be really Intersted! A link is a MUST :)
-
Thanks Jeff….. Now all i have to do is study this. I guess you will be helping many people out there. Im just studying wordpress and hope to make a theme on scratch. Still studying html. After i finish it, iwill study CSS and finally PHP. Do you have here like what Chris did on making wordpress theme from scratch. You know the Elliot Jay Stocks Nude wordpress theme.
-
Useful – I can see some of these techniques being helpful while building non-Tumblelog style themes too.
Thanks for the great tutorial, Jeff – Google can’t bring up these things for me, you certainly did :D
-
Thanks for giving me the link. as you know, there are lots of tutorials out there on how to make wordpress from scratch. It makes me think twice on where to follow. Good thing you recommended one for me. I’ll stick to that link and hopefully i can make one for myself.
-
I am loving DIW so far. Would love to see some css-tricks style screen casts. For a code junky like me I must say it is hard to read the code with the java script pulling and pushing the content around I wont let you scroll over because as soon as you exit the code to go to the scroll bar it retracts maybe putting a little delay would solve the problem.
-
Just like what I’ve been looking for! :) Thanks for sharing this.
-
I’d like to download the theme.
-
For the sake of learning, where would the code in Step 4 be placed within ‘single.php’ ?
Could someone provide a more detailed example of where I would place that code (within single.php) and what I can place within the cat-specific single-post view PHP files?
Thanks!
-
You guys have just saved me from losing more hair. I have been trying to determine if this was possible for a while now. Looks like I have some work to do this weekend. Thanks again!!!
-
Great post really was the way I wanted to go with my blog it being so random to start with. Would love to see a full theme with this in place.
Thanks
-
Figured out that the code in Step 4 is all that’s placed within ‘single.php’.
NOTE: For those creating a Child theme, use STYLESHEETPATH instead of TEMPLATEPATH.
Cheers!
-
nice artikel, nice info friend, plz visit back to my blog
-
Did you ever release the fully loaded tumbletheme?
It sounds like an awesome idea, but I couldn’t find a newer article mentioning it