Complete Guide to WordPress 3.0 Awesome New Features

One thing that people love about WordPress are all of the awesome new features rolled out with each new version. WordPress has come a long, long way since I first started working with it back in 2005, and the soon-to-be released version 3.0 takes WordPress’ powerful functionality even further. WordPress 3.0 is currently in public beta, so you can grab a copy and play around to see all the amazing new hotness. New features include a new default theme, custom post-types, and a spicy new menu manager. Version 3.0 will be available soon – so let’s check out some of the latest and greatest new features..
Goodbye Kubrick, Hello TwentyTen
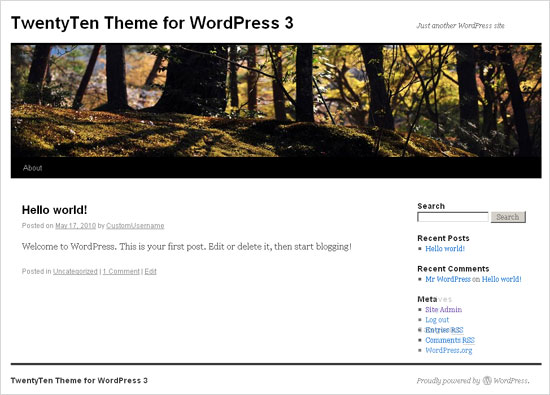
 New in WordPress 3 – New Default Theme: TwentyTen
New in WordPress 3 – New Default Theme: TwentyTenWith version 3.0, WordPress comes bundled with a new default theme. Dubbed “TwentyTen” (think: 2010), the new WordPress theme is inspired by Ian Stewart of Thematic and is packed with features:
- Two-column layout with widgetized sidebar and footer
- Fresh horizontal dropdown menu system
- Clean typography via Georgia/sans-serif fonts
- Custom background images (with tiling support)
- Custom header image via post-thumbnail functionality
- Built-in Support for microformats
- Strong(er) focus on SEO
Overall, it looks like a solid, well-built theme. The design may not appeal to everyone’s tastes, but it’s definitely a step up from ol’ Kubrick. Check out the new TwentyTen theme in action.
Goodbye “admin”, Hello Custom Username
 New in WordPress 3 – choose your own default admin username
New in WordPress 3 – choose your own default admin usernameMuch has been said concerning the default admin username, “admin”, that automatically is chosen for you when installing WordPress. Now with WordPress 3.0, users are no longer required to jump through hoops to specify their own Admin username. Needless to say, this new flexibility will be a huge timesaver for the more security-minded among us. When setting up WordPress, you can now choose your own username, and then change the randomly generated password to something both secure and memorable.
Custom Background Support
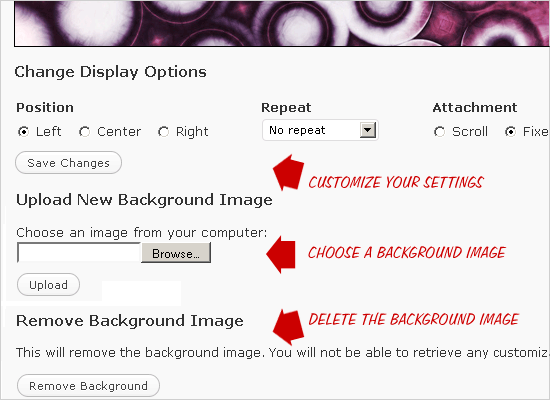
 New in WordPress 3 – Customize your theme with a background image
New in WordPress 3 – Customize your theme with a background imageWordPress 3.0 also features support for custom background images. Any theme that includes the wp_head template-tag will work, but you need to actually enable the custom-background functionality by including the following line of code anywhere within your theme’s functions.php file.
add_custom_background();Once this is in place, navigate to your Admin’s Appearance menu and click on “Custom Background”. There you will find options for specifying, tiling, and deleting your custom background image.
How does it work? After you have specified your background options in the WP Admin, WordPress generates the CSS rules required to display the background image and outputs the code into your theme’s <head> section. Here is the CSS code that was generated for my custom background image on my test WP installation:
<style type="text/css">
body {
background-image: url('https://digwp.com/bg.jpg'); background-repeat: no-repeat; background-position: top center; background-attachment: fixed;}
</style>A bit sloppy, but it certainly works well enough. Just make sure that you aren’t declaring your own background styles for the body selector in your stylesheet, as they will conflict with WordPress’ generated rules.
