Leave the Visual Editor ON

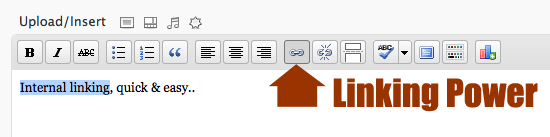
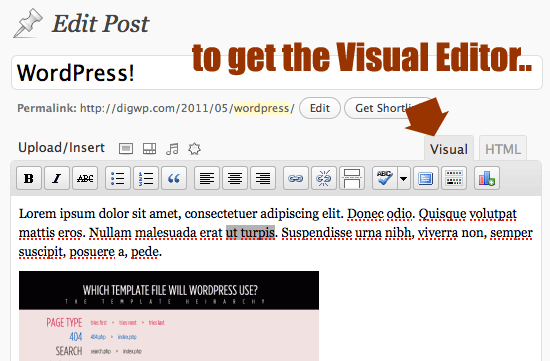
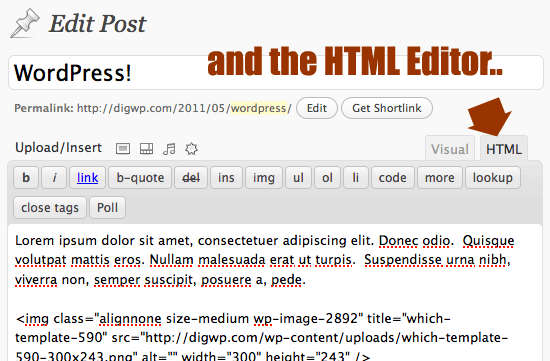
Just a quick reminder to anyone out there that may not know.. Enabling the Visual Editor in your User Profile settings gets you access to both Visual and HTML editors in the Write/Edit Post screen. Just click on either tab above the toolbar to toggle between modes. So you can write your posts in HTML and then jump into the Visual Editor to take advantage of the new Linking tool, which makes adding links incredibly easy. Read on to learn more about linking with the WordPress Visual Editor..

In previous versions of WordPress, if you enabled the Visual Editor via your User Profile page, that’s pretty much what you were forced to use. There was no way to leave it enabled and then just choose your preference locally from the Write/Edit post screen, so every time you updated your post, the editor would switch back to visual mode – even if you repeatedly click the HTML editing-mode button. Older versions of WordPress were like this for quite awhile, and during that time many WP peeps just decided to disable the Visual Editor to avoid the headache and constant switching.

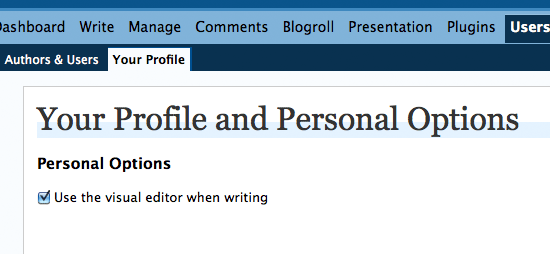
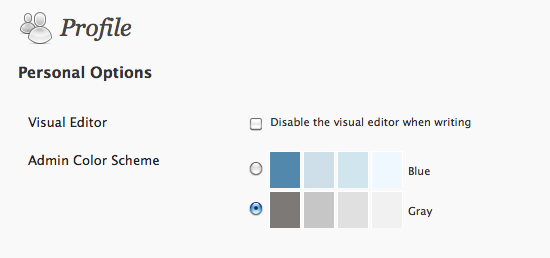
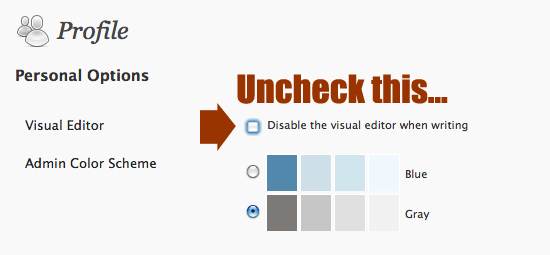
Above is a screenshot of the User Profile page of version 2.3.3. At some point, it switched from “disabled” to “enabled”, as shown below for WP version 3.1.2:

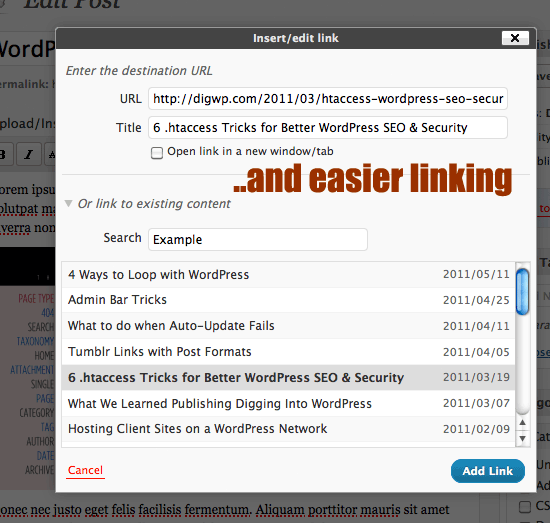
Fast-forward to WordPress 3, and welcome the new streamlined Linking Tool that only works in visual-editing mode. It’s an awesome tool that makes internal linking almost fun, but unfortunately it is not available with the HTML editor. So all of those seasoned WP users who’ve been conditioned to disable the Visual Editor during setup are now completely missing out on the awesomeness of the new Link Tool.

