Password Protect More Than the_content()

WordPress has the ability to easily password protect the content of any Post or Page. Right over by that big juicy blue “Publish” button, there is an option for Visibility. Click edit, and you have the option to make it password-protected and set a password.
What happens now?
By default, WordPress will prepend “Protected: ” to the title of the post, and replace the content area (and comments area) with a default message:
This post is password protected. To view it please enter your password below:
After the message, a form prompting the user to enter a password. It looks something like this:
 Screenshot showing password prompt of a protected WordPress post
Screenshot showing password prompt of a protected WordPress postShortcomings
Like we said above, what actually gets “protected” is the content of the post and the comments for the post. In the actual theme files, that boils down to:
<?php the_content(); ?><?php comments_template(); ?>
Anything else is not protected! This includes pulling and displaying custom fields for that Post. Theoretically, this makese sense, as WordPress works by functions, and cannot be expected to know what’s going on in every single custom theme. However, custom fields can potentially contain important information that you might want to be hidden via password protection.
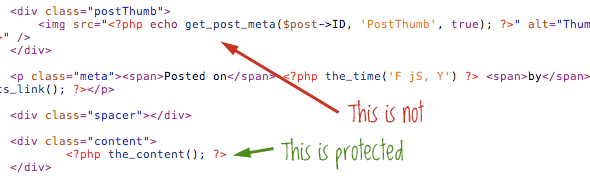
Here is a little code snapshot from the single.php template right here at Digging Into WordPress:
 Screenshot showing part of a single.php theme template
Screenshot showing part of a single.php theme templateUpdate
The easiest way to password protect additional areas is with this simple code:
<?php
if ( !post_password_required() ) {
echo 'protected stuff';
}
?>Thanks Jay!
The Password Form
This is the form code that gets generated for a password protected post:
<form method="post" action="http://example.com/wp-pass.php">
<p>This post is password protected. To view it please enter your password below:</p>
<p><label for="pwbox-531">Password:<br/>
<input type="password" size="20" id="pwbox-531" name="post_password"/></label><br/>
<input type="submit" value="Submit" name="Submit"/></p>
</form>The ID’s values for you will be different, but that’s the gist of it. This is a bit of a tangent, but let’s say you want to style this form. Good luck, form itself nor the labels or inputs have any class names or ID’s that you can latch onto to style while not potentially affecting other forms.
I thought about the body_class function for a moment, thinking perhaps password protected posts at least get a class for this, but no dice.
I think this is a problem… WordPress should get us some hook here!
Hiding more!
Fair warning, this is a little hacky, as it’s going to rely on JavaScript, which is client side technology that can be turned off, rather than server side technology which cannot.
There is one thing that is unique in that password form code above (hence the tangent), that we can look for with JavaScript. The idea is this:
- Look for password input
- If it is present…
- Hide other stuff.
We’ll use jQuery for this, because it makes it easy and that’s just how I roll. The example below is taken from a site I worked on recently where I was displaying an audio track with custom fields, which was displaying even when the current post was protected.
if ( $('input[name="post_password"]').length > 0 ) {
// hide stuff
$(".audioplayer").hide();
}Dealing with that Title
One of the other potential annoyances with password-protected posts is how it appends “Protected” to post titles. This isn’t an option, so removing it is a matter of adding a filter to the the_title function. Add this to the functions.php file:
function the_title_trim($title)
{
$pattern[0] = '/Protected:/';
$pattern[1] = '/Private:/';
$replacement[0] = ''; // Enter some text to put in place of Protected:
$replacement[1] = ''; // Enter some text to put in place of Private:
return preg_replace($pattern, $replacement, $title);
}
add_filter('the_title', 'the_title_trim');If it’s not obvious, this will also remove the “Private: ” from being appended to private post titles.
9 responses
-
I think your Javascript approach isn’t such a good idea: Protected content will be indexed by search engines.
Did you think of a solution like this one:$my_id = 7; //current post's id
$post_data = get_post($my_id); //get current post's content (maybe that's already defined inside the loop, don't remember
$is_protected = ($post_data->post_password != '') ? true : false;You can use
$is_protectedwithin the template (for protecting custom fields) or filtering the post with the hook the_content. Give the filter a high number for priority (which means that it actually has a low priority) so you filter also changes made by other plugins. -
I think a good improvement in WordPress would be to improve the password protection and make it more versatile. I wrote an article recently about creating a members category protected by login: The (almost) ultimate members page in WordPress
-
if ( !post_password_required() ) { echo 'protected stuff'; }That works great for me :)
-
I wanted to password protect a custom page template (for use with the Pods CMS in my case). This snippet is working great for me:
<?php
if ( post_password_required() ) {
echo get_the_password_form();
}
else {
?>.. your custom php code or whatever ..
<?php
}
?>Quick easy way to password protect any content in your templates.
-
Where exactly do I put the php-function in the update-box?
-
Do you know of a WordPress plugin that allows me to password-protect my posts for multiple users? In this scenario, one user would have a password to give them access to certain posts, while another user has a different password to see a different set of posts. Is this even possible?
Many thanks!
/Bob
-
I have some password-protected pages and I allow comments to be made by people who know the password. So far, so good. But I also have a “Recent Comments” widget in my sidebar, and that allows people who don’t have the password to see comments on password-protected pages. Can this be rectified?







