Tumblr Links with Post Formats

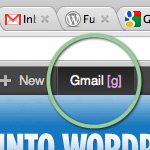
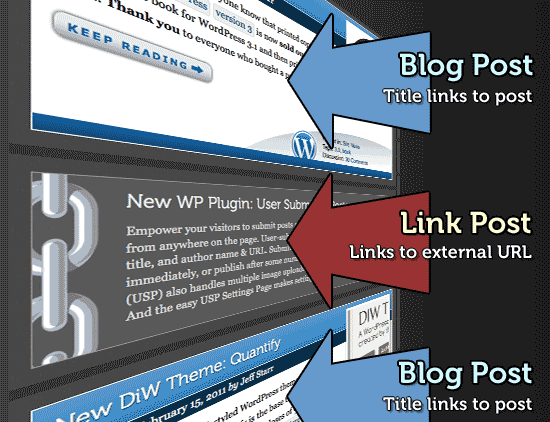
With WordPress 3.1’s new Post Format functionality, it’s easier than ever to create your own Tumblr-style Link posts. We do this right here at DigWP.com using our own hand-rolled method. Scroll through a page or two of the site’s most recent posts, and you’ll see that Link posts are formatted and styled differently than regular posts (see screenshot below). In this tutorial, you’ll learn how to use WP’s new Post Formats to setup your own Tumblr-style Links in 3 easy steps.
Overview
Link posts are meant for quick links to external resources. Ideally, they’re styled for easy recognition without breaking the flow of post content.

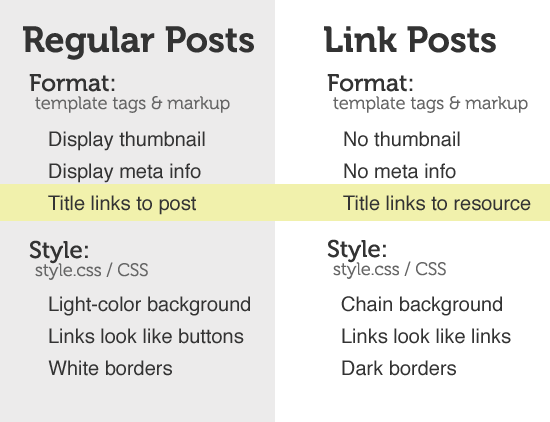
Link posts look like link posts, Asides look like asides, Galleries look like galleries, and so on. Here’s a chart showing the differences between regular posts and Link posts:

Notice the key difference between the two types of posts: regular post titles link to the single-view of the post, but Link post titles link to the URL of an external resource (i.e., whatever awesome thing you’re sharing with your visitors). This makes it super-easy to share links via true “Tumblr-style” Link posts. And with WordPress 3.1’s new Post Formats functionality, it’s easier than ever to do. Let’s dig in..
Easy, 3-Step Tutorial
Here’s an overview of the tutorial:
- Enable Post Formats via
functions.php - Include the conditional template tags in your theme files
- Style with some CSS via
style.css(optional) - Usage and notes
Even if you don’t implement this technique, the tutorial provides a great example of how Post Formats can be used to add variety and depth to any WordPress-powered site.
Step 1: Enable Post Formats
First, make sure you have the latest version of WordPress (3.1 or better), and then enable Post Formats by adding this snippet to your theme’s functions.php file:
// Enable Post Formats for WP 3.1+
add_theme_support('post-formats',array('aside','chat','gallery','image','link','quote','status','video','audio'));With that in place, all nine (+1 default) Post Formats will be enabled on your site. Next time you write or edit a post, you should see a Post Formats panel with options for each of these different formats. If you know you won’t be needing some of them, feel free to edit the parameter list in the code snippet. Otherwise, it’s totally fine to leave them all enabled – it doesn’t hurt anything – it’s just a matter of preference.
Step 2: Customize your theme files
Next, in your theme’s template file(s), replace the markup/tags used to generate your post titles (located in the loop) with the following conditional code:
<?php if (has_post_format('link') && get_post_meta($post->ID, 'LinkFormatURL', true)) : ?>
<h2><a href="<?php echo get_post_meta($post->ID, 'LinkFormatURL', true); ?>"><?php the_title(); ?></a></h2>
<?php else : ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php endif; ?>The first line tests each post using has_post_format and get_post_meta. IF the post is a Link post (has “link” post format) AND has an alternate URL (via “LinkFormatURL” custom field), the post title will be Tumblr-style as specified in the second line of code. If both of those conditions fail, the post title will be the regular/default, as specified in the fourth line of code. You may use any PHP/markup needed to customize your Link posts to suit your design.
Update!
Matt Wiebe makes this step even easier. Instead of messing with your theme files, just add this snippet to your theme’s functions.php:
// filter post title for tumblr links
function sd_link_filter($link, $post) {
if (has_post_format('link', $post) && get_post_meta($post->ID, 'LinkFormatURL', true)) {
$link = get_post_meta($post->ID, 'LinkFormatURL', true);
}
return $link;
}
add_filter('post_link', 'sd_link_filter', 10, 2);This script filters the post_link and returns the correct URL based on the same conditions as before. Just plug-n-play – no other theme modifications required. Thanks to Matt Wiebe for sharing this more elegant method.
Step 3: Style with CSS
Lastly and optionally, you are encouraged to customize the appearance of your custom Post Formats. Referring back to the opening screenshot, notice how Link posts stand out as distinct and easy to recognize as such.
To style your Link posts with CSS, make sure your theme includes the post_class() tag in the outer <div> (or whatever) for each post. The post_class() function will then output the Post-Format name as a class attribute for each post. This provides a nice hook for hanging your custom CSS. Here is a simple example using our code from Step 2:
.format-standard { width: 100%; }
.format-link { width: 75%; }
.format-standard h2 { font-size: 24px; }
.format-link h2 { font-size: 16px; }
.format-standard a { color: #000; }
.format-link a { color: #777; }Using the .format-{whatever} class attribute, it’s easy to style each of your Post Formats with a distinct appearance that’s easy to recognize.
Usage and Notes
Once you get everything setup, posting Links is as easy as 1-2-3..
- Write your Link post
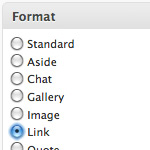
- Choose the “Link” format type from the Format radio-button menu (located under the Publish panel)
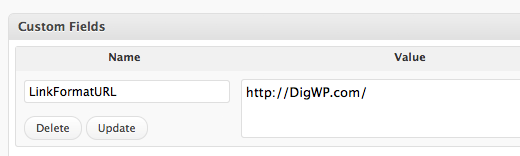
- Add the Link URL (external resource) to a custom field named “
LinkFormatURL” (see screenshot below)