As with most WordPress template tags, there are a variety of parameters available for further customization:
add_custom_background($header_callback = '', $admin_header_callback = '', $admin_image_div_callback = '');Although they are not required for custom-background functionality to work on your site, these parameters each reference a custom callback function, which you can define according to your specific needs:
- header_callback
- The
header_callbackfunction generates the CSS and outputs it to the web page. Although it accepts no parameters, it does support theget_background_image()andget_background_color()functions for additional control. - admin_header_callback
- The
admin_header_callbackfunction is used to customize options in the WP Admin’s “Appearance ▸ Custom Background” settings page. - admin_image_div_callback
- The
admin_image_div_callbackfunction also modifies the “Custom Background” settings page in the WP Admin.
For more information on using these custom callback functions, check out Otto on WordPress.
WordPress Multi-site: The Merging of WordPress with WPMU
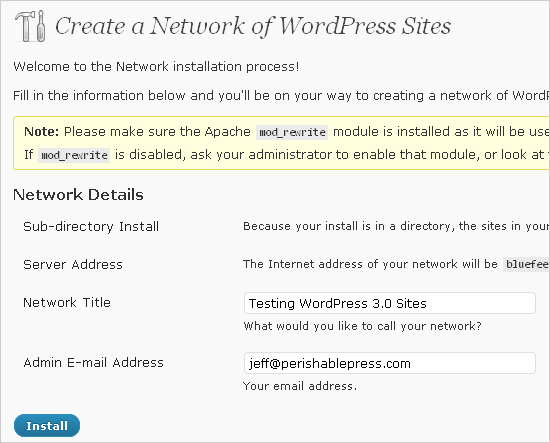
 New in WordPress 3 – Create a network of sites with a single WP installation
New in WordPress 3 – Create a network of sites with a single WP installationUp until version 3.0, WordPress was a single-site platform. Users desiring to setup and run multiple sites were required to use WordPress MU, which enables multi-user (multi-tenant) installations with multiple sites all under one roof. WordPress MU has never been as extensible or widely supported as WordPress itself, so the news that it is merging with the WP core is excellent news for users managing multiple WordPress sites.
As of the 3.0 beta release, there are still a few wrinkles to iron out, so we’ll save the gory installation process for another post, but for now suffice it to say that the merging of WordPress with WPMU will make it much easier to setup and manage networks of sites while enjoying the convenience and flexibility of the many plugins available to WordPress.
WordPress’ new multi-site functionality is not enabled by default, so single-site users will experience the same 5-minute installation process as before. You can check out the new multi-site settings in the WP Admin under Tools ▸ Network. Note that the multi-site functionality is disabled by default. To enable it, you need to add the following line of code to your site’s wp-config.php file:
define('WP_ALLOW_MULTISITE', true);For a complete guide to setting up and using WordPress’ multi-site functionality, head on over to Deluxe Blog Tips.
Better Custom Taxonomies
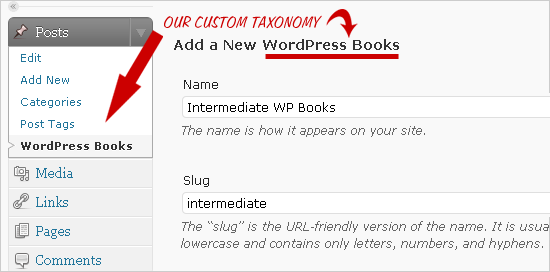
 New in WordPress 3 – Organize content via custom taxonomies
New in WordPress 3 – Organize content via custom taxonomiesTechnically, custom taxonomies were available in WordPress 2.8, but they lacked an actual user-interface and were not hierarchically structured. In WordPress 3.0, users now have a complete UI – for both posts and pages – enabling them to take advantage of fully hierarchical custom taxonomies. But before we can use the new taxonomy UI to manage our terms, we need to actually create our desired taxonomies via the functions.php file. Here is a basic example to get you started:
// create custom taxonomy
function digwp_custom_taxonomies() {
register_taxonomy(
'wordpress_books', // internal name = machine-readable taxonomy name
'post', // object type = post, page, link, or custom post-type
array(
'hierarchical' => true, // true for hierarchical like cats, or false for flat like tags
'label' => 'WordPress Books', // the human-readable taxonomy name
'query_var' => true, // enable taxonomy-specific querying
'rewrite' => true // pretty permalinks for your taxonomy?
)
);
}
add_action('init', 'digwp_custom_taxonomies', 0);With this code, we’re creating a custom taxonomy called “WordPress Books” that will enable us to further organize our collection of WordPress Books into whatever taxonomy we desire. Of course, the best way to understand how this works is to add the code to your theme and check it out in the Admin as shown in the screenshot above.
The integration of custom taxonomies continues the transformation of WordPress from a simple blogging platform into a more robust and fully-featured CMS. There are several great posts explaining WordPress custom taxonomies, what they are and how they work, so be sure to check out these posts for complete information:
If you know of any other good ones, let us know and we’ll add them to the list!
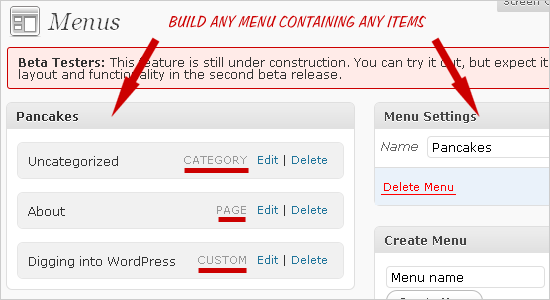
Better, Smarter Menu Management
 New in WordPress 3 – Create your own custom menus
New in WordPress 3 – Create your own custom menusOne of the most useful new features of WordPress 3.0 is the new menu management system, which is developed by WooThemes to make it super easy to create and manage multiple menus. Before, WordPress designers had to sort of “pick and choose” among various template tags and hack their way to a set of menus that worked. WordPress does have some powerful template tags for creating menus, but with so many different types of content, there is no “one-size-fits-all” system to suit each and every design. And as for mere users setting up custom menus – of any type – forget about it. It’s just too painful..
Thankfully, all this changes with WordPress 3.0’s new menu management system. Now any admin-level user can easily and quickly fashion any type of custom menu – category menus with specific exclusions or inclusions, menus for external resources, specific posts, pages, and just about anything else you can think of. Even better, 3.0 enables users to create as many custom menus as their little hearts desire. There is even a default widget that works automagically with any widgetized area. The power and flexibility that this new menu system brings to WordPress is truly remarkable. Think about it: any combination of links may now be displayed with just a few simple mouse clicks. Very impressive.
To create and use your own custom menus, first you need to enable them by placing the following code in your theme’s functions.php file:
add_theme_support('nav-menus');With that in place, log into your Admin area and create a custom menu under Appearance ▸ Menus. Then, to display your menu in your theme, simply add the following template tag to the desired location:
<?php wp_nav_menu(array('menu' => 'My Custom Menu')); ?>Just specify the name of your custom menu where it says “My Custom Menu” and you’re all set. There is much more that can be done with this template tag, so be sure to check out the official documentation in the WordPress Codex for more juicy details.
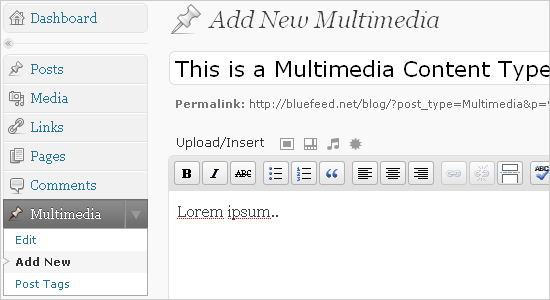
Custom Content Types
 New in WordPress 3 – Create your own custom content types
New in WordPress 3 – Create your own custom content typesMy favorite new feature of WordPress 3.0 has got to be the ability to create custom content templates. Up until now, setting up custom templates for different types of content required a bit of custom-field trickery or plugin shenanigans to get the job done. But no longer! Now creating custom templates for different types of content is as easy as a few clicks in the WordPress Admin.
In WordPress 3.0, users can create custom content types for much more than posts and pages, which is all that was possible by default with previous versions.
So for example, let’s say that you have a blog that features multimedia content such as audio and video. You could setup some complex custom field functionality and create custom templates for multimedia features that way, but now there is a much easier way of doing it.
