Blogging in Markdown

WordPress defaults to a WYSIWYG editor when composing a new Post. Of course WYSIWYG is a bit of a misnomer. What you “get” when you publish that post is dependent on the template and the CSS in place in the theme. In fact, WordPress doesn’t even call it WYSIWYG, they call it the “Visual” editor. And to go further, most editors of this nature these days go to length in telling you its a markup editor, not an actual WYSIWYG editor.
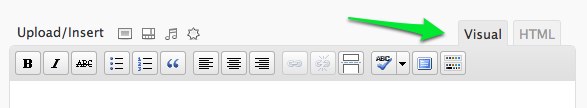
 WordPress WYSIWYG/Rich-Text/Visual Editor
WordPress WYSIWYG/Rich-Text/Visual EditorThe point of the Visual editor is that it likely makes more sense to the “average” user. When they highlight a word and click the [b] button, the word literally turns bold, not gets wrapped in <strong> tags. If they insert a picture, they see it. If they insert a link, it looks like a link.
The Visual editor is perfectly fine, but the nerdier among us likely prefer the HTML view so they can see exactly what is going on. After all, the Visual editor has had a history of not being super hot when it comes to leaving our nicely organized HTML alone (when switching back and forth).
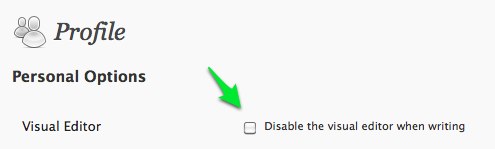
 You can turn off the visual editor from your User Preferences
You can turn off the visual editor from your User PreferencesOnce that is off, we are free to compose posts in HTML. But that’s not our only option. We could also compose in Markdown!
What is Markdown?
Markdown is a special syntax for composing. It was originally conceived by John Gruber and you can learn more about it here.
Getting it into WordPress
Markdown was originally written in Perl. It was converted to PHP by Michel Fortin and comes with a WordPress plugin. You can get it here, which also has instructions for installing and activating it.
Why Markdown?
The idea is that it makes looking at the writing much more readable than HTML would be otherwise.
While Markdown’s syntax has been influenced by several existing text-to-HTML filters, the single biggest source of inspiration for Markdown’s syntax is the format of plain text email.
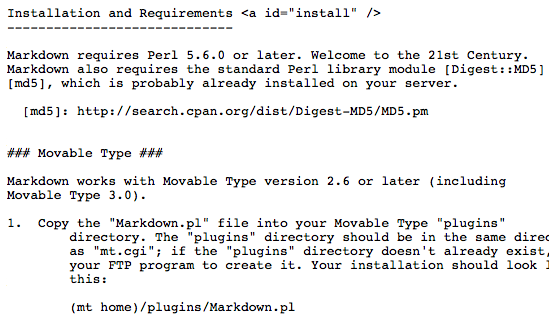
 It does look quite a bit like a text email
It does look quite a bit like a text emailMarkdown Syntax
There isn’t all that much to it, but you might want to check out the actual documentation page instead of me rehashing it here.
In a nutshell:
*italic*
**bold**
[link text](http://example.com)
## header 2
### header 3
code is indentedIs it for you?
Whether or not this looks appealing to you is simply a matter of taste. Do keep in mind that Markdown is compatible with HTML. So if you have articles you have previously written in HTML, those will be fine with this activated. However, the opposite is not true. If you create a bunch of content in Markdown and then decide to turn it off, you will be looking at asterisks and octothorpes and such.
One other concern would theoretically be shortcodes. Short codes also use the [foo] syntax, so I’m actually not sure which one would take precedence. Definitely should be tested if you are a heavy shortcodes user.
3 responses
-
I love the straight HTML editor, never used the visual. Markdown seems like a decent idea if you are the only writer on your blog. For a big company/blog network it might be too daunting a task. Great article though!
-
I didn’t know I could use markdown in WP — thanks for this info.
I definitely avoid the visual editor and write my posts in HTML (using MOApp’s myBlogEdit), then upload to WP. Admittedly, my goal was to learn HTML. That said, I also use MOApp’s myTexts for all non-blog writing. It’s a minimalist word processor — no formatting, forms, tables, etc., just the ability to write text. You can do basic formatting in myTexts using Markdown, which is what I’ve been doing. My goal has been to (finally) get rid of Word, which I’ve done, and learn Markdown, which is really easy. And myTexts can convert from Markdown when you export your file.
Lest anyone think this is a stealth ad for MOApp or their software, it isn’t. I’m not affiliated with them other than being a happy user of their programs.
-
I have used markdown (actually Markdown Extra, also by Michel Fortin) for more years than I care to count and highly recommend it for any blog.







