Display Separate Counts for Comments, Pingbacks and Trackbacks

In WordPress, there are three ways to respond to a post: you can leave a comment, leave a trackback, or just link to the post to create a pingback. When displaying all of the responses to your posts, it’s a good idea to separate the comments from the pingbacks and trackbacks. Uninterrupted comment threads are a pleasure to read, as are well-styled lists of pingbacks. This is an excellent way to improve the usability and stylishness of your comment areas.
In this DiW tutorial, you’ll learn how to separate your responses and display the comment count for each type. Here is a diagram to help visual the goal:

As you can see, separating these lists gives us a cleaner comments area, making things easier for everyone. Even better news is that we’re going to set it up in two steps. If you would rather group the pingbacks and trackbacks and just segregate the comments, just a few tweaks and you’re off to the races.
First let’s see how to separate everything, then explain the grouping of pingbacks and trackbacks before wrapping things up.
Step 1 – Display separate comments, pingbacks, and trackbacks
The first thing we need to do is separate the different response types. Fortunately, WordPress makes this very easy. First, open your them’s single.php file and use the following template tag to call your comments.php template:
comments_template('/comments.php',true);This code will enable WordPress to segregate and count each of the different response types using the $wp_query object. Now let’s separate the comments, pingbacks, and trackbacks. In your comments.php file, use the following code as your comments loop:
<?php if (!empty($comments_by_type['comment'])) { ?>
<h3 id="comments">Comments<h3>
<ol class="commentlist">
<?php wp_list_comments('type=comment'); ?>
</ol>
<?php } if (!empty($comments_by_type['pingback'])) { ?>
<h3 id="pingbacks">Pingbacks</h3>
<ol class="pingbacklist">
<?php wp_list_comments('type=pingback'); ?>
</ol>
<?php } if (!empty($comments_by_type['trackback'])) { ?>
<h3 id="trackbacks">Trackbacks</h3>
<ol class="trackbacklist">
<?php wp_list_comments('type=trackback'); ?>
</ol>
<?php } ?>This symmetrical slice of code will output the following markup, assuming that the post actually has all three types of responses:
<h3 id="comments">Comments<h3>
<ol class="commentlist">
<li>Comment #1 - Blah blah blah..</li>
<li>Comment #2 - Blah blah blah..</li>
<li>Comment #3 - Blah blah blah..</li>
</ol>
<h3 id="pingbacks">Pingbacks</h3>
<ol class="pingbacklist">
<li>Pingback #1 - Blah blah blah..</li>
<li>Pingback #2 - Blah blah blah..</li>
<li>Pingback #3 - Blah blah blah..</li>
</ol>
<h3 id="trackbacks">Trackbacks</h3>
<ol class="trackbacklist">
<li>Trackback #1 - Blah blah blah..</li>
<li>Trackback #2 - Blah blah blah..</li>
<li>Trackback #3 - Blah blah blah..</li>
</ol>When one of the different response types doesn’t exist on the post, that section will simply be omitted from the markup, keeping things nice and clean.
Step 2 – Display separate response counts
Now, to display the count for each of these response types, we can call upon the $wp_query object to retrieve and echo the information:
<?php echo count($wp_query->comments_by_type['comment']); ?>
<?php echo count($wp_query->comments_by_type['pingback']); ?>
<?php echo count($wp_query->comments_by_type['trackback']); ?>Each of these lines displays a number corresponding to a specific response type. These response counts may be integrated into our previous code to give us the final result:
<?php if (have_comments()) : global $wp_query; ?>
<h2 id="comments"><?php comments_number('No Responses', 'One Response', '% Responses' ); ?><h2>
<?php if (!empty($comments_by_type['comment'])) { ?>
<h3 id="comments"><?php echo count($wp_query->comments_by_type['comment']); ?> Comments<h3>
<ol class="commentlist">
<?php wp_list_comments('type=comment'); ?>
</ol>
<?php } ?>
<?php if (!empty($comments_by_type['pingback'])) { ?>
<h3 id="pingbacks"><?php echo count($wp_query->comments_by_type['pingback']); ?> Pingbacks</h3>
<ol class="pingbacklist">
<?php wp_list_comments('type=pingback'); ?>
</ol>
<?php } ?>
<?php if (!empty($comments_by_type['trackback'])) { ?>
<h3 id="trackbacks"><?php echo count($wp_query->comments_by_type['trackback']); ?> Trackbacks</h3>
<ol class="trackbacklist">
<?php wp_list_comments('type=trackback'); ?>
</ol>
<?php } ?>
<?php else : // if there are no comments yet ?>
<?php if (comments_open()) : ?>
<!-- comments open, no comments -->
<?php else : ?>
<!-- comments closed, no comments -->
<?php endif; ?>
<?php endif; ?>That’s the magic bullet right there. Used as your comments loop, this code will display separate comments, pingbacks, and trackbacks, with each showing their respective number of responses in its heading. Notice we threw in some additional code there to make everything completely plug-n-play. Bottom line: slap it in and test it yourself. Should work perfectly for all WP 2.7 and better.
Separate comments from both pingbacks and trackbacks
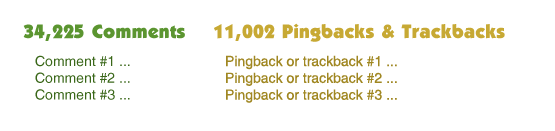
Note that, alternately, you could segregate comments from both pingbacks and trackbacks, such that your comments display would show something like this:

To do this, we modify the comment loop (from Step 1 above) like so:
<?php if (!empty($comments_by_type['comment'])) { ?>
<h3 id="comments">Comments<h3>
<ol class="commentlist">
<?php wp_list_comments('type=comment'); ?>
</ol>
<?php } if (!empty($comments_by_type['pings'])) { ?>
<h3 id="trackbacks">Pingbacks & Trackbacks</h3>
<ol class="ping-trackbacklist">
<?php wp_list_comments('type=pings'); ?>
</ol>
<?php } ?>Grouping the pingbacks and trackbacks is easy thanks to the “pings” parameter for the second wp_list_comments loop. Then to display the count for our combined pingbacks and trackbacks, we insert the following snippet into our “Pingbacks & Trackbacks” heading (similar to Step 2 above):
<?php echo count($wp_query->comments_by_type['pings']); ?>That’s all there is to it! Once you get everything in place and working properly, you’ll have some clean HTML canvas to paint with any CSS styles you wish. Sounds like a great way to spend some time ;)
14 responses
-
Great tutorial, extremely helpful!
Thanks for posting :) -
can we use this trick on thesis theme?
-
Awesome. This will come in really handy when I redesign my blog. Bookmarked for future reference!
-
This is awesome. I prefer a blog to separate these out – it gets really annoying to see tracks and pings mixed in with comments :/
-
Superb tutorial. I’m going to use it on my blog. Thanks for writing it down
-
Thanks Jeff! This was on my to-do list but I didn’t know how to do it. Perfect timing.
-
Very handy code. Bookmarked for future reference. Thanks for sharing
-
Hello just stumbled your site and have been reading some of your posts and just wondering why you chose a WordPress site dont you find it impossible to do anything with? Been thinking about starting one.
-
Love it thanks Jeff. I was just looking for a good, (proper) way to do this. Thanks for the great post!
-
the article is the best
-
Thanks for this ! But I have a simple question. Can you explain me how combine :
<?php wp_list_comments('type=comment'); ?>and
<?php wp_list_comments(array('avatar_size' => 68)); ?>Thanks a lot…
-
C’est :)
<?php wp_list_comments(array('avatar_size'=>68, 'type'=>'comment')); ?>