WordPress SEO Tips
Alex Denning interviews Nathan Rice, Alex Moss, and yours truly about WordPress & SEO. If you’re new to WordPress, SEO, and/or the whole online content game, this is a great article that explains what it is, why it’s important, and how to benefit for fun and profit.

WordPress CMS Plugins
To make room for new content for the DigWP 3.3 update, we’re “excerpting” this section into its own blog post. Here you’ll find an extensive round-up of CMS plugins for WordPress. This includes CMS plugins for better admin functionality, user-role management, custom content display, e-commerce and shopping carts, forums, newsletters, and a whole lot more. This isn’t a comprehensive list, so be sure to let us know of any awesome CMS plugins that we might have missed.
![WordPress Smarter Slugs ~!@$%^&*()={}[]?](/wp-content/blog-images/smarter-slugs.jpg)
WordPress Smarter Slugs ~!@$%^&*()={}<>[]?
See those crazy characters in the title of this post? Now see how they don’t appear in the post’s URL? That’s one of the finer details of the WordPress 3.3 update: smarter permalink slugs.

Plugins for SOPA/PIPA Blackout
The Stop Online Piracy Act and the Protect IP Act will make things worse online by imposing unnecessary regulation over the Web. To protest these two horrible bills, major websites (including Google and Wikipedia) will “blackout” their content on Wednesday, January 18, 2012. We’re joining in too, and will be shutting down DigWP.com on that day. You too can get involved and let your voice be heard! To make things easy, here is a list of stop-SOPA/PIPA plugins to help blackout your WordPress-powered site.

Goodbye Admin Bar, Hello Toolbar
When the Admin Bar hit the streets in WordPress 3.1, people seemed to either love it or hate it. And rightly so, it was a significant change in the appearance of the WP Admin area, and if not disabled in your User Profile, the front-end of your site as well. Many tips, tricks and plugins for customizing the Admin Bar began appearing around the Web. And then just as the dust began to settle, BAM — the “Admin Bar” transforms into the “Toolbar” with the WP 3.3 update.

DigWP Poll Results, Book News, and More!
We’ve had several polls going in the DigWP.com sidebar for quite some time now, and it’s been interesting watching the trends change over time. The first and longest ongoing poll is HTML or XHTML for Markup?, which now has over 7,000 votes. This quick post summarizes some of the poll data we’ve received so far, and also covers some news about the book and website.

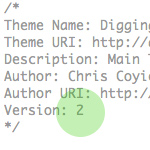
Displaying Theme Data with WordPress
A cool trick you can do with WordPress is display information directly from your theme’s style.css stylesheet. I recently used this on a site where the theme’s version number is used throughout the template to keep things current and consistent.
WordPress 3.3 Update
..went oh so smooth here at DigWP.com. We just completed the WP 3.3 (Sonny) update and everything is working (and looking) great. The revamped Admin interface looks incredible! Kudos to the entire WordPress team for their hard work and for making WordPress #1. Download and learn more.
WordPress Hosting Review
Alex Denning of WPShout has put together a comprehensive, independent review of the best hosts for WordPress-powered sites. An excellent resource for those looking for awesome WordPress hosting.

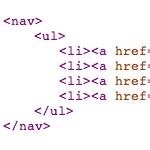
HTML Formatting for Custom WordPress Menus
For some projects, it’s nice to output clean, well-formatted markup. Using theme template files enables great control over most of your (X)HTML formatting, but not so much for automated functionality involving stuff like widgets and custom menus. One of my current projects requires clean, semantic HTML markup for all web pages, but also takes advantage of WordPress’ custom-menu functionality to make things easy. In this DiW article, we’ll see how to enjoy both: WordPress custom menus and clean, well-formatted HTML markup.

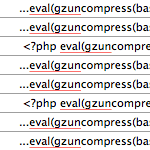
Clean Up “Cannot redeclare” Hack
One of my clients was hacked with the so-called Cannot redeclare hack. It seems closely related to the nefarious TimThumb hack, so if you’ve been hit by either of these hacks, you should check for the other. Apparently these hacks affect shared servers, so if you host multiple WordPress sites, chances are high that they’re all infected.

That’s Not Spam: False Positives and Ham
Everyone loves a good comment. Readers benefit from the shared information and authors appreciate the conversation and feedback. But you gotta keep the spam out. Akismet and other anti-spam plugins do an excellent job of automating the process, but it’s a good idea to watch out for false positives: legitimate comments marked as spam. Rescuing ham comments from the spam pile promotes healthy comment threads and improves the quality and reputation of your site. In this DiW post, we explain how WordPress & Akismet deal with spam, discuss anti-spam strategy, and share some ham-saving tips and tricks.

Import Feed, Display in Multiple Columns
Recently I worked on a project where a single RSS feed was imported and displayed in multiple columns on the web page. Certain pages display feed items in two columns, others in groups of three or more. This technique uses WordPress’ built-in fetch_feed functionality to parse external feeds, and a slice of PHP magic to display them in multiple columns. It’s flexible too, enabling any number of columns and feed items from anywhere in your theme/template files.

Where to Get Help with WordPress
As a popular WordPress resource, we get quite a few requests for 1-to-1 WordPress support, but unfortunately don’t have the resources to help everyone directly. We would love to help everyone out with specific questions and technical support, but really it’s just a matter of time that’s required for our own work, etc. So as you might suspect, we frequently see emails like look like this:







