Poll: HTML or XHTML for Markup?

Gonna do a new poll given the recent changes in the world of HTML/XHTML. As many of us probably realize, HTML5 is rapidly gaining popularity, but how many people are actually using it? And then if people are not choosing HTML5, then what are they using? When creating websites, designers have a variety of options for markup. Here is a partial list of the current options:
- HTML5 (Not quiite official yet)
- HTML 4.01 (Strict, Transitional, Frameset)
- XHTML 1.0 (Strict, Transitional, Frameset, & Basic)
- XHTML 1.1 (+ Basic XHTML 1.1)
You can build beautiful websites using any of these languages, but each comes with its own pros and cons. For example, you get some great new features with HTML5, but JavaScript is required to ensure cross-browser compatibility. XHTML 1.0 is cool, but Internet Explorer doesn’t really get it. Likewise, XHTML 1.1 is clean and flexible, but a little more persnickety about the details. And whatever happened to XHTML 2?
In a cage match, which markup language would dominate? Cast your vote!
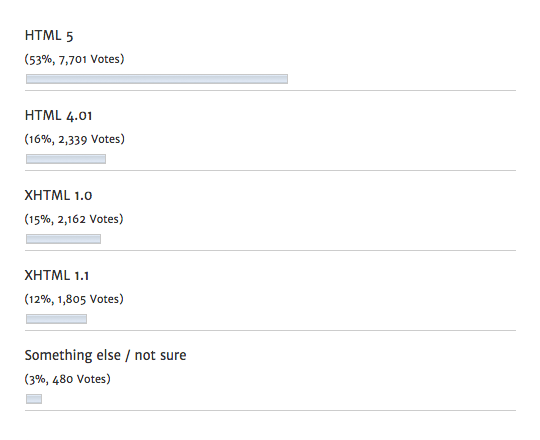
Poll Results
Which Markup Language do you use the most?

Total Voters: 14,591
Bonus question: How many of us will be around for HTML6? ;)
39 responses
-
For now i’m using XHTML. is mostly because i’m used to it and the codes is cleaner and easier to read. I’m just waiting a chance to start using HTML5 instead of XHTML. Semantic and usability are the most important things for me!
-
Which meshes best with the WordPress vision?
-
I use HTML5 because it’s the only DOCTYPE tag I can remember off the top of my head.
-
Last time I checked WordPress only generates XHTML-compatible (short-tagged) codes from their post editor
-
I would like to use HTML5, but compatibility is an issue (with other/older browsers but also with WordPress).
-
XHTML 1.0 is cool, but Internet Explorer doesn’t really get it.
I really have no problems with IE, including IE6. It is just a matter of using floats properly and applying some specific IE 6/7 rules for bug fixes. After you get some experience coding, making a website compatible with IE, becomes second nature.
-
Since I make WordPress Themes, I use XHTML because WordPress generates XHTML. I use transitional because I never know how someone is going to use the code … like put inline styles in the content.
-
XHTML… because people should close their *&%*&^$%*& tags.
-
If you’re talking markup, I’d have to go with XHTML mostly because it looks cleaner and I’m used to it.
That’s not to say that when HTML5 is near to being finished that I will not be using the new tags. In fact I use the new doctype and remove the type attribute on some of my project pages already as it saves time.
-
I’ve been using XHTML 1.0 strict, working slowly on transfering things to html5.
-
As Jeff hinted at in his reply to Lucian, unless you jump through a dozen flaming hoops, your “XHTML” documents are being served as HTML by your web server, meaning they will be interpreted as HTML by all browsers. So your choice of XHTML vs. HTML only makes a difference to the Validator, which is not really your target audience.
Most of the output from WordPress validates fine as either, but a lot validates only as XHTML, and some WP output is invalid for both XHTML and HTML.
Since HTML5 allows both HTML & XHTML-style coding, you can begin using the HTML5 doctype now, without changing anything in your code. WP therefore outputs valid HTML5 (except where it is invalid for both HTML & XHTML).
I personally have started using HTML5 as much as possible. But I only use the new attributes in certain circumstance where the additional requirements can be justified.
And for those saying XHTML is “cleaner,” please see these two examples, both of which are perfectly valid and contain the minimum code required to get a form working in XHTML and HTML5, respectively:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>X</title> </head> <body> <form action=""> <div> <input type="text" /> <input type="submit" /> </div> </form> </body> </html>vs:
<!DOCTYPE html> <title>X</title> <form> <input type=text> <input type=submit> </form> -
I’ve been making use of HTML5 for various projects when able, but I largely end up coding XHTML with the HTML5 doctype, to ensure that things work cross-browser without relying upon JavaScript.
-
Sticking with XHTML 1.0 Strict for the time being.
-
XHTML 1.0 Strict in the house boyeee.
-
Unless you are using the application/xhtml+xml mime type for your documents, XHTML is largely pointless. Take a look in firebug to see what the browser thinks of your closing tags.
XHTML/HTML is a developer’s choice that matters only to the developer. If you like closing your tags, use XHTML syntax.
And by the way, there is nothing stopping you using and XHTML syntax at the same time. Things will not break. After all, the browser is going to ignore your />
It’s not HTML5 vs XHTML. It’s HTML5 using XHTML syntax vs HTML5 using HTML syntax.
-
Just realized the comment box removed a bit of syntax there. What the second last paragraph should have said is “there is nothing stopping you using the HTML5 doctype and XHTML syntax at the same time.”
-
Hey, nobody mentions quirks mode! I love the retro-look of it, I don’t have to remember silly DOCTYPEs with those “-//EN//whatever”, and your sites look the same in every version of IE, including good ol’ IE 5.5.
No, just kidding. As I like to use attributes like
autofocusand the like already, I’m just using<!DOCTYPE html>without HTML 5-specific elements (I don’t want to rely on JavaScript to guarantee that IE renders those elements correctly). It doesn’t hurt and if those special attributes are supported by the visitors browser, (s)he profits from it.-
Careful with autofocus and onBlur HTML5 Security Cheatsheet
-
Thanks, nice to know (and nice page), but who does create such a loophole? BTW, this is already possible for a long time, when using focus() in window.onload combined with focus() on blur.
-
-
-
Right now HTML feels a little bit too new for me, which is why I’m sticking to XHTML for bigger projects. HTML4 is a no-go for me. XHTML feels a lot better in it’s syntax (especially the self-closing issue). When the time it right, I’m pretty sure I’ll switch to HTML5
-
Very good stuff.







