
Custom Message After the Comments
Have you ever wanted to close a comment thread, but leave a note to communicate why the thread is closed? Many blogs will just update the content of the blog post to say that comments are closed and why. That’s better than nothing, but that puts the message in a bit of an awkward place.
The ideal place for that custom messaging is after the comment thread, where the comment form would normally be. After all, that’s where it makes the most sense.
WP Candy iPhone App
I think WP Candy is really killing it lately being a great source of breaking quality WordPress news, interviews, and other articles. Now they have an iPhone app they developed in-house to bring all the content to you that way. They are rolling it out “reverse” style, where for two weeks it’s $5.99 then later it drops to $0.99, so it’s an opportunity for the community to opt-in to paying more to support the site, which is neat, especially considering their crazy no advertising policy.
MediaElements.js WordPress Plugin
MediaElements.js is an open source jQuery-based project (which I use and like) which allows you to use HTML5 video and audio in any browser all the way back to IE 6. It tests if the browser supports HTML5. If yes, it uses that. If no, it falls back to displaying the media through Silverlight or Flash. Regardless of what it uses, the UI is always consistant.
Now available as a WordPress plugin to make it even easier. Just use simple shortcodes to link up the video and specify what options you want (e.g. autoplay, fullscreen, etc).

Make the Visual Editor Actually WYSIWYG
In otherwords, match what you see when creating/editing a Post or Page in the WordPress visual editor to what you get when you actually publish it. It’s easier than you might think! Basically you can declare a special CSS file that the visual editor will use to render itself while you are editing it. If the styles in that CSS file match the styles in your live theme’s CSS file, you are straight up WYSIWYG (What You See Is What You Get).
Lynda.com Course: Creating Custom Themes
I created a course for Lynda.com which is an 4.5 hour, in-depth step-by-step tutorial course on creating a WordPress theme from start to finish. We start from nothing and consider our clients needs and CMS capabilities, then to go Photoshop, then to HTML/CSS, then to a WordPress theme. We go a bit further talking about topics like custom fields, JavaScript, and plugins. There is a lot here! Lynda.com subscriptions start at $25/month with no long-term commitment.

ALL AJAX Theme Update
One of the themes that is an exclusive download to all you good-looking people that purchased The Book is the All AJAX theme. The idea behind it is that the page never1 reloads. Whenever an “internal” link is clicked, the main content area replaces itself with content that is fetched via Ajax. So posts, pages, search results, and everything else loads right there on the same page. This gives your visitors a smooth, “app-like” experience.

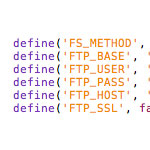
Putting FTP Info in wp-config.php to Ease Updates
Are you hosting your WordPress sites on one of those hosts where WordPress asks you to provide FTP details before upgrading itself or upgrading plugins? So when you click to do an upgrade, instead of just launching into the update process, you get a screen that looks like this instead:
Freelancing and CMS Statistics
WordPress is biggest on all accounts, but when you look at dollars spent, WordPress is only just about 50%.

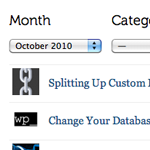
Dynamic Archives
Have you ever seen WordPress archives where you select something (usually a month/year) from a dropdown and it takes you to a page where you can view that? It’s fairly common. WordPress almost has built in functionality for it, since you can specifically tell the wp_get_archives() function that you want the values to be returned as <option></option>s. We can kick it up a notch though, and make the results show dynamically on the same page as the dropdowns through some Ajaxy JavaScript. We’ll even allow for multiple dropdowns (include the category as well) and make sure it’s flexible for your own alterations.
Splitting Up Custom Field Values
I’ve worked on sites in the past where I needed to get two values out of a custom field. For example, I was creating an eCommerce site where some products had options. The options were in a dropdown menu. Each option in the dropdown had a value for what you actually see, and then another value for how that option effected the price. When entering a custom field, I often did it like this:

Using Google Custom Search in WordPress
Once a WordPress powered site starts getting quite a bit of content, the default built-in search becomes fairly useless. It just isn’t very smart. If you wrote a comprehensive article about He-Man, but since have written five other articles that just mentioned He-Man in passing, a search for “He-Man” will turn up your comprehensive article sixth. There have been various tweaks and plugins and whatnot that attempt to improve upon this default functionality. But why not leverage the best search engine ever written instead?
WordPress Snippets
New WordPress-only snippets repository. Nice clean design, good functionality, quality content (like this gem). This one should be a winner.
Custom Tweet Button for WordPress
Nicolas Gallagher:
How to create a custom Tweet Button for WordPress using the bit.ly and Twitter APIs. The HTML and CSS is completely customisable and there is no need for JavaScript. PHP is used to automatically shorten and cache the URL of a post, fetch and cache the number of retweets, and populate the query string parameters in the link to Twitter.

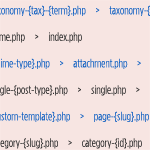
WordPress 3 Template Hierarchy
This chart is one entire page in our book, but I thought it would be good to focus on specifically. Template hierarchy has gotten a bit more advanced since the last time we covered it.
The idea is that WordPress will look for files in a theme to use to render the current page in a specific order. For example, let say you have a page for showing posts from a certain category like this. On this site, all our category pages are currently the same and use “archive.php” template. This file is pretty far down the hierarchy, and is shared with other types of views, for example, tag and category pages.







