Optimizing WordPress Permalinks

Configuring your WordPress permalinks is simple and only takes a second, but understanding what they are and how they work is key to setting up the best permalink structure possible. Your site’s permalinks are like the street address for your site’s web pages. They help both people and robots understand your site’s structure and navigate its contents. There is no “one magic permalink recipe to rule them all,” but keeping a few tips in mind makes it easy to optimize your WordPress permalinks. This DiW article shows you how..
WordPress makes it so easy
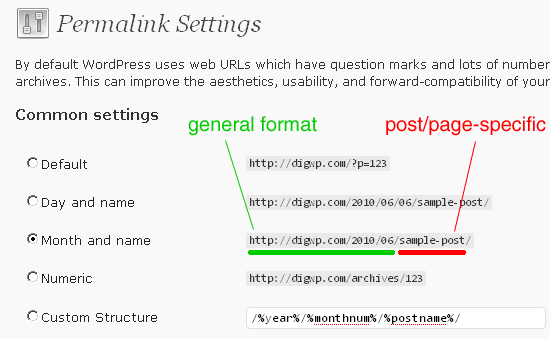
WordPress gives you full control over your permalinks. First, you have control over the general structure of your permalinks. Navigate to Settings ▸ Permalinks and you will see several options for configuring your permalinks:

This is where you configure the general structure of your permalinks, as seen here with green underline. The portion underlined in red is post/page-specific, and will vary depending on your individual posts and pages. For DigWP.com, we chose the “month and name” format, which creates the following permalinks according to page-view:
- Pages →
https://digwp.com/about/ - Tag Archives →
https://digwp.com/tag/functions/ - Category Archives →
https://digwp.com/category/seo/ - Single Posts →
https://digwp.com/2010/07/gpl-showdown/
..and so on. The main thing that you want to optimize at this point is the structure of your single-post permalinks. We chose to include the year and month for our posts, but it has been argued that it is better to omit the date entirely, using a “Custom structure” like so:
/%postname%/
This simple structure will produce single-post permalinks that include only the post name, for example:
https://digwp.com/gpl-showdown/
Without the additional date information, this structure is definitely shorter and cleaner, but there may be performance issues involved with using the “name-only” permalink format. Perhaps a good trade-off is to include either the post ID or the year, something like:
/%post_id%/%postname%/
/%year%/%postname%/I think either of these formats is probably an optimal way to configure your permalinks, but you also want to consider the frequency with which you’ll be posting content. It may be beneficial to further organize/classify your posts by including the month and day as well.
Certain “experts” will tell you that including extraneous date information is bad for SEO. The thinking here is that shorter URLs correspond to a more “flat” directory structure, which may provide some SEO benefits. I think the key is to use what’s necessary and omit any extraneous information.
Post/page-specific permalinks (slugs!)
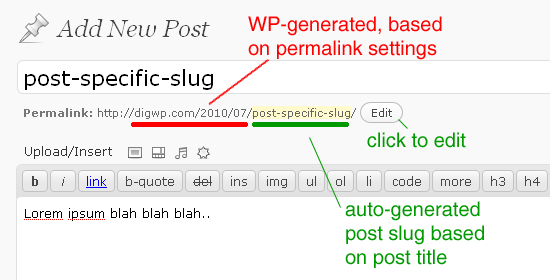
Once you’ve defined the general permalink structure in the WordPress Admin, you now have full control over your post-specific and page-specific permalink structures (as seen in the above screenshot, red underline). The part of your permalinks that is specific to each page or post is set in the Write/Edit Post screen in the WordPress Admin.

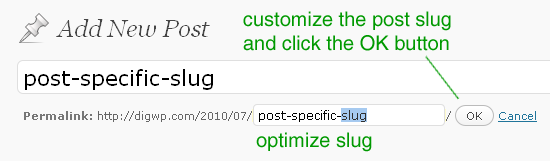
As shown in the above screenshot, WordPress provides an “Edit” button that enables you to modify the post-specific portion of your permalinks:

This feature enables you to customize your post/page-specific permalinks (also known as a post “slug”) according to your current permalink optimization strategy. Here are a few examples of commonly employed “post-slug” strategies:
- Don’t even worry about it
- Just let WordPress generate the post-specific slug based on the post or page title. Pros: this is certainly the easiest method of creating permalinks because no thought or action is required. Cons: depending on your post title, you could get some pretty long permalinks that look awkward and sloppy.
