Commonly Useful Page Templates

I find on nearly every one of the many, many WordPress powered sites I take care of, I have at least a couple of special page templates that I set up and use frequently.
No Title

Sometimes it’s nice to have a page template available that doesn’t spit out the title at the top. I am an avid user of Wufoo forms, which inherently have their own titles. It can be awkward to have a page like “Contact Website” which has the regular page title at the top, then a Wufoo title right below it. It is possible to suppress a Wufoo title (see our contact form), but I find it easier and more flexible to suppress the WordPress title instead (generally).
With Comments

The most common use for pages is for “static” content. Things that aren’t as timely, chronological, or conversational as blog posts. Things like an About page or Contact page are very common uses for Pages. So it’s likely the default page template does not include commenting. That is a choice though, not something that is forced in any way by WordPress. I find it useful to have a page template identical to the default page template only with the comments code included.
Remember that Pages don’t go out to the RSS feed, so this could potentially be used for something like content only for visitors of the website (that also needs discussion).
Homepage

Through a trivially simple setting (Settings > Reading) you can change the homepage of your site to use a specific Page. If the homepage of your site is going to be unique in it’s design/layout to other internal pages, you may want to set up a special page template just for it. It can be a quite liberating feeling to know you have a special file you can tinker with for the homepage without worry of affecting other pages.
No Sidebar

Sidebars are often loaded with ancillary content. Stuff that is related to the website, but probably not related to the specific content inside the Page. As such, it may be distracting and it may be a good idea to have the option to use a template that does not include the sidebar. Another good reason? Width. Some pages may just call for that extra few hundred pixels and now you’ll have to power to accommodate.
Another Way it Could Be Done (Smarter?)
Above are four different examples, all very real page templates that come from my day-to-day use of WordPress across many different sites. But that makes four separate files, five if you include the default page template which is almost surely in use. These files are really only trivially different. A deleted line of code here, a few extra lines there. Does that really necessitate have 5 separate template files?
It may or may not… it depends on how different those templates are. Sometimes it can feel nice knowing you have separate files like that for fine-grained control. Sometimes it can feel like a burden and a slap in the face of the spirit of templateing.
Here is another possibility… use custom fields!
The theory here is that you would use only one page template, but that template would check for the existence of some special custom fields before building it’s various parts.
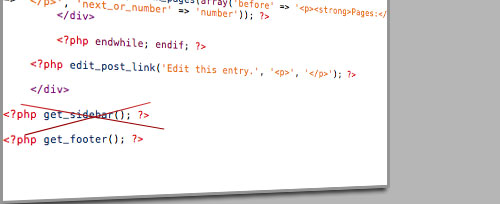
In the part of our page template that displays the sidebar with get_sidebar();, we’ll wrap it like this instead:
<?php
if (!get_post_meta($post->ID, "noSidebar", true)) {
get_sidebar();
}
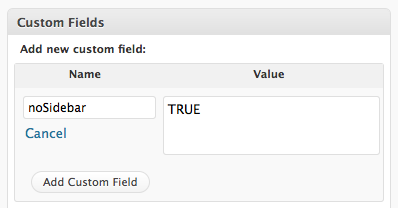
?>Then in order to remove the sidebar from a page, we can use the same template all the other pages use only set the specific custom field like this:

As I mentioned above, there are pros and cons to this. Having only one smart template is appealing for code efficiency (DRY! Don’t Repeat Yourself!), but this is mingling “design” and “content” (custom fields being content), which isn’t ideal. Oh internet, you are always so full of conundrums.
13 responses
-
Ahh… So that’s the trick with custom fields… thanks for the article! Will probably use custom field to alternate between my different sidebars that I have for pages!
-
Dude, very nice post.. I’m also a digger of WordPress.
If you would have divided this post into links, links linking to detailed procedure of doing so templates. Would have been great for beginners.
Editing a Page and having Custom Page templates is kinda different.Hope you know what I mean, anyways very nice idea. I may edit and re-write some day ! :P
-
Should have made this like a beginner tutorial. For example on how to make a Page Template. Then you put the procedure on all the four templates that you use often. How to do that, not only show the picture. It would be better to understand specially for beginners like me…
-
With the Homepage Template idea, what makes that a better path to take than just creating your home.php template and not having to change the setting in the WordPress Admin area?
-
This article just gained you a follower my friend. Well well done!
-
I love the custom fields option because then you can say to a client, “just type this in if you don’t want the sidebar to appear”. Nice and easy, no phone calls.
I also use if (is_page(‘about-me’,’contact’) etc. then load a sidebar or whatever. Of course, that’s manually done in the code each time then.
nice post!
-
i like the idea with the if statement for the sidebar
-
This is an interesting approach as an alternative to using custom template pages. I can see some usefulness for such a technique. Thanks for sharing the idea.
-
Great ideas. These can be used for landing pages.
Lately, because of all the upgrades and at times slowness of WordPress to load, I’ve been leaning towards if it doesn’t have a comment section and your sidebar isn’t important for a particular landing page, it should be a simple html page.
Loads quicker and requires less maintenance.
-
Thats a good idea, would streamline the way you use WordPress. Really speed things up. Not that most bloggers would need to make new pages alot.
Good for people who use it as a CMS
-
The use of custom fields to control the template is a good idea. In projects where I use custom fields I really like the Custom Field Template
-
Really fantastic, now I know custom fields can be used for anything you desire – talk about flexibility













