Make the Visual Editor Actually WYSIWYG

In otherwords, match what you see when creating/editing a Post or Page in the WordPress visual editor to what you get when you actually publish it. It’s easier than you might think! Basically you can declare a special CSS file that the visual editor will use to render itself while you are editing it. If the styles in that CSS file match the styles in your live theme’s CSS file, you are straight up WYSIWYG (What You See Is What You Get).
1) Declare CSS for Visual Editor
Very easy, one-liner in your functions.php file.
// Add CSS to Visual Editor
add_editor_style('css/custom-editor-style.css');The file path that you pass as a parameter is relative to your theme’s root. Make sure to actually create this file in your theme folder, at the specified location!
2) Make Sure You Have a Common Class
The HTML markup for the posts on your site are very likely wrapped within a container element. Perhaps something like:
<div class="post">
<!-- all content for entire post in here -->
</div>Then your typography CSS likely uses that class name to to create typography specific to posts:
.post h1, .post h2, .post h3, .post h4 { font-family: MuseoLight, Georgia, serif; font-weight: normal; margin: 0 0 10px 0; }
.post h2 { font-size: 28px; }
.post h2 { padding: 10px 180px 10px 15px; background: #237abf url(../images/title-bg.png) repeat-x; margin: 0; line-height: 1.3; font-size: 22px; }
.post h2, .post h2 a { color: white; text-shadow: 0 1px 2px #143855; }
.post h2 a:hover { color: #b8e0ff; }
.post h3 { font-size: 20px; padding: 5px 0; margin: 30px 0 15px 0; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; }
.post h4 { font-size: 18px; }
.post p { margin: 0 0 10px 0; }
.post pre { background: #eee; padding: 15px; overflow: auto; margin: 0 0 15px 0; border: 1px solid #ddd; }
.post pre code { font-size: 11px; }
.post code { background: #eee; font: 12px Monaco, Courier, Monospace; color: #0E304A; }
.post h3 code { font-size: 18px; }
.post acronym, abbr { border-bottom: 1px dotted #514031; cursor: help; }
.post ins { text-decoration: underline; }
.post del { text-decoration: line-through; }
.post a { outline: none; text-decoration: none; color: #19517C; background: #eee; border: 1px solid #ddd; padding: 1px 3px 2px 3px; -webkit-border-radius: 3px; -khtml-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; }
.post a:hover { color: #fff; background: #143855; border: 1px solid #143855; }It would be nice if we could just copy and paste that over to the CSS file we declared in Step 1. The problem is, the Visual Editor doesn’t have that same class name inside of it. So if we did a straight up copy-and-paste, none of these styles would apply. Rather than re-jigger all our CSS to not use that class name, we can actually just force the visual editor to also have that class name.
Just put this in functions.php:
// Add body class to Visual Editor to match class used live
function mytheme_mce_settings( $initArray ){
$initArray['body_class'] = 'post';
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'mytheme_mce_settings' );This isn’t quite as efficient as referencing a single file, but at least you can copy and paste easily. If you are the type of person who separates CSS out into different files (like Typography has it’s own typography.css), then you are more than welcome to reference the same CSS both for Visual Editor and in the live theme. That’s just now how I roll.
The body class trick is from Seamus Leahy. Thanks Seamus!
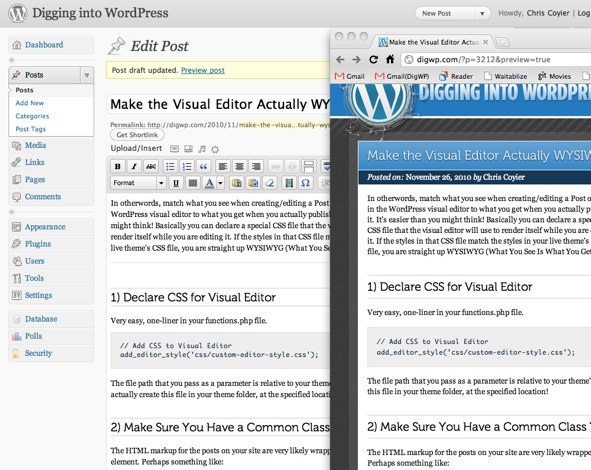
The Result:
Check out this example of this very post from back end to front end:

You can literally do anything CSS can do, right down to the custom web fonts!