Everything you need is now well-integrated into the WordPress Admin – and it’s all fully customizable according to your needs. You can even create custom content templates for different authors!
To setup a custom post type, you need to create it via your theme’s functions.php file. Here is a basic example whereby we create a custom content type for multimedia content:
// multimedia custom content type
function digwp_post_type_multimedia() {
register_post_type('Multimedia', array('label' => __('Multimedia'), 'public' => true, 'show_ui' => true));
register_taxonomy_for_object_type('post_tag', 'Multimedia');
}
add_action('init', 'digwp_post_type_multimedia');This code sets up a basic custom content type called “Multimedia”, as seen in the screenshot above. There are tons of additional parameters and customization options for setting up your own custom content types. There is really way too much information to even begin covering here, so head on over to the Codex to learn more about the many possibilities that have opened up for WordPress users.
Needless to say, the ability to create custom types of content greatly expands WordPress’ functionality, making it much easier for designers and developers to deliver a more elegant and intuitive administrative experience for their clients. It will be very exciting to see the many ways WordPress designers take advantage of this incredible functionality.
But wait, there’s more!
As if all that weren’t enough, WP 3.0 also includes the following great features:
- Welcome Guide
- Supposedly WordPress 3.0 will include a basic “Welcome Guide” that will help learn how to use WordPress, but I didn’t see anything like it during testing.
- Specific Author Templates
- Now in addition to naming category-specific templates like “
category-pancakes.php” and “category-20.php”, we can also name author-specific templates like “author-fonzi.php” and “author-2.php”. - Bulk Updates for Themes and Plugins
- This means it will be even easier for you to manage your WordPress site. Bulk updating of themes and plugins is going to be a huge time saver.
- New “Super Admin” Role
- The new “Super Admin” role has control over individual and multi-site content. This is setup during configuration of your own multi-site network in the Admin area (under “Tools ▸ Network”).
- Shortlinks for URLs
- It is looking like WordPress 3.0 will provide support for automatic generation of shortlinks in the
<head>section of your web pages. Check out WPengineer for more information. - Automatic Feed Links
- For years, WordPress designers have been manually including feed links in the
<head>section of their pages.Now, WordPress 3.0 does it automatically for usApparently, this feature has existed for some time before WordPress 3.0, and involves addingadd_theme_support('automatic-feed-links')to yourfunctions.phpfile. Check out Otto’s post for more information. - Even Easier Comment-Form Template Tag
- Not too long ago, WordPress made it easier for designers to include the comment-form template-tag in their themes by abstracting all of that crazy code elsewhere in the core. Now in version 3.0, the comment form is abstracted even further – to the point of being called with a single template tag. It’s still customizable, just way more abstract than before. Read more, again at Otto’s place.
Closing Thoughts
We’ve seen a lot of WordPress updates, but of them all, version 3.0 seems to be the most valuable and practical in terms of advancing the scope and usability of WordPress. The changes brought forth in this new version – from custom post types and taxonomies to multi-site functionality and smarter menu management, WP 3.0 takes some huge leaps further ahead of the competition, becoming a much more powerful blogging engine and a robust, flexible CMS.
The Book!
With all the new cool things that WordPress 3 can do, rest assured that we’ll be updating the book with the best information possible on all of these new features. If you already own the book, you’re all set with free lifetime updates. Grab a copy now and get over 400 pages of practical WordPress tips and tricks, plus our custom custom DigWP themes and lifetime updates to ensure you’re all set for WordPress 3.0.
32 responses
-
Thank you Jeff, any idea when it will come out of beta? I have a project I am holding off on until it does because many of these new features will be a great help for this client.
-
I love the idea of the new menu system, but I think it could use a little work. It’s fiddly to organise by dragging-and-dropping, and whenever you add a new page, unless I’m missing something vital, you have to manually add the page to the menu afterward. There’s not even an add to (or exclude from) menu button in the page editor, and considering WordPress 3.0 makes it much more CMS viable platform, that’s quite surprising.