And that’s all there is to it! After posting a new Link, it will be displayed using the format and styles that you’ve applied. A few notes:
- CSS hooks for post-formats are available via
post_class() - When customizing your theme as per Step 2, don’t forget about
archive.php,category.php, and any other templates that use the loop - This tutorial sets up Tumblr-style Links for your blog only, but you can check this post to setup the Tumblr Links for feeds as well
If you have any questions about setting this up on your site, leave a comment and we’ll try to help. Also, see the “Possibly Related Posts” below for related content on this topic.
16 responses
-
Good tutorial Jeff. This type of functionality has been sorely lacking in WP for a while now.
You might want to consider a more robust approach that uses the
post_linkfilter instead. That way you won’t have to rewrite any of your theme files.Something like:
function sd_link_filter( $link, $post ) { if (has_post_format('link', $post) && get_post_meta($post->ID, 'LinkFormatURL', true)) { $link = get_post_meta($post->ID, 'LinkFormatURL', true); } return $link; } add_filter( 'post_link', 'sd_link_filter', 10, 2 );-
That is awesome! I’d been using the conditional route on all my sites. Thanks for ths code!
-
Very nice piece of code. I prefer this way than the original code in the post. This can help me clean up the theme without worrying about post link.
-
Just noticed some unintended consequences of this method I hadn’t thought about that may affect some folks.
1) Comments. This may not be an issue for many folks who don’t really want comments for a link. But the comments won’t link to your post, they will link to the post you link to instead
2) Sitemap generating plugins will insert the URL for the linked post rather than the url for your post. This causes an invalid sitemap error on webmaster tools for instance.
So I’m not sure how much this affects folks, if it matters at all. Just wanted to mention what I’d noticed.
-
-
WordPress should really just add the meta boxes required dynamically instead of requiring the user to add the custom field. Sure it work but it’s a far cry of the user experience from Tumblr, really it’s a far cry from the user experience I’d expect from WordPress.
-
Nice post, Jeff. What I like to do, rather than use a custom field to store the link URL is grab the first URL from a post and use that. Of course, that means you have to include a link in your post but if you ever switch themes to a theme that doesn’t use that Format you still have post content that makes sense. It’s also more in line with the current guidelines for Post Formats.
// Grab the first URL from a Link post function mytheme_url_grabber() { global $post, $posts; $first_url = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<a.+href=['"]([^'"]+)['"].*>/i', $post->post_content, $matches); $first_url = $matches [1] [0]; if ( empty( $first_url ) ) return false; return $first_url; }-
Portability is good. But in this case I think it would be even better if WP core standardized a method (and UI) for this to ensure that portability. Knowing the core team philosophy, I doubt this will happen, but it makes post formats weaker because there will be a ton of varying solutions such as this cropping up to make the link format behave like it should.
Another way to somewhat ensure this portability is to roll this into a plugin instead of a theme. The plugin remains active no matter the theme, keeping your portability.
-
-
Nice post indeed, Jeff and good to see real implementation of the Post Formats! I agree with the others that I think it is a step back though to use Custom Fields for the link.
Something that I really don’t get is that if adding the function to a Child Theme of TwentyTen it just doesn’t pick up on the Post Formats! I have to add them to the parent theme otherwise it won’t work.
That is a major flaw as every time WP sees an update, I would have to go back into the functions of TwentyTen to add the ability to show Post Formats.
-
Just gotta do it right! I stumbled on this at first as well. Bump the priority down, and your formats will get picked up. Cheers!
-
Thanks for the great Tip Rev.! Got it working now.
-
-
-
Awesome tutorial, gotta try this out soon!
-
Great post Jeff! Unfortunately I’m having trouble getting the styling to show up even though I tried adding the post_class () to my index file. Any advice would be appreciated.