- Remove extraneous words, leave only keywords
- I have seen lots of blogs do this. It basically involves using the permalink that WordPress generates based on your title, then going in and removing words like “the”, “and”, and “you”, as well as other pronouns and such. Basically the idea is to leave only keywords in your permalinks. This helps keep them short, focused, and optimized for the search engines.
- Customize every permalink with optimized keywords
- This is the most labor-intensive strategy, but also potentially the most lucrative in terms of return on investment. The idea here is to research which keywords your page is going to rank for, and then craft a post-specific permalink structure based on those keywords. I have seen cases where this is taken to such an extreme that the post slug is completely different than the original post title.
The same goes for both posts and pages, regardless of which method you choose. Personally, I employ a combination of the first two strategies, whereby I go in, write a title, and then look at it and see if there is anything that could be improved. Usually there are several words that need to go, and possibly a keyword or two is added or removed. It’s funny because I usually end up rewriting some of the post content after spending some time actually thinking about what to name it.
There is always a better title than the one you think should be used.
The take-home message here is that, by paying attention to post titles and permalinks, you benefit from improved relevancy and potential SEO advantage.
Think of your users
When visitors land on your page, does the URL make sense? Does it correlate with the page title? These are some of the things to think about while setting up the general structure and post-specific slugs for your permalinks. Look at the permalink and ask yourself if it makes complete sense based on what the user will be looking at on the page.
If you get too carried away with optimization, a user may get a sense that something isn’t quite right. Perhaps the post title says something like:
The Best Name-Brand Shoes
..but then the post slug looks something like this:
http://example.com/nike-adidas-reebok-zip-converse-shoes/
Perhaps a weak example, but it serves to illustrate the semantic gap that may occur when over-thinking your permalinks.
Think of the search engines
After considering your users, think about what the search engines are going to see when they come crawling your pages. Does the permalink match the content of the page? If you aren’t bothering with changing or optimizing your post slugs, then the answer is probably yes because WordPress generates the slug from the post title.
Also, as mentioned previously, some have argued in favor of a more “flat” directory structure in order to improve the SEO value of your blog. Whether or not this is actually the case is up for discussion, but it always makes sense to keep things as simple and concise as possible. So when deciding on the general structure for your permalinks, ask yourself if you really need a directory structure that is over three levels deep, like this:
domain/
2010/
01/
1/
post-slug-1
post-slug-2
post-slug-3
2/
post-slug-4
post-slug-5
post-slug-6
3/
post-slug-7
post-slug-8
post-slug-9
.
.
.
2011/
2012/That’s going to give you some long permalinks, especially if you just use the default WordPress-generated slugs. When you look at a permalink using “year/month/name” format, you are essentially creating a virtual folder structure with a subdirectory for each part of the permalink – the year represents a directory in which you have a bunch of directories for each month, and within each of those directories there could be as many as 31 subdirectories for each day of the month. Then, within each day of the month, you have the post file itself, which may involve further subdirectories when paging is used.
Things can get crazy pretty quickly, and even though these subdirectories only exist virtually, to a search spider, there is no practical difference between virtual directories that are deeply nested and actual directories that are deeply nested.
Ask yourself..
When deciding on your permalink structure, ask yourself if you really need the date built into your permalinks. If you are posting prolifically, then you may want to include the date to help keep things organized. Anything less than a few posts a week, and I would opt to go with something simpler, like maybe “year/post” or “id/post”, as mentioned above.
Another thing that needs considering is the notion of “evergreen content”, which generally refers to content that is intended to stay “fresh” or relevant forever. Regardless how silly this SEO idea happens to be, you may want to consider either omitting or including some sort of date information based on how easily you want the publication date to be recognized by your visitors.