Similarly, although it’s fairly easy to work around with an if statement or some functions.php tomfoolery, I’m surprised there isn’t yet
single-id.phptemplate support. -
Awesome features. Can’t wait for it to be released. :)
-
The
automatic_feed_links()function (in functions.php) has been around for a while, you know. I’ve never used to manually add links to RSS feeds. -
nice.. info on wordpress 3.0…
really amazing features, when it is going to be released ??? -
Solid write-up, especially when dealing with some of the new expansive API. I did notice some things:
Custom taxonomies were available in WordPress 2.5, originally, and non-hierarchical taxonomies received a basic UI in 2.8. I imagine that is where you are getting the 2.8 from. Also, bulk updates for plugins were available in 2.9, but you had to go through the Tools > Upgrade panel. We simply added it to bulk actions in 3.0. (Bulk theme updates are new to 3.0.) In both cases, I imagine that since these are well-hidden in older releases are a reason why many are calling them “new in 3.0” — fine by me, as it shows that enhancements evolve into full-fledged features over many versions, and also that we sometimes don’t expose some features well in the API or UI.
The welcome screen concept was never slated for 3.0.
The “Super Admin” role is not new; it is simply ported over from MU. It is also not available in single-site mode. In MU, it happened to be called the “Site Admin” role, but due to terminology changes it was renamed.
These screenshots are at least a month old, I imagine from the first beta. The second beta was released last week and the screenshots from there would have been more relevant. In particular, the menu UI has received quite an overhaul.
Again, nice write-up that summarizes a lot of the API changes quite well.
-
Thank you very much for this roundup and for including my article :)
-
Great Stuff Jeff!
I keep your feed in my Reader right at the top to keep up with new tips, tools, tidbits and most of all the tweaks you provide. I can hradly wait to try the newest release out.
Looks like some of the features will be putting some folks out of business or at least sending them back to the drawing boards to revamp some of their code. Which is NOT a bad thing. So many times coders will just keep patching the code instead of doing a complete overhaul to get it working faster and better with cleaner code as changes occur.
From your article (and a couple others linked to it) we may see some plugins getting completely rewritten in order to function.
-
That’s a good summary list.
Am I the only one who thinks that the new menu ability is limited? I mean is really great and easy to add navigation links and I great this step has been made. But if I want to list the the sub-pages of a page as a drop-down? I cannot see any setting to do that. In the end I will still have to hack in the code and use
wp_list_pages()function.Really grateful for post types ability.
-
Finally my copy of your book is arrived today! It’s amazing! Waitin’ it for 3 weekks, but now i’m finally happy to have it in my hands! Thank you!
Oleg. Turin (Italy)
-
Question about Menu Management – Will WordPress handle active states for menus? Example: Here the Survey Reports section stays active when it is selected.
I’ve come up with my own complicated system for building quick menus. Most of my code is for determining which section is active but it still needs some work.
-
Hey great and comprehensive post! WP3.0 looks to be a major improvement to WP 2x. I think that the new base theme will also allow a lot more customization and tailoring than Kubrick did.
Up until now I was very big on Thesis, with the All in One SEO plugin, this theme id a good easy alternative to a much more complex Thesis and it’s FREE.
-
Really nice write up, this is something I would like to review on my site.
-
Really excited about this build, I think that this really re-defines WP as a full fledged CMS ( which we have always known) the merging of WPMU will be very interesting. Looking forward to your breakdown on that
-
That is good post for and fore every body
-
Freaking gorgeous. I can’t wait to start playing with this.
-
Hi Jeff,
I won a copy of your book from a contest on wpmods.com
Am I entitled to get updates when you update the book for WP3.0 ?
-
WordPress 3.0 is wonderful and much better features than previous
-
FYI
To enable custom menus the code has now changed from…
add_theme_support('nav-menus');to…
add_theme_support('menus'); -
looking good… imo new mobile me by the way WordPress 3.0 is out Joomla 1.6 is in Beta3 Drupal 7 at Alpha5 (Beta coming soon) exciting days for open source php CMSs yuppiii
-
glad to read this information
-
When will the new book V3.0 be released?
-
WP3.0 is certainly an improvement. Better functionality, but at the same time more complex code. I especially like the multi-site option. Just installed a new site and try to find out how to make it members-only. Promising, no doubt about it. Other features I like are the custom content types and the specialized templates for authors (and date/year?)
But for now it’s the members-only sub-site that’s bugging me.
-
Those customizable taxonimies look like they could be a real advantage for upgrading and improving your SEO.