I don’t know when it happened (which version), but somewhere along the way, WordPress started remembering your editing preferences right there in the Write/Edit post screen, so it’s no longer necessary to “Disable the Visual Editor” next time you’re setting up a site. Sure you can still disable it if you want to, but why? Leaving it enabled gives you the option to choose which editor to use while actually writing your post. This gives you access to WordPress’ new Link Tool without sacrificing your ability to compose in HTML mode.



Then again, I may be totally wrong and everyone already knows about this. I hope that’s the case, because the new Link tool is super useful and worth a quick jump into the Visual Editor.
16 responses
-
It’s worth noting that WordPress 3.2 brings internal linking to the HTML editor.
That said, I’m proudly a user of the visual editor first, with the HTML editor coming in at a distant second. For me, in many ways, it’s the editor styles that are the must-have.
-
Yeah, I do like WP’s WYSIWYG editor just fine, but I switch over to the HTML tab to add CSS classes and such on a semi-regular basis.
-
-
Unfortunately, the internal linking will still break if you change a post’s slug (misnomered as “permalink” to WP).
WP, for whatever reason, calls its real permalinks “shortlinks” (i.e. site.com/?p=1), and that’s what it should *really* be linking to the if the idea was not to have all your links break when things change a little bit.
-
I’ve noticed sometimes that you can lose things; like google calendar, when you switch back and forth between editors. I have added “HTML Editor Reloaded” plugin for more options but still isn’t totally consistent.
-
Yeh, I have had the same issue with losing random things. Especially if I have added a “clear” div if I switch to the visual editor after I added that HTML, and then switch back to the HTML editor the items are gone :( That is a bit frustrating. I often switch back and forth just to use the internal linking option.
-
-
The only time I’ve turned off the Visual Editor is on the odd occassion when I’ve had to use PHP-Exec in an installation. It fails to work unless the Visual Editor is turned off.
-
I think the main reason people disable the visual editor is because they include a lot of code in their posts. Maybe I missed something, but every time I’ve switched back to visual mode my code, which is wrapped in a pre tags, disappears or is simply rendered. This happens with or without a plugin. Maybe there’s a plugin that converts the white space and HTML to their character equivalent, this way WP wouldn’t screw the code and we could use post the visual and the HTML editor. Perhaps there’s a plugin out there that does this. I would surely like to know.
-
I’ve had this same problem and still having it, switching from Visual to HTML and getting my code screwed-up or rewritten by wordpress. I found two options but is still wierd, the first option is a PlugIn name TinyMCE Advanced or there is the option of going in the wp-include file and searching for something name wpautop and commenting it out or use this PlugIn: Disable WPautop but still you need to experiment.
If Chriss knows a better solution I’d love to hear it.
-
-
If you’re not using pretty permalinks then your shortlinks should be your permalinks. And that’s what it will link to. But if you’re using pretty permalinks, then your links should be permanent.
Linking to a post using shortlink when there is a more direct link to it could result in bad experience for users who might have to go through multiple redirects to reach the post — it also has negative search engine impact.
-
i think inserting link on HTML Editor mode is way much quicker & easier than any of those method
just my opinion ^_^
-
Thanks for sharing this!
I recently did notice the “disable visual editor” check box but didn’t know that there’s a drop-down “link to existing content” option for linking until I read this post on your blog. -
I also wish, aside from internal linking in the HTML editor that it would give the option to open the links in a new window.
-
WordPress I believe is the best CMS/blogging tool there is.
I has lots of potential, thanks you for the tip but I’m correct in thinking the same as Lindsey. An option to of have a new window open when the user clicks on the link is the way forward. -
Very nice blog to discuss wordpress and it’s functionality. Good job indeed.
-
All I can say is THANK YOU! This has been frustrating me for a few days. I finally did a search and saw your diagram, and within 30 seconds I had the situation corrected.
I’ve been working on all the “behind the scenes” stuff for my blog and I can tell you, it’s a LOT of work and pretty frustrating. And that’s without doing much content stuff.
I’ve bookmarked this and will be back. Thanks for taking the frustration away. I appreciate it.