That is, if you are trying to “hide” the post date in hopes that your content will rank for a longer period of time, then you should omit it from the general permalink structure. Conversely, if you aren’t that slimy and want to make it easy for people to know when the post was produced, then throw a year or year/month into the mix. Whatever!
Think simplicity
When it comes to organizing the content of your site, there is a fine balance between being well-organized and keeping things simple.
For example, the simplest structure would involve all posts and pages directly under the root domain. Clean and simple, but as time goes on and your post count gets into the hundreds or thousands, it could be a drag trying to sort through everything in a flat directory structure. Thus, another reason why breaking things down into categories or dates may help your long-term organizational and maintenance strategy.
For the post-specific portion of the permalinks (the post slug), it is also wise to keep things simple, but not at the risk of duplicating post names.
For example, if you are writing a post about jQuery, you might have a post slug that is simply “jquery”, but it’s not going to be very helpful. First, it probably will never rank for that term. Second, telling users that the article is about “jQuery” is about as useless as it gets for both people and machines. So although that would be the simplest permalink possible, it is your interest to specify a little more clearly the content of your post. It just makes everything easier when meaning is readily available from your permalinks.
Do it before posting
Once you hit the “Publish” button, there is one thing that you shouldn’t change: the post slug. After publishing a post, you can easily and without consequence go back and change the title, meta title, post content, and just about everything else. But as soon as you change that permalink, you will need to 301 redirect the former URL to the new one in order to avoid perpetual 404 errors now and in the future. But, if you do need to change the permalink after posting, here is a simple line of HTAccess to help you eliminate any potential 404 errors:
Redirect 301 /old-post-slug/ http://example.com/new-post-slug/So it’s really very simple: we first call the redirect directive, declare it as status 301 (permanent), and then add the old slug followed by the new one. That line will redirect any requests for your previously “slugged” URL to your new URL. For more information on htaccess redirects, check here and here.
Think of the keywords
As discussed, a great way to create focused, relevant permalinks is to remove the fluff and include only the important keywords. Granted, Google et al may already discount simple words such as “if”, “and”, and “the”, but you may also have keywords for which you don’t necessarily want to rank. For example, if you published a post on why Batman is terrible at website design, you may wind up with a auto-generated post slug like this:
batman-sucks-at-website-design
The word “at” should probably go, leaving this:
batman-sucks-website-design
But you may want to rank primarily for the term “website-design”, while “batman” is merely anecdotal, used as example, or whatever. Chances are low that anybody is searching for “batman website design”, but you never know.
WordPress removes stuff too
It should also be noted that WordPress removes certain things from your post/page slugs as well. Namely, any punctuation that is included in your post titles will be removed when WordPress automatically generates the post slug.
This is both a good thing and a bad thing, depending on how you look at it. There are certain characters that are not allowed in any URL, so WordPress is wise to remove them for you.
On the downside, removal of punctuation and the use of hyphens as replacements for periods can leave you with some rather odd-looking permalinks. For example, when writing about the latest WordPress update, say version 3.1 specifically, writing this as your title:
Introducing WordPress 3.1
..will give you this as the default post slug:
/introducing-wordpress-3-1/
..which to me just looks incorrect, like somebody wasn’t paying attention. Moral of the story: even if you’re too lazy to optimize your permalink slugs, it is wise to be mindful of what’s going on with the auto-generated stuff.
In this regard, the WordPress devs made an excellent decision when they decided to move the permalink edit box to just below the post title. I do think it could be a little longer though. Most of the time you need to scroll sideways a bit to see what the entire permalink is looking like.
