Posts tagged: template

WordPress Post Navigation Redux (New Tags!)
For years WordPress post navigation has been possible thanks to a flexible set of five functions, including posts_nav_link(), next_post_link() and next_posts_link(). These navigational functions continue to work great in many WordPress themes, but there are newer, even more flexible functions available to theme developers. Introduced in WordPress 4, these new navigation functions can make it easier than ever to display nav links for your WordPress-powered posts.

Display Blog Posts on any Page (with navigation)
By default, your latest WordPress posts are displayed on the home page, with older posts available via post navigation on /page/2/, /page/3/, and so on. In this DigWP post, we’ll explain how to display your blog posts on any static page using a custom WP_Query loop that works beautifully with post navigation.

WordPress Custom functions.php Template, Part 2
In a recent post, we show you how to clean up and enhance the functionality of WordPress with a custom functions.php template. In that post, we explain how using a custom functions.php template can speed up development while optimizing many key aspects of WordPress. In this post, we deliver another prime collection of 15 custom functions to enhance your WordPress site. These functions provide all sorts of useful functionality, including stuff like:

WordPress functions.php Template with 15 Essential Custom Functions
When designing WordPress themes, I always add a common set of custom functions to the theme’s functions.php file. This speeds up development time because I don’t have to hunt for and individually copy the same slew of functions for every theme. I just drop in a copy of my functions.php template and build up from there. This takes care of all those little things that always need to be done for every theme. You know, things like:

Which Template File does WordPress Use to Render Different Pages?
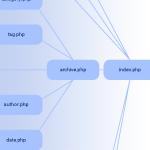
This page in the codex has a particularly interesting infographic that shows a flowchart of how WordPress chooses which template file it is going to use to render the page. For example, did you know if you have a published page with “contact” as the slug, it will look for and use page-contact.php automatically?

Two Ways to Limit the Number of Posts without a Plugin
Let’s say your blog is set to display ten posts per page, as specified via the WordPress Admin under Settings ▸ Reading. Once set, ten posts will appear on your home page, archive pages, search results, and so on. In other words, if it isn’t a single-view page or an actual “page” page, you’re gonna get ten posts per page. It’s a global setting.
But what if you want to display different numbers of posts for different types of page views? For example, instead of showing just ten posts on your search-results pages, you may want to show a whole bunch, like maybe fifty or something. Perhaps you would also like to limit the number of posts displayed on your category archives to only five.

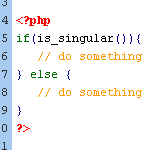
The Difference Between is_singular() and is_single()
With WordPress, there are various distinct types of page views. For example, there are category-archive views, tag-archive views, author-archive views, date-archive views, single-post views, single-page views, and so forth. And of course you know that you can target single-post views in your theme template with the conditional tag, is_single():

Look Ma, Editable Text Regions
WordPress is a CMS. The whole idea being to manage content and make websites editable without having to wrangle code. Any theme can handle Posts and Pages, but what about those “smaller” areas. Little chunks of text placed around a design like a small “about” section, or the copy in the footer of a website. A lot of times this text is hard-baked right into the theme, which isn’t a very friendly way to do things, as it can’t be updated by average Joe user.

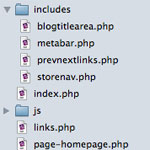
Getting More Fine-Grained with Includes
I was recently putting together a site where I found it very useful to have a number of small areas of the site as separate chunks of code I could include in templates at will. The site wasn’t unusual at all, it just never occurred to me to get this fine-grained with includes before, but I’m starting to do it now and I like it.

Delicious Recipes for WordPress Page Menus and Page Listings
There are so many awesome ways to display your WordPress pages. Out of the box, WordPress provides two different template tags for displaying lists of your site’s pages. The first, most-commonly used tag is wp_list_pages(), and the second, lesser-known tag is wp_page_menu(). First we’ll explore the highly flexible wp_list_pages() template tag, and then we’ll dig into the new wp_page_menu() tag. Along the way, we’ll check out some delicious recipes, tips and tricks for creating the perfect WordPress Page Menu.

Free HTML5 WordPress Theme
In an effort to inspire more WordPress theme designers to embrace HTML5, I am releasing the “H5” Theme Template. The H5 Theme Template is a bare-bones WordPress theme built entirely with HTML5 and styled with some basic CSS 3.0.
As you may know, HTML5 provides greater flexibility and interoperability than previous markup languages, and enables us to build well-structured themes that are more flexible, interactive, and semantically precise. So using it to build awesome WordPress themes is a no-brainer.







