Embed an MP3 Widget of Any Song (Legally)

Let’s say you were going to start a music review site where you review individual songs. Words are great, but in this context they aren’t going to mean much unless you have the song right there to go with it that can be listened to. This presents some interesting legal problems. You can’t just upload your own copy of the song to your web server and use some kind of MP3 player on your website to present the song. That is illegal distribution of the MP3 that could get you into trouble. So this tutorial shows how to legally embed an MP3 of any song.
Songs = Good Data
A song has all kinds of good data associated with it:
- Song Title
- Song Artist
- Song Album
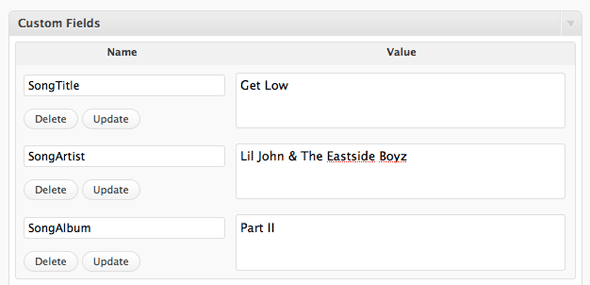
The list doesn’t end there, there is producer, label, duration, guest artists, etc. But for this demo let’s focus on those three. As good WordPressers, you know that data like this is a perfect match for using Custom Fields. In writing a new review, you’d attach the data of the song being reviewed like this:

This gives you the most possible flexibility in displaying that data in your themes, as well as the ability to yank it in and use it for different purposes.
The Widget
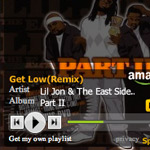
Amazon.com is going to be our ticket here. They have a vast music store, and offer publicly available widgets for embedding music player widgets on external sites. Here what the widget code looks like:
<script type='text/javascript'>
var amzn_wdgt={widget:'MP3Clips'};
amzn_wdgt.tag='css-tricks-20';
amzn_wdgt.widgetType='SearchAndAdd';
amzn_wdgt.title='My Music Blog';
amzn_wdgt.keywords='Lil Jon - Get Low - Part II';
amzn_wdgt.width='250';
amzn_wdgt.height='250';
amzn_wdgt.shuffleTracks='False';
amzn_wdgt.maxResults='1';
amzn_wdgt.marketPlace='US';
</script>
<script type='text/javascript' src='http://wms.assoc-amazon.com/20070822/US/js/swfobject_1_5.js'>
</script>This code would be placed on the theme template file where the reviews would appear. Likely the single.php file. Because we have our song data nicely stored in custom fields, we can just replace different chunks of this player with that data.
<script type='text/javascript'>
var amzn_wdgt={widget:'MP3Clips'};
amzn_wdgt.tag='css-tricks-20';
amzn_wdgt.widgetType='SearchAndAdd';
amzn_wdgt.title='<?php bloginfo('name'); ?> Music Player';
amzn_wdgt.keywords='<?php echo get_post_meta($post->ID, 'songArtist', true); ?> - <?php echo get_post_meta($post->ID, 'songTitle', true); ?> - <?php echo get_post_meta($post->ID, 'songAlbum', true); ?>';
amzn_wdgt.width='250';
amzn_wdgt.height='250';
amzn_wdgt.shuffleTracks='False';
amzn_wdgt.maxResults='1';
amzn_wdgt.marketPlace='US';
</script>
<script type='text/javascript' src='http://wms.assoc-amazon.com/20070822/US/js/swfobject_1_5.js'>Ups & Downs
The big advantage here is that we are saving our data smartly inside WordPress, so further redesigns and adjustments are far easier. And if someday there comes along a cooler MP3 widget, we can easily adjust our template to use that one instead.
Another advantage of this particular Amazon widget, is that if people click over into Amazon from it and buy the MP3 for themselves, it’s attached to your Amazon Affiliate account (if you have one) and you get a kickback for the sale. Notice the css-tricks-20 code in the above code. That’s mine, so remember replace it with yours.
The big negative is that this widget doesn’t play the whole song, it’s only about 30 seconds. For a music review site, that may not be enough for your tastes. That’s the catch though, for making it legal, and who knows, it might work in your favor by getting people to buy the full song.
Lil Jon, Really?
To the windoooooooooow, to the wall.
13 responses
-
Now this is more like the sort of article I like to see. Brilliant, well done :)
-
Isn’t there anything yet from Grooveshark for this purposes?
Grooveshark widget or API ?that’d be cool !
-
I noticed that the widget does not show up if I have AdBlock enabled. I’m not sure if there is any way to fix this other than just telling your users to disable adblock for the particular site.
-
AdBlock disables all kinds of stuff it shouldn’t, even when disabled. AdBlock Plus fixes most of those issues but still, what do you expect when you’re runnign software that’s actively blocking flash content?
-
-
If using amazon I would like to at least see the affiliate id in there ;)
-
Great post – thanks for the idea. I’d suggest two modifications, though. First, only output that code if something exists in those post_meta fields. Second, use the embed code now that IE doesn’t require JS Flash insertion so as to make the page slightly lighter-weight and load faster. Find my modified code here: http://jsbin.com/uzemo/edit
-
Try this slightly tweaked version instead.
-
Look in the HTML section :)
-
Great tip! I assume there is a similar process where the output is a simple hyperlink?