WordPress short URLs
What about Twitter-friendly “shortlinks” for your posts? Generally even the shortest permalink is going to be too long for tweeting, posting, sharing, etc. There are many ways to create short links, but WordPress actually has two built-in ways to create and display short URLs. Let’s take a look at each:
First is the “old” way of doing it. By default, WordPress uses a query-string format for your URLs. As discussed throughout this article, most WordPress users opt for the “pretty” permalinks instead of going with the “ugly” default URLs. But even when permalinks are used, WordPress still understands the default query-string URL structure, so you can include short links in your posts by doing something like this:
<?php echo get_bloginfo('url')."/?p=".$post->ID; ?>Shortlinks have become so common that WordPress 3.0 now includes a built-in template tag for this very purpose. All you need to display shortlinks in WP 3 and above is include the following code in your theme template file(s):
<?php the_shortlink('link text', 'link title', 'before link', 'after link'); ?>
Either of these methods will output a link with the following URL structure:
http://example.com/?p=77
Also note that WordPress 3.0 now includes a shortlink in the <head> section of your posts and pages, something like this:
<link rel='shortlink' href='http://example.com/?p=77' />
This is in addition to the canoncial link tag that also is included in the <head>.
WordPress canonical links
WordPress canonical URLs are included in the <head> section of your posts and pages. They look like this:
<link rel='canonical' href='http://example.com/post-slug/' />
These canonical links help the search engines better understand the structure and content of your site. By including the canoncial element in your pages, you are telling Google et al which pages are the actual, canonical pages for your site. There are several cases where this is extremely helpful, namely:
- Social media linking often involves shortlinks – specifying a canonical link helps ensure that all of the shortlinking is sorted out and that your actual page gets the credit
- Shopping cart sites that feature lots of query-string URLs – when many links look practically identical, having a canonical link specified helps to sort things out
- Guest posting and other duplicate content – when your content is featured (or scraped) in multiple places around the Web, it is nice to have a clear signal as to which case is canonical
You don’t need htaccess to make changes
What if you want to change the general structure of your permalinks? How do you go about doing that without losing your page rank while creating a mess of 404 errors? In older versions of WordPress, this was a real concern. Many folks began with full-date permalinks and then later realized they wanted cleaner, shorter, “dateless” permalinks instead. To do this back in the day, some HTAccess trickery was required to keep the old links from going nowhere.
Fortunately those days are long gone, as WordPress now automagically handles all the redirecting for you when making changes to the general structure of your permalinks (via the Settings ▸ Permalinks options in the WordPress Admin). All you need to do is change the setting to whatever structure you would like and WordPress takes care of the rest. Just remember to backup your database and htaccess file before making any changes.
38 responses
-
Really useful article. Well written and illustrated. Thanks
-
The shoe brands URL example is great. I notice stuff like that a lot, and it really gets on my nerves. I think it crosses the line between search engine optimization – making sure you’re not standing in the way of search engines finding you – and search engine manipulation – trying to game the system at the search engines’ expense.
-
hello
which is the better?
…/i-am-handsome
or
…/i_am_handsome
’cause Wikipedia uses the second term
-
According to WordPress, numero uno.
-
-
Very good post! Thanks for all these very useful tips :)
-
Good advice, especially wrt. considering humans. I see advice always focussing on search bots alone….
As for your advice on /postID/postname/, I had wanted to adopt that for my personal blog (linked from my name in this command), but testing it by messing up and seeing how WP handles it all showed me that /postID/ shows the post, without any redirection. So, essentially, WP does duplication.
The temp. solution would be to set up an .htaccess rule to redirect, but I was too lazy to brush up on regex, so I choose /postID-postname/, which works just as well (though perhaps not aesthetically as pleasing).
-
Whoops, *comment*, not “command” in my above comment.
-
I’ve had problem with this.
Thanks for this very detailed tutorial! -
This is an excellent article!! I really learned a lot about the inside workings of permalinks. I have always known to use a custom permalink but learning about all the other aspects is very useful.
Thanks!!!
-
Regarding your section “Do it before posting” — I thought that WordPress keeps a URL history, so the 301 redirect happens automatically if you change a slug after publishing. If you change your permalink structure as a whole, that might require some redirect rules, though.
-
I did a test on this, and I got a 404 when trying the old URL.
-
-
Here’s a handy plug-in that removes all those words like “at, the, etc”.
