Leaflet Maps Marker
Cool WP plugin for organizing and sharing your favorite places through OpenStreetMap on your site. Includes a bunch of awesome features such as integrated address search, popup descriptions, zoom levels, and works with OSM/OpenStreetMap, MapQuest, OGD Vienna Maps or any custom WMTS-map. Click the title for a demo and download!

5+ Ways to Add Google Analytics to WordPress
Delivered on Google’s “world-class platform,” Google Analytics is a powerful way to monitor your site’s statistics. As flexible content-publishing software, WordPress provides a variety of ways to add Google Analytics (GA) to your web pages. These techniques range from including the GA tracking code directly to using plugins that are easy to customize from within the WP Admin area. In this DigWP post, we cover it all with 5+ ways to add Google Analytics to your WordPress-powered site.
Building WordPress Themes from Scratch
Awesome new book from Joseph Casabona on building WordPress themes from the ground up. Learn how to convert HTML to WordPress themes, set up custom post types, create theme options, and much more. Includes PSD/HTML files, full Director theme, and alternate book formats (.mobi & .epub).

Limit WordPress Post Navigation to Same Author and Category
In this DigWP post, guest author David Powell explains how to limit WordPress’ default post-navigation to include posts only from the same author and category as the currently viewed post. This method is effective, but involves making modifications to core WordPress files, something you should only do as a last resort, and if you know what you are doing. If you’re comfortable with that, read on to learn how it’s done..

Complete List of Default WordPress Files
When cleaning up hacked sites and testing .htaccess tricks, it’s nice to have a list of WordPress directory and file names for checking patterns and finding strings directly via Search/Find. Especially when working remotely, having a complete list of WordPress files available online can help expedite the attack-recovery process.

Poll: www. or no www.?
This one’s self-explanatory, but a lot has changed so I thought I’d poll one up to see what people think. It seems there are a lot more sites these days without the www. in their canonical URLs, but a lot of big sites continue to include the “www” subdomain (think Google home page). Which one is best? Let’s find out..

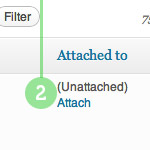
Attach Unattached Media Files
Attaching any unattached media files that you may have floating around is a good way to keep things organized and running smooth. Normally, when you’re working on a post in the Edit Post screen, you click the Upload/Insert button and use the nifty drag-n-drop media uploader to get ‘er done. When you upload your media files in this manner, WordPress “knows” that you want to attach the file to that particular post. Super straightforward sure, but there are situations where WordPress doesn’t know which post to use. In this DigWP post, we walk through the process of finding unattached media files and attaching them to their respective posts.

Measuring Latency with Apache Bench
One of the important factors in the speed of your site is the distance between your servers and the browser visiting your site. The time it takes the information to travel from the server to the browser is called latency. Latency increases with distance, so no matter how fast your servers may be, high latency can make your site load slowly for visitors who are geographically removed from your servers.

Don’t fork your theme, flex it with “is_plugin_active” conditional
Donkey work is really the last thing I want to be doing. Piddly tasks that could have been avoided with a little thought and perspective. In this DigWP tutorial, I explain how I worked my way away from becoming a donkey with a dozen child themes to manage and maintain, with just a little knowledge of a native WordPress function.

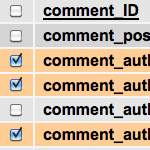
Get Comment Info from the WordPress Database
An easy way for visitors to enter their emails is by commenting on a post. We did this recently for people to sign up for a notification email. Instead of using a plugin or custom function for a one-time email list, we just went with WordPress core functionality and used post comments for people to sign up. Then the trick is retrieving the comment information from the database for the sign-up post.

v3.3 Printed Books are Here!
Good news! The new version-3.3 printed books are now available. The new books are better than ever, updated for WordPress 3.3 with new content, refreshed graphics, and new features galore. Each book is printed in full-color, with new extra-thick covers and slick spiral binding for laying it flat while reading. These features make the print edition feel really solid and durable, like you know you’re reading a well-crafted, quality book. Here’s a recent photo of the printed version showing how the chapters are color-coded and easy to recognize:

Digging into WordPress v3.3 Update
New version of Digging into WordPress now available! The DiW v3.3 update covers WordPress 3.3 & 3.2, with fresh new sections and updated content throughout the book. Similar to the latest versions of WordPress, DiW 3.3 refreshes the look and feel of the book, with updated graphics and screenshots, streamlined content, and new bonus versions of the PDF. As the 9th Edition of the book, Digging into WordPress 3.3 is more fluid, focused and current than ever. This is a free update to everyone who owns either version of the book.

Notification List for v3.3 Printed Books
Digging into WordPress v3.3 is now available, and more printed books are on the way. It can take some time for the books to be printed and delivered, so we’re setting up a notification list for people who want to know when the new books are back in stock.