26 responses
-
I find this to be very helpful for clients.
I think they will be less confused if both match more closely, especially if you add clear:both to paragraphs ,so you can get nice blocks with paragraphs and floated images -
I think you forgot an introduction to this subject and some examples to clarify this and that to show the effects. For me as a newbie this whole post is kinda abacadabra.
-
I agree… I am not new to WordPress… but by no means an expert.
I tried to incorporate this suggestion.. to no success.
Maybe a bit more detailed explanation?
Tom
-
-
Genius! Great addition for people who don’t understand the web too well.
-
Nice Addition. Thanks for sharing awesome stuff man.
-
What an excellent little tutorial! I’ve long wondered why WP hasn’t integrated a feature like this into the core. I’m definitely going to be doing this on my sites. Saves me from continually previewing and updating posts to see if the styling works.
-
Yeah thank you, I actually needed this right at this moment on a client’s custom wordpress theme. You saved me.
-
Just curious, but any reason not to include the original style.css file instead of creating a separate one?
-
I was wondering why my clients are always having trouble getting their posts to look “right”. They put in multiple spaces between paragraphs and then call me up as soon as they publish it and complain the spacing isn’t working. I’m gonna give this a try. Thanks Chris!
-
awesome
i wonder if there is a plugin about it -
Nice tutorial.
Thank you. -
hi there,
thanks for all the great info on your site. i was using joomla for my site ubunifucapital.com but i am thinking of switching to wordpress. i am looking for any information i can find on wordpress. thanks for all the helpful info
-
great article! is there an easy way to realize it for typo3 too?
-
Brilliant – thanks! Great idea for those of us (me me!) who use WP as a CMS for, um, all of our clients … I think too it’ll help when we ask them to use the HTML tab to add specific divs and classes for body copy on pages like callouts and CTAs … Ooooo the possibilities … Thanks Chris.
-
Thanks a lot for this great tip – just tried it and everything looks much better now :)
-
works a treat – top tip
-
Wasn’t this something the people at WordPress were working on before releasing 3.0 and the Twentyten theme? Wondering why it hasn’t been included in the end…
-
Thank you very much, it is working even with artisteer made theme on firefox, i had to sweat a little bit but in the end i won. An advice for whom is going to use this trick with artisteer themes: change the color of the body background line or you will see the main body color.
-
I found this method in some themes. It is very intelegent method to make sure the look of our site is like what we want
-
This is a great article, but for some reason I can’t style the a tags. I even tried
body.wrapper a { }instead of.wrapper a { }and still I’m having no luck. They always show up as the standard blue with underline. Anyone have any ideas?Otherwise, great stuff. I read it and within twenty minutes I had included it on our company website. Thanks a ton.
-
I’m confused. Do i add both of these to the functions.php file that already exists in my themes folder? Or do i create a new file for step one? If so, what do i name it? Thanks
-
In both instances, they mean the theme functions.php file, for those wondering.
For my installation (wordpress 3.1 rc2), I had to change this:
$initArray['body_class'] = 'post';to this:
$initArray['mceContentBody'] = 'post';I also mode a copy of my theme.css file, renamed it editortheme.css, and then had to add the font styles from the body specification to my P tag for the text to come out correctly.
-
Thanks for this one. Excelent!
Just went whith the
add_editor_style('css/custom-editor-style.css');And then added the
.mceContentBodyto my restyled elements in the css-file:.mceContentBody h1 { some styling here }.And so on.
-
I do trust all of the concepts you have introduced for your post. They’re very convincing and can definitely work. Nonetheless, the posts are very quick for novices. Could you please prolong them a bit from next time? Thanks for the post. – Elegant London Escorts, 65-67 Brewer Street, Floor: 2, London W1F 9UP. Phone: 020 3011 2941
-
Great post and will be very useful thanks! Just had a quick test now and works very well. Building a wordpress site for a non computery client and I’m sure this will make their page and post creation must simpler.







