Posts tagged: PHP

Clean Up “Cannot redeclare” Hack
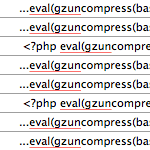
One of my clients was hacked with the so-called Cannot redeclare hack. It seems closely related to the nefarious TimThumb hack, so if you’ve been hit by either of these hacks, you should check for the other. Apparently these hacks affect shared servers, so if you host multiple WordPress sites, chances are high that they’re all infected.

Import Feed, Display in Multiple Columns
Recently I worked on a project where a single RSS feed was imported and displayed in multiple columns on the web page. Certain pages display feed items in two columns, others in groups of three or more. This technique uses WordPress’ built-in fetch_feed functionality to parse external feeds, and a slice of PHP magic to display them in multiple columns. It’s flexible too, enabling any number of columns and feed items from anywhere in your theme/template files.

3 Ways to Reset the WordPress Loop
WordPress does an excellent job of keeping track of what’s happening with the loop, but once you start customizing parameters and setting up multiple loops, it’s a good idea to explicitly reset them using one of three WordPress template tags. In this DigWP post, we’ll explore each of these three loop-reset techniques to get a better understanding of when and how to use them in your WordPress themes.

Create an Articles-Only Feed
WordPress makes it easy to publish content in any number of categories, with any number of tags, and with any type of custom post format. So for example, in addition to full articles, you could also offer screencasts, links, side posts, tweets, and all sorts of other peripheral content. Complementary material may work great for visitors surfing around your site, but including all of that extra stuff in your RSS feed dilutes the potency of your main articles. The idea here is that your visitors will subscribe to the more focused content.

4+ Ways to Loop with WordPress
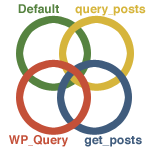
At the heart of the WordPress theme template is the venerable WordPress loop. When you’re looking at your index.php file, for example, the loop is the part that typically begins with if(have_posts()) and contains all the tags and markup used to generate the page. The default loop works perfectly well for most single-loop themes, but for more advanced designs with stuff like multiple and custom loops, more looping power is needed. Fortunately, WordPress provides plenty of flexibility with four or five ways to loop:

Ajax Requested Page Return Only Content
I posted a little tip on CSS-Tricks the other day about how you can load only parts of other pages on a site via Ajax, and how to do that without needing additional HTML wrapping elements to keep it clean. A common criticism of this is that the Ajax request still loads the entire page, using all that bandwidth, it’s just that it only places onto the page the part you specify via CSS selector.
Sometimes it’s hard to have discussions like this without looking at specific use case, but I see where they are coming from. Loading content you aren’t going to use is a waste of bandwidth. It does make progressive Ajax enhancements a lot easier though. And in fact, that’s how our All AJAX theme works.

Specify Unique CSS File Per Post
I’m a HUGE fan of being able to link up a CSS file on a per-page basis. I just find it extremely common that a page needs CSS styling unique to it, and I hate litering a sites main stylesheet with customizations that only one particular page needs. We’ve talked about this before, and even created a custom method for doing so, as well as mentioned the art direction plugin, which makes this easily possible.

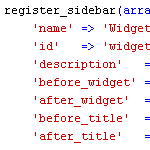
Declare Multiple Widgetized Areas in WordPress
Have a bunch of different areas you wish to declare as a widgetized area? Save repetative code by creating a quick array of their names, then loop through that array calling the register_sidebar() function on each one. Elementary PHP stuff here, but hey, it just saved me quite a few lines of code in a widget-heavy theme I am working on.

6 Ways to Display WordPress Post Content in Multiple Columns
Most blogs display their post content in single columns, like what we do here at Digging Into WordPress. But you know it’s also possible to display post content in multiple columns. Multiple-column layouts are perfect for newspaper and magazine-style themes. This DigWP article presents six ways of getting the job done using a variety of techniques, tricks, and tips.

Custom Comments HTML Output
With WordPress, displaying all the comments on a Post or Page is incredibly easy. In your theme’s single.php file you probably have a line like this:

How to Widgetize Your WordPress Theme in 2 Steps
Working on a new theme for the next Digging into WordPress book update, I found myself really getting into the whole “widgetizing” thing. Widgets enable non-technical users to customize your theme according to their specific layout needs, and with so many different widgets available, the possibilities are endless. You may have thought about widgets as something you do in the sidebar, but there is no reason to stop there. You can widgetize just about every part of your theme. In this post, we’ll show you how to do widgetize your theme in two easy steps. Once we get the basics down, we’ll dig into some sweet tips and tricks.

Remove Private/Protected from Post Titles
I had the situation come up where I need a password-protected post in WordPress. Of course that is super easy in WordPress, you can set up a password for it right in the “Publish” box before publishing. But by default, WordPress appends “Protected: ” to the front of the post title, before and after the password has been entered. I didn’t like that, and thought that the password box was clue enough that the material was password protected.

Leave Comments Open Forever on Specific Categories or Page Templates
I like the idea of shutting off comments after a certain number of days. Here on Digging Into WordPress we do it after 90. After that kind of time, the “community” of the discussion is long over. I think a good practice for turning off comments is to instead leave a message informing visitors that the comment thread is closed, and offer a course of action in case they have something of grave importance to share. Here is an example from CSS-Tricks:

Google Maps Shortcode
David Hollander of SparkWeb Interactive sent us in a little code clip for inserting Google Maps into Posts/Pages by the use of shortcodes. Google actually has copy-and-pastable iframe code already in Google Maps that is really easy to snag, but David was having problems with the Visual text editor screwing up the code when saving the Post. With a short code, no problem.