-
Very informative article. Thanks!
Here’s a quick question: While developing a site on my PC, I published a number of static pages and one page for a blog using the default permalink structure. Afterwards, I went into settings and set the permalink to the month and name format, which in turn caused the slugs for the static pages to display as they should. I have not created any posts yet and I have not filled the static pages with any content to speak of.
Do I need to delete and recreate all the existing pages and blog posting page in order to avert the 404 error page scenario or will everything sort itself out when I export my site to a fresh WordPress install on a web host?
Thanks in advance…
-
Please note that if you want your site to be included in Google News (which you should), you’ll absolutely need a numerical value in the permalink, as that’s one of their requirements.
We use the aforementioned/%post_id%/%postname%/format which works excellent.@Sumesh: although true about
/post_id/—/post_id/postname/for duplicate content; if using canonical links as stated by Jeff this shouldn’t be much of an issue. -
The question I have is, is there any reasonable way to have the year-permalink be two digits long? I don’t expect my website to last 90 years, so I don’t know that I really need four digits to describe the year.
-
Very useful post.
I might add that WordPress does not convert every punctuation. I had some problems with, for example, – (Alt+0150), which wasn’t converted and caused 404 errors. After I noticed what was happening, I had to manually convert this punctuation whenever I had to use it on a title.
Also, I have several WordPress instances installed on my host, with different domain names that point to the same place, but different folders. (And this on a Windows installation, to boot!) This causes all my links to be constructed as
domain.com/folder/YYYY/MM/sample-post, which sucks…An article on having multiple WordPress instances on the same host but on differente domains would be interesting!
-
sorry if it out of topic a bit
how’s about some affiliate link such as digwp/go/adsense which redirect to Google AdSense
if i may ask, what kind of permalink does it use?
if the redirection is happen on header, then what function of WP that send header ? -
its really nice article but if u have proposed a fix structure(settings) for wp permalink then this article will be more useful for people like me, who is looking for simple and better permalink structure for my blog.
-
Really helpful post about optimising permalinks. Thank for the effort to explain such a complex subject long hand for us all to absorb slowly but surely.
I didn’t know that changing the permalink structure didn’t need 301 redirects if changed after many posts were already written. That was worth reading the post just for that tidbit.
Thanks again Jeff.
kind regards
Tony -
That’s for the article
I’ve always used the year/month/date/post-name/ method but It might be time to think about a change to something a little simpler, especially on some of my clients sites.
However, the problem I found with that is that each week they post up something like ‘party-pics-are-up’ and with the simpler permalink we get a whole bunch of ‘party-pics-are-up-2 & ‘party-pics-are-up-23’ type links.
But i definitely see the value in it for some other of my clients with simpler corporate styled sites.
-
I’m still wondering which one the better :
1.
http://mydomain.com/2010/07/%postname%/or
2.
http://mydomain.com/%postname%/to make google easy to index my blog ?
Thank you very much.
-
exellent information but is best use category/cars/ for categoris or the name of my site quizzer/cars ? what is the best for SEO my site? when the people type quizzer cars he come to my category por example is true this rule?
-
Jeff,
I am very new to WordPress. I’ve been using GoLive 5 for 10 years. I am a slow learner-very slow- but I want to use WordPress and “Pretty Permalinks.” I make the changes and get that note … If your .htaccess file were writable, we could do this automatically, but it isn’t so these are the mod_rewrite rules you should have in your .htaccess file. Click in the field and press CTRL + a to select all. … The tutorials I’ve looked at all make the assumption I already have some knowledge/understanding of what I am doing. Is there a step-by-step guide that makes no assumptions.
Thanks for the article “Optimizing WordPress Permalinks” I could follow it up to the point of HTAccess
Don
-
Is there other custom structure keywords like
%postname%? Will%categoryname%or%tagname%work?-
For WordPress as a CMS the following is the best structure:
/%category%/%postname%/That way clicking on, about -> the company will give me:
website.com/about/the-company